bootstrap动态导航页面跳转失效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap动态导航页面跳转失效相关的知识,希望对你有一定的参考价值。
用bootstrap的css文件做的导航条不能动态的实现跳转,如图,页面已经跳转到指定页面了,但是导般条高亮还是在原来的位置,怎样能让高亮随着页面跳转变化?
导航条源码:
<ul class="nav nav-tabs "> <li class="active"> <a href="/home/">Home</a> </li> <li ><a href="/PC/">PC</a></li> <li ><a href="#">Printer</a></li> </ul>

<script src="js/jquery.min.js"></script><!-- 注意这里要改为自己的jquery路径!!!-->
<script type="text/javascript">
$(document).ready(function ()
$('ul.nav > li').click(function (e)
e.preventDefault();
$('ul.nav > li').removeClass('active');
$(this).addClass('active');
);
); 参考技术A 手动切换active样式追问
请问能说的详细些吗?是不是把其中的active删了,换到其他的地方?
项目一众筹网03_0_管理员维护(分页 和 管理员的增删改查)——分页导航条使用bootstrap自带的页码插件实现动态页码(回调函数js怎么跳转页面)
系列文章目录
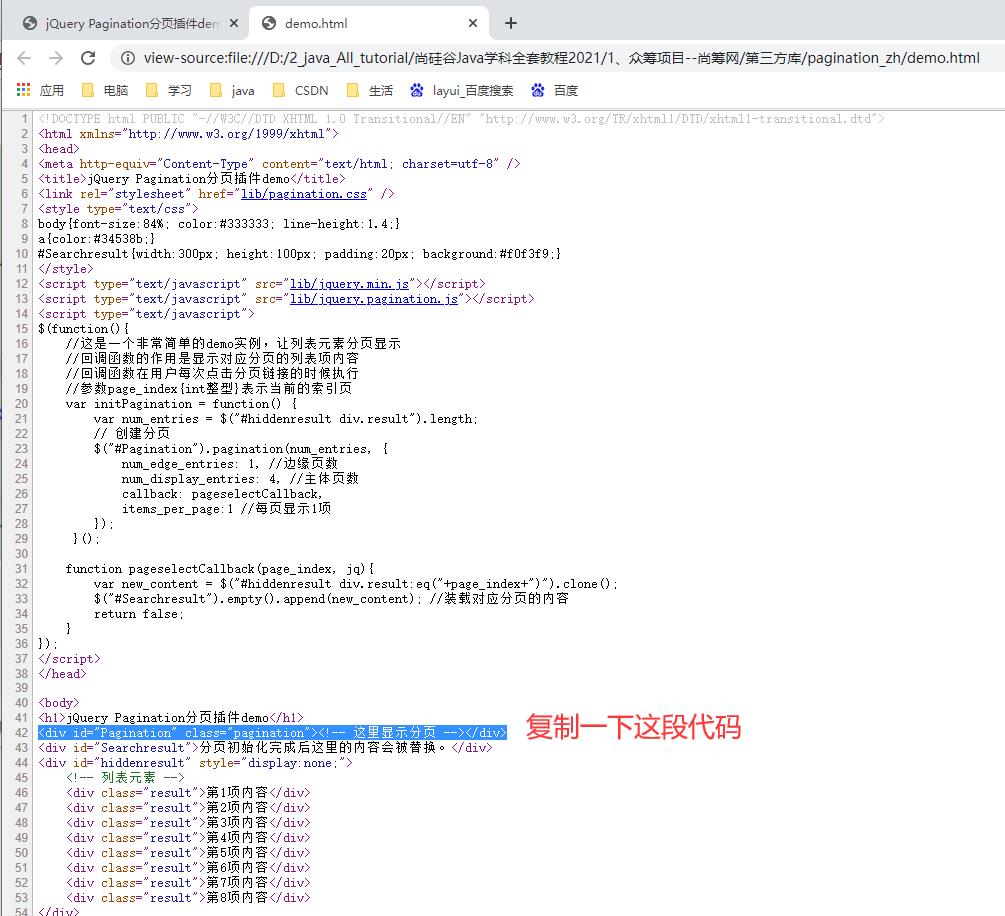
01-管理员维护-分页导航条-准备工作
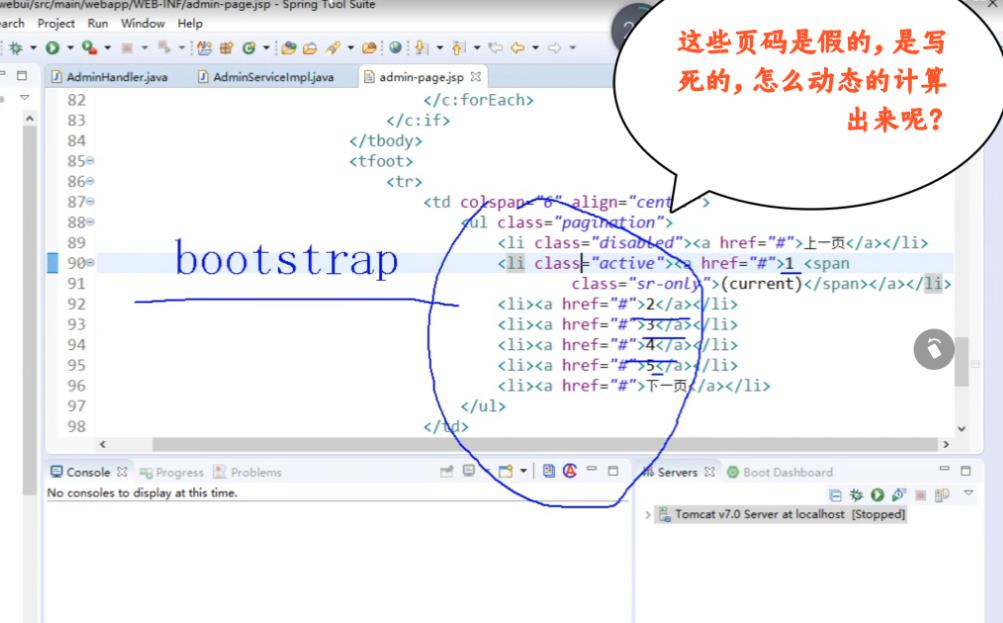
我们现在要做的事情就是要把假的页码变成真的
现在我们做到的程度就是
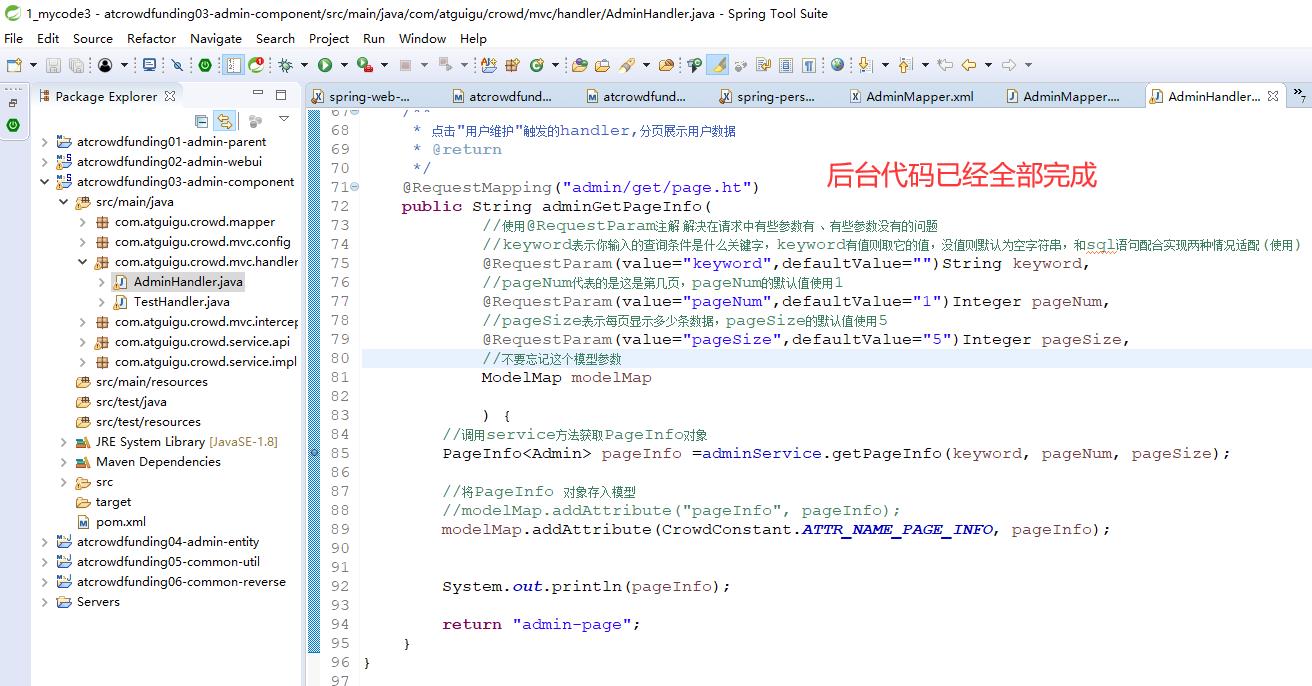
后台代码已经全部完成
并且我们已经测试过了,那么下面我们该做什么呢


虽然自己算也行,但是比较麻烦,用别人的工具会比较省事一点
那么我们怎么做呢?


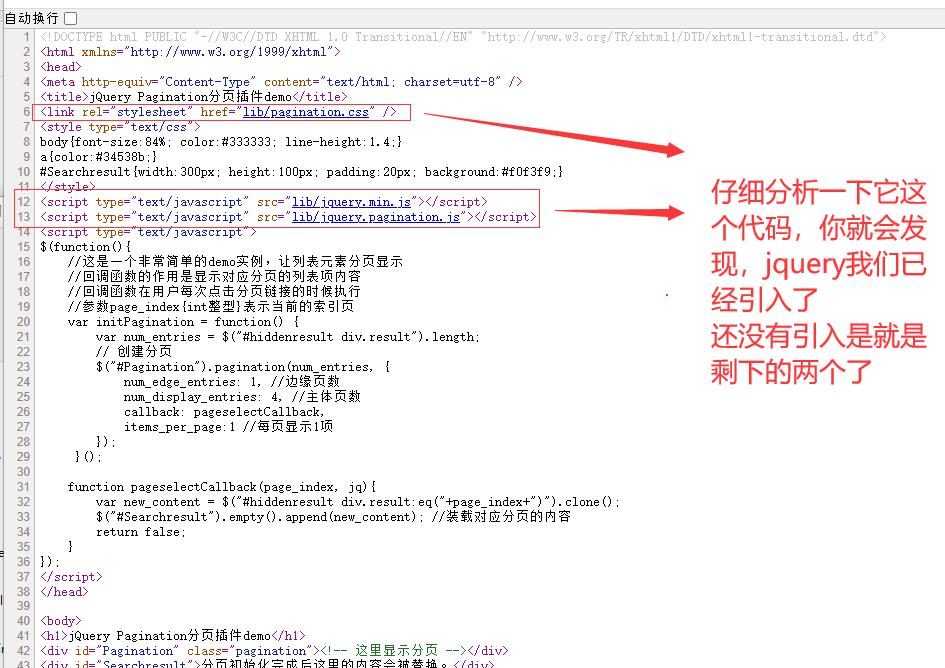
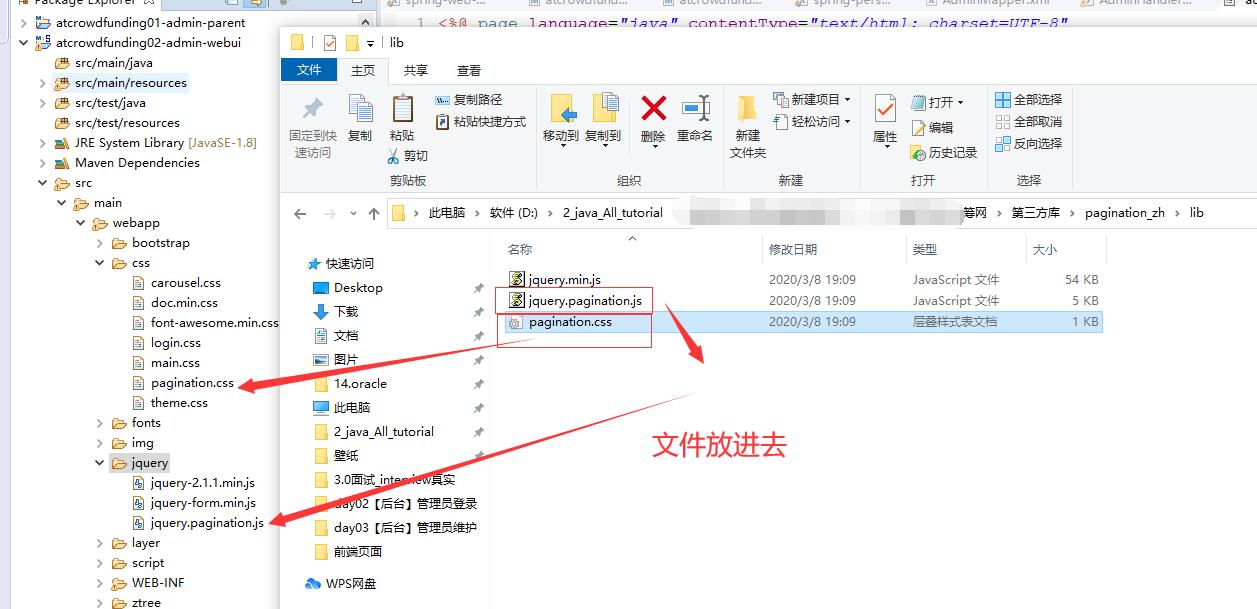
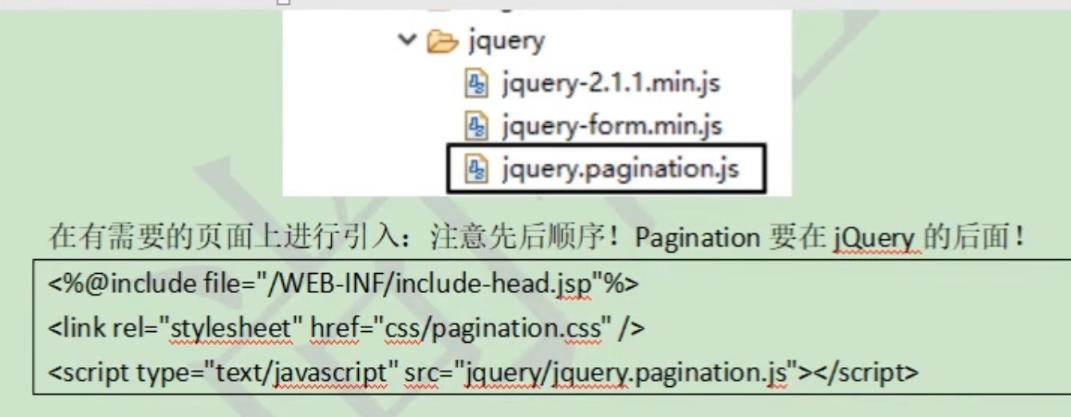
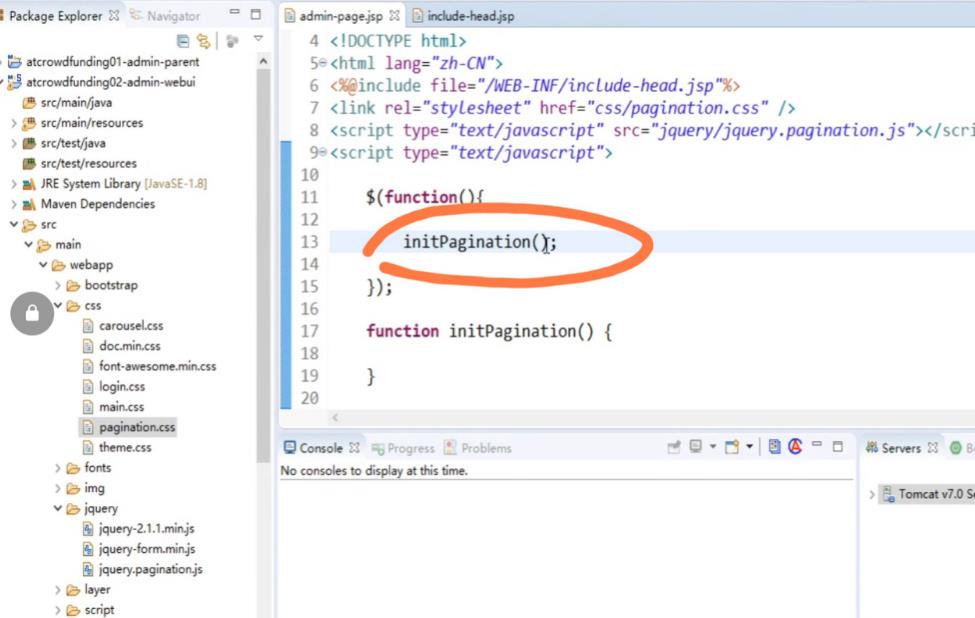
先引入js代码
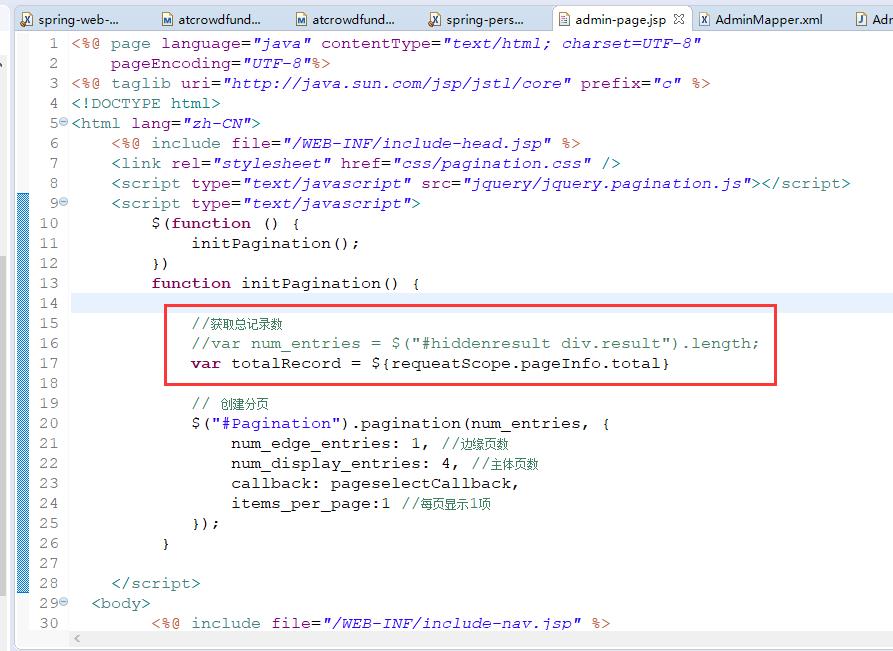
引入全部完成之后我们再来看它的js代码是怎么写的
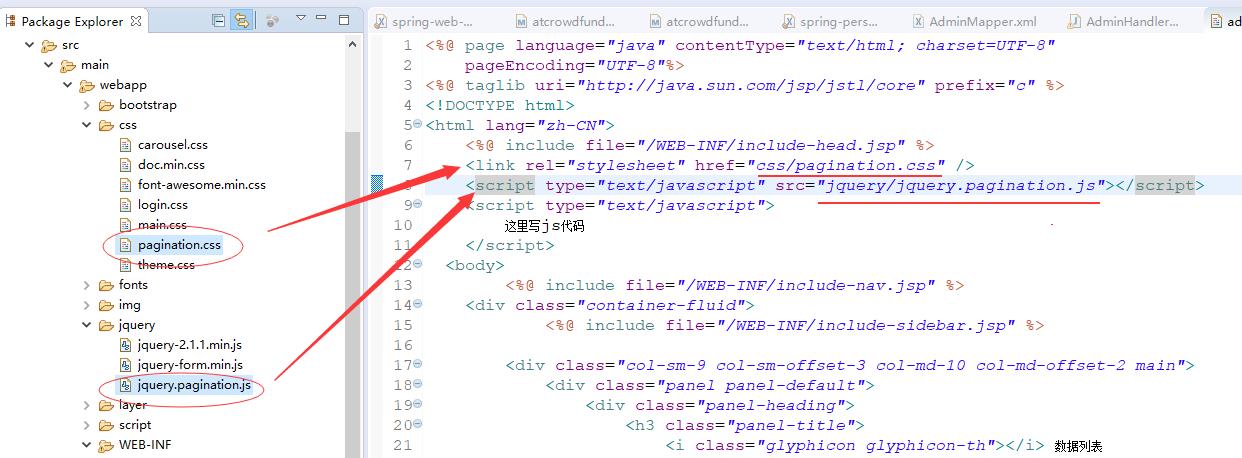
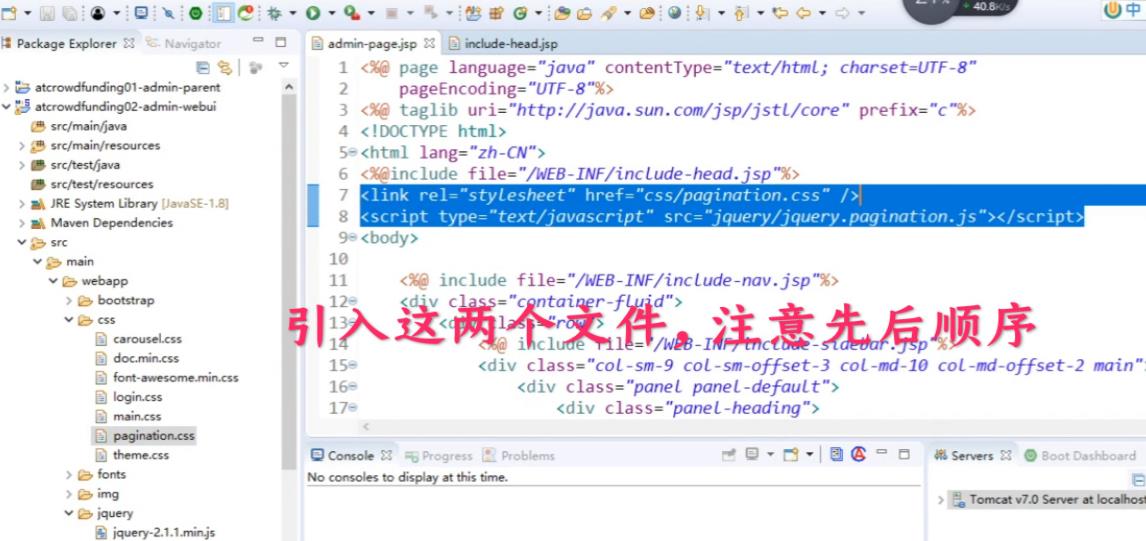
注意位置一定是在head标签后面,因为我们之前的base标签都是写在include-head.jsp里面的

如果写在前面就没办法使用到base标签
这里注意路径需要改一下




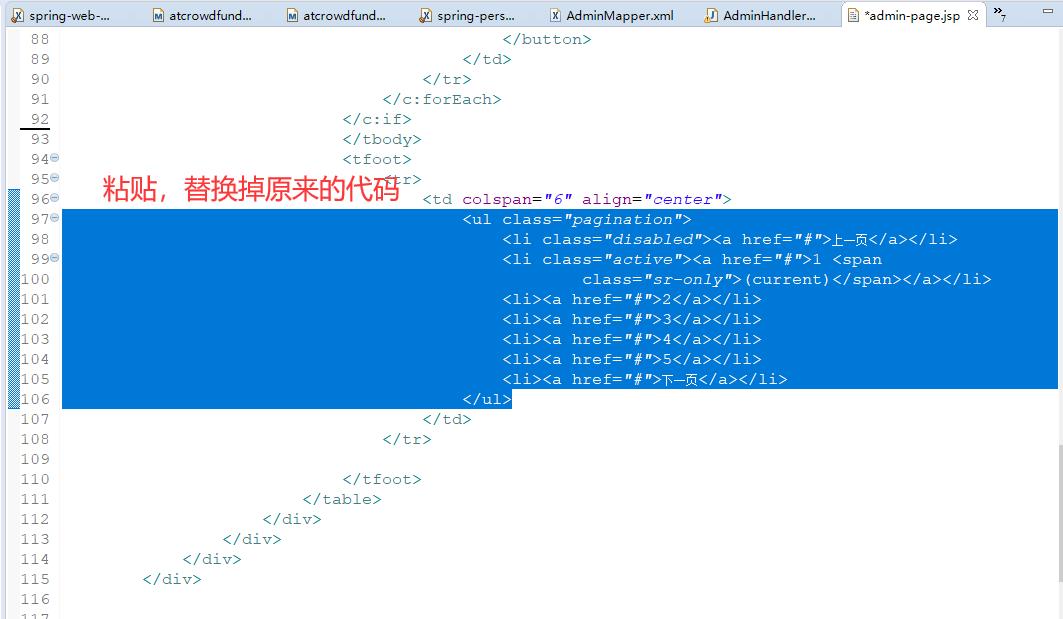
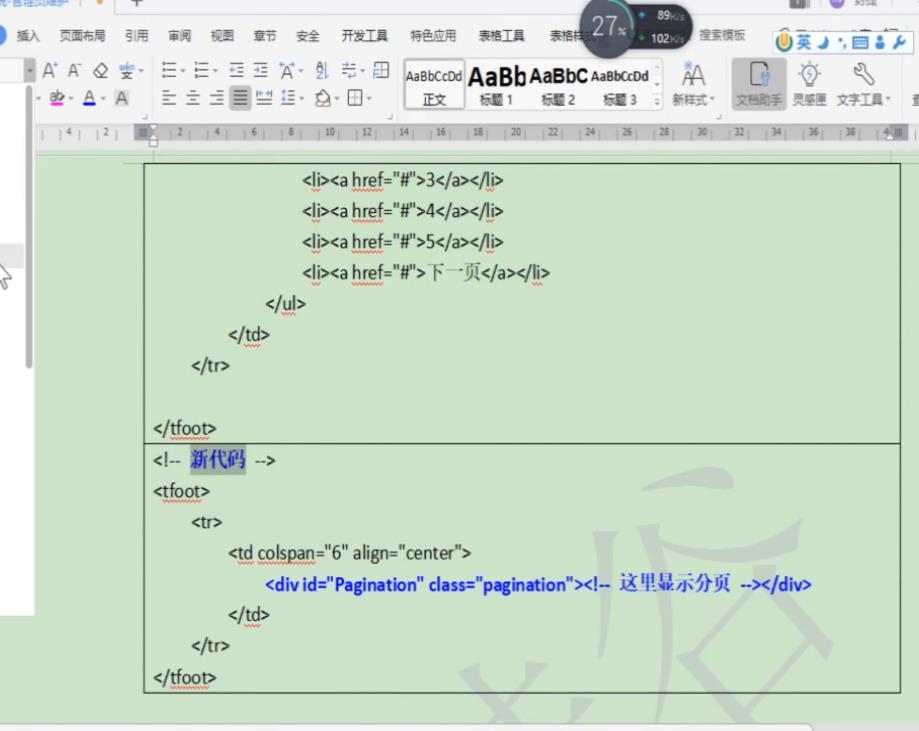
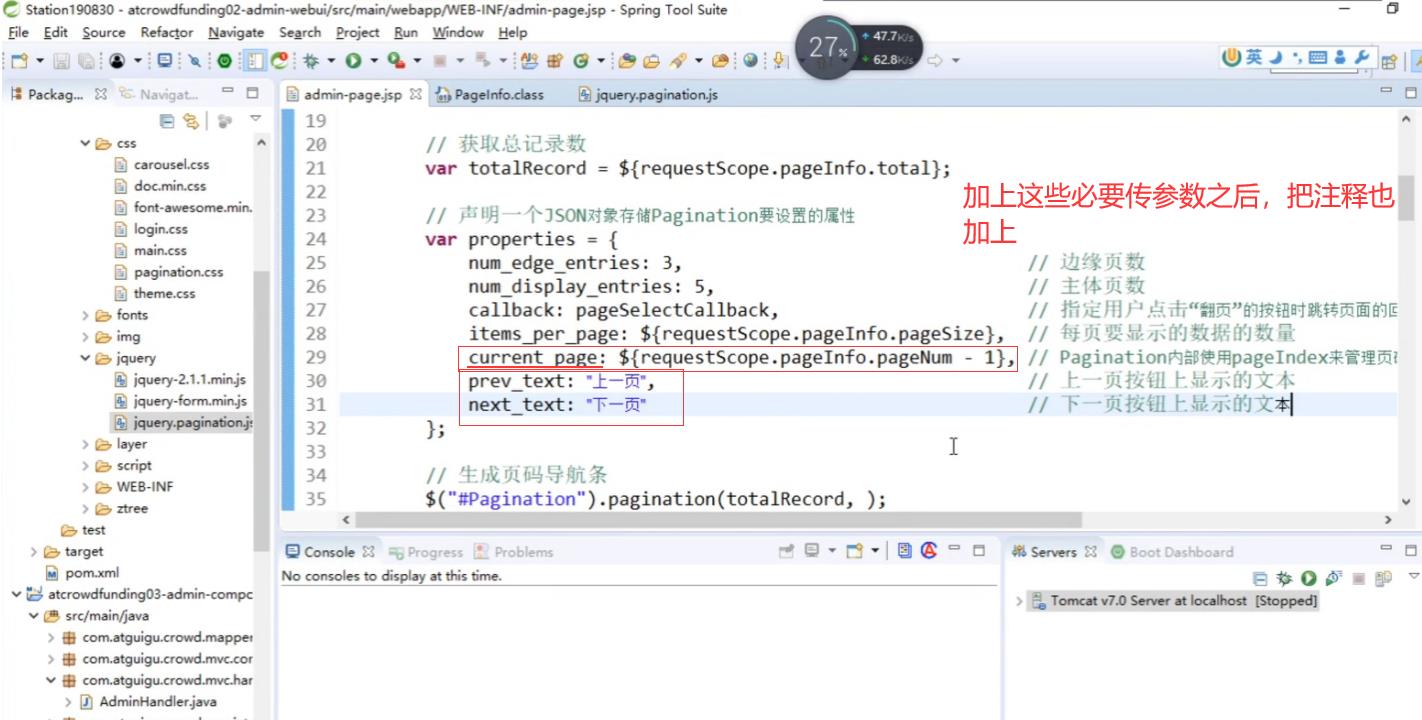
替换掉之前写死的页码



02-分页导航条-初始化函数
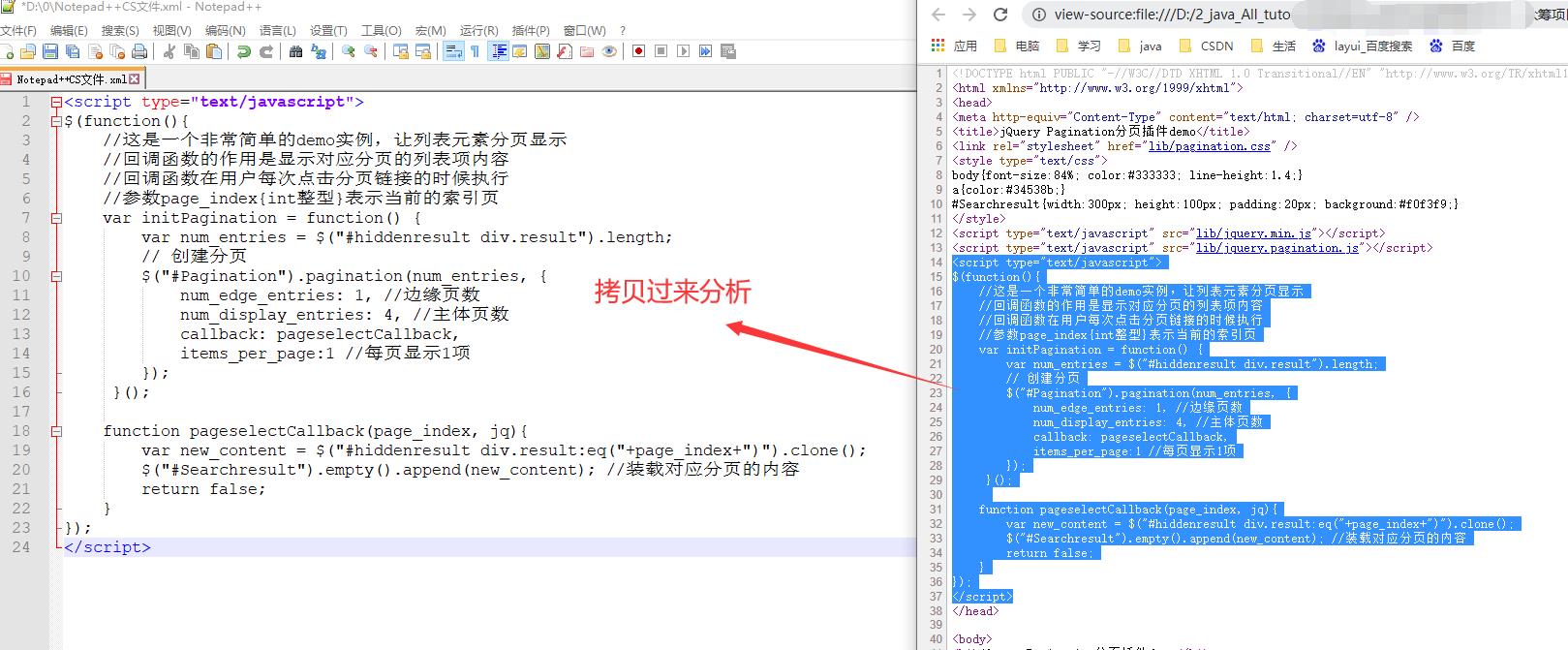
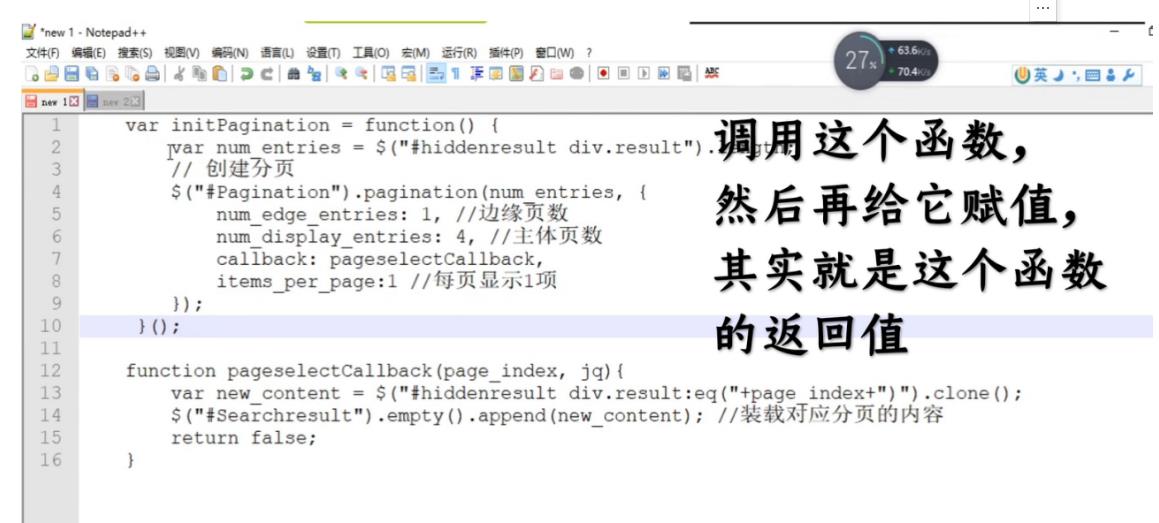
下面我们开始看上面那个demo的js代码

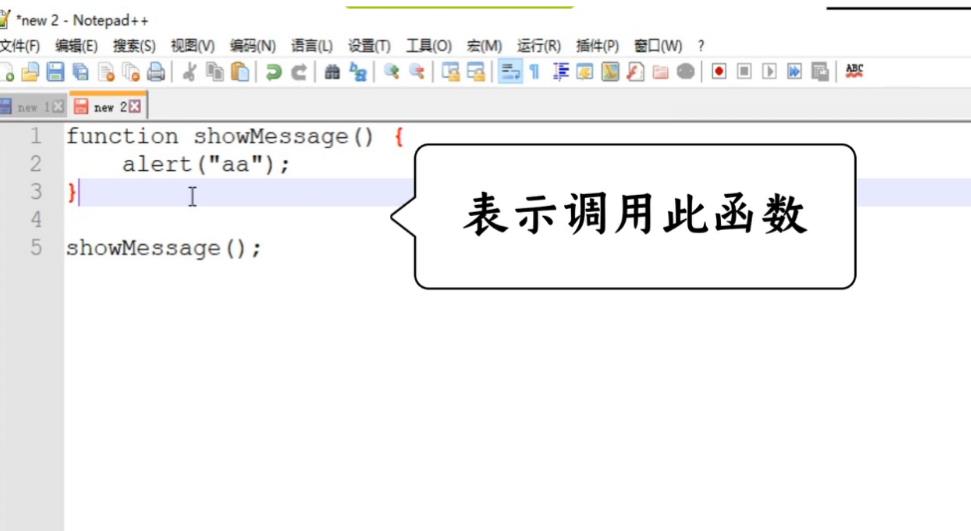
什么是初始化函数呢?
我们看这段简单的代码

这就是一个初始化函数


但是这个函数又没在什么返回值,这就给我们整不会了
所以老师觉得这个代码纯属于故弄玄虚
用我们现在的话来说,那就是纯属于装X
所以说,没有必要整得这么花里胡哨
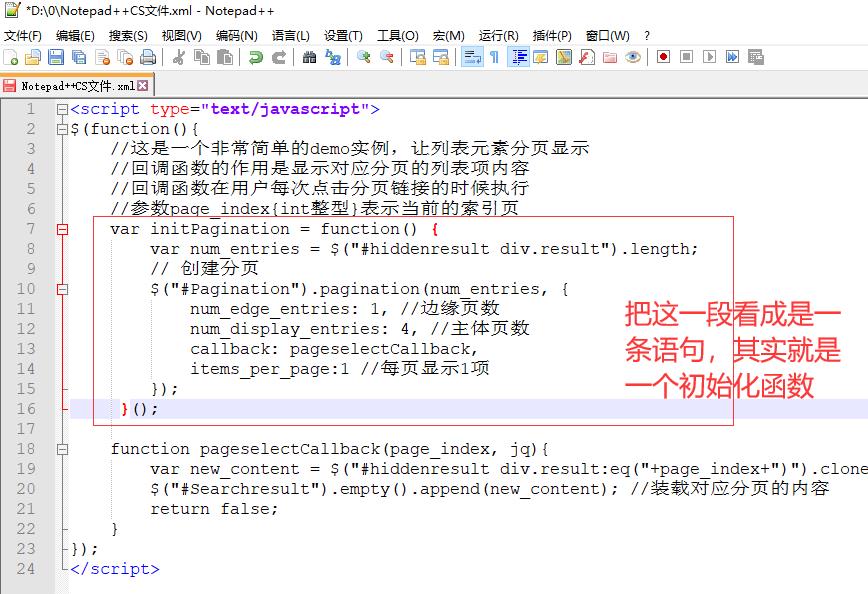
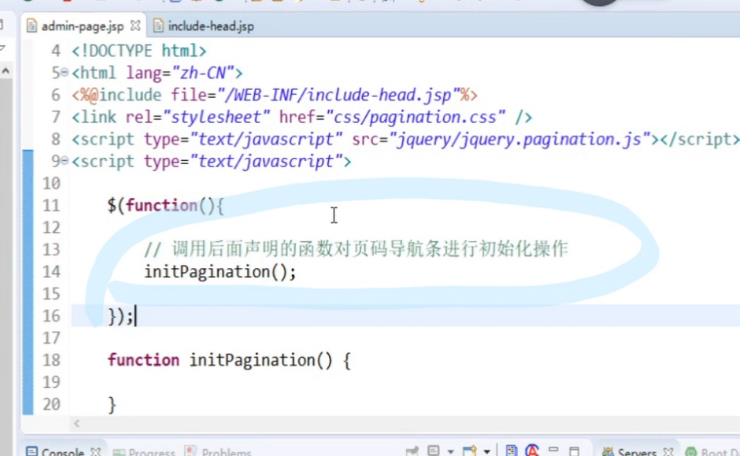
你不就是要做一个初始化吗,所以我们这样写,实实在在的写


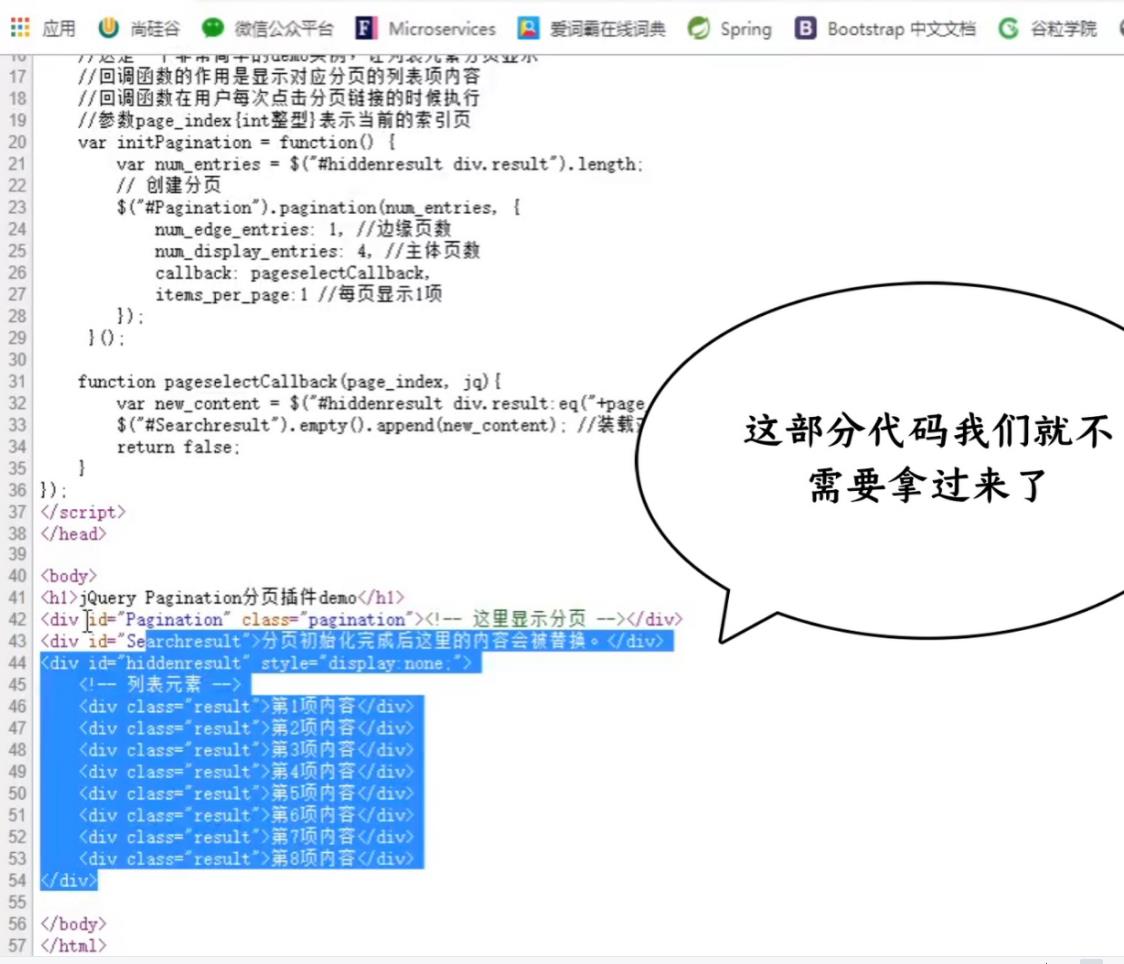
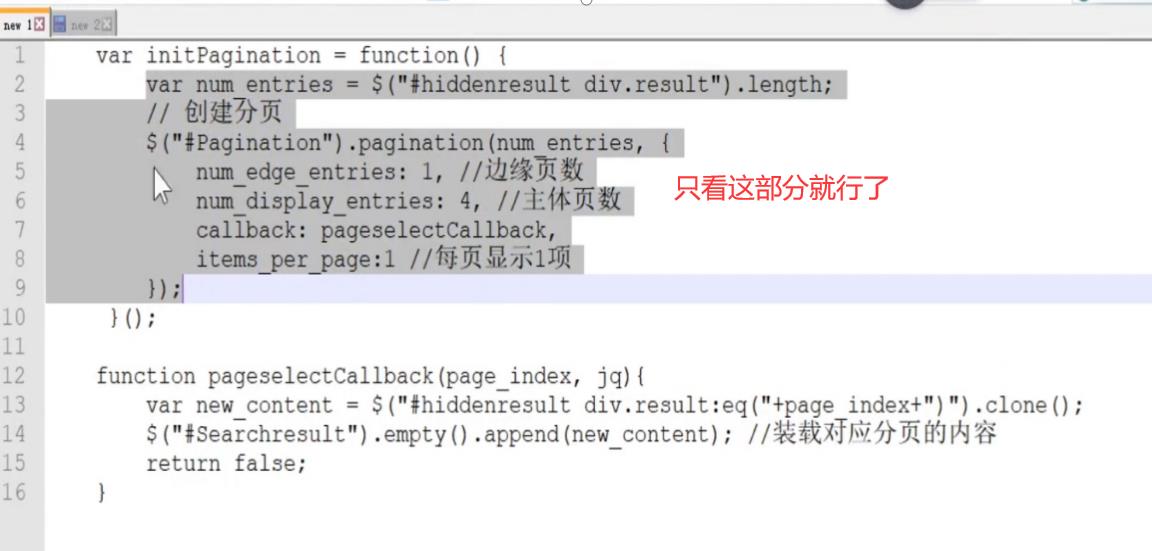
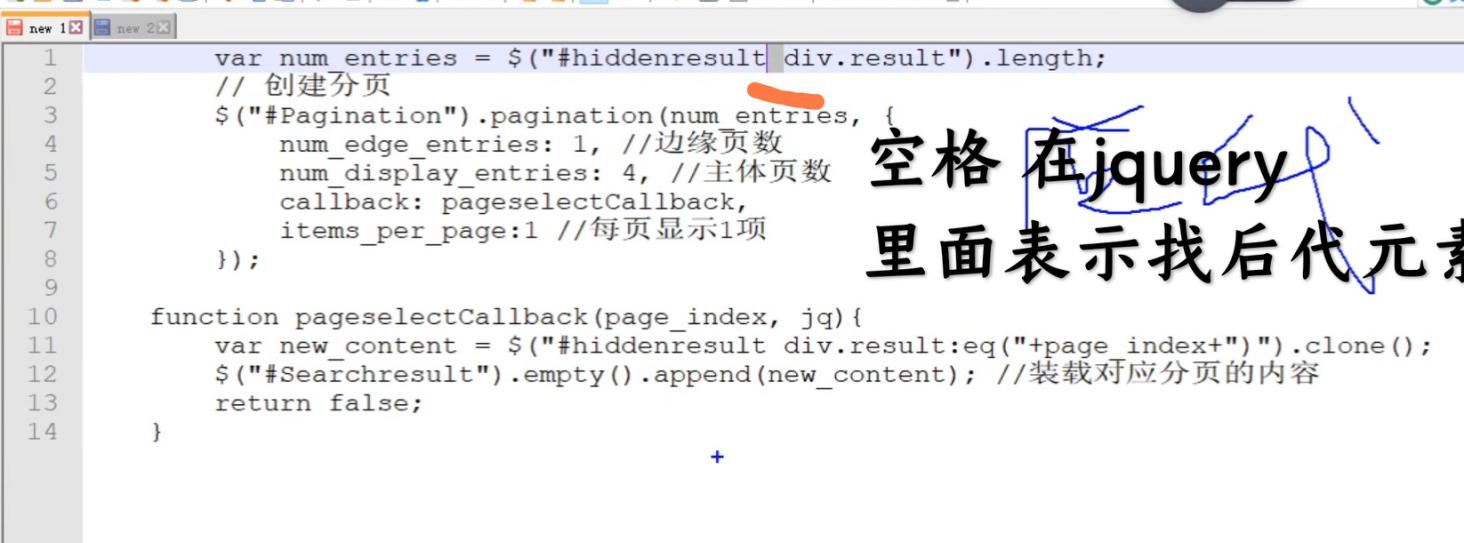
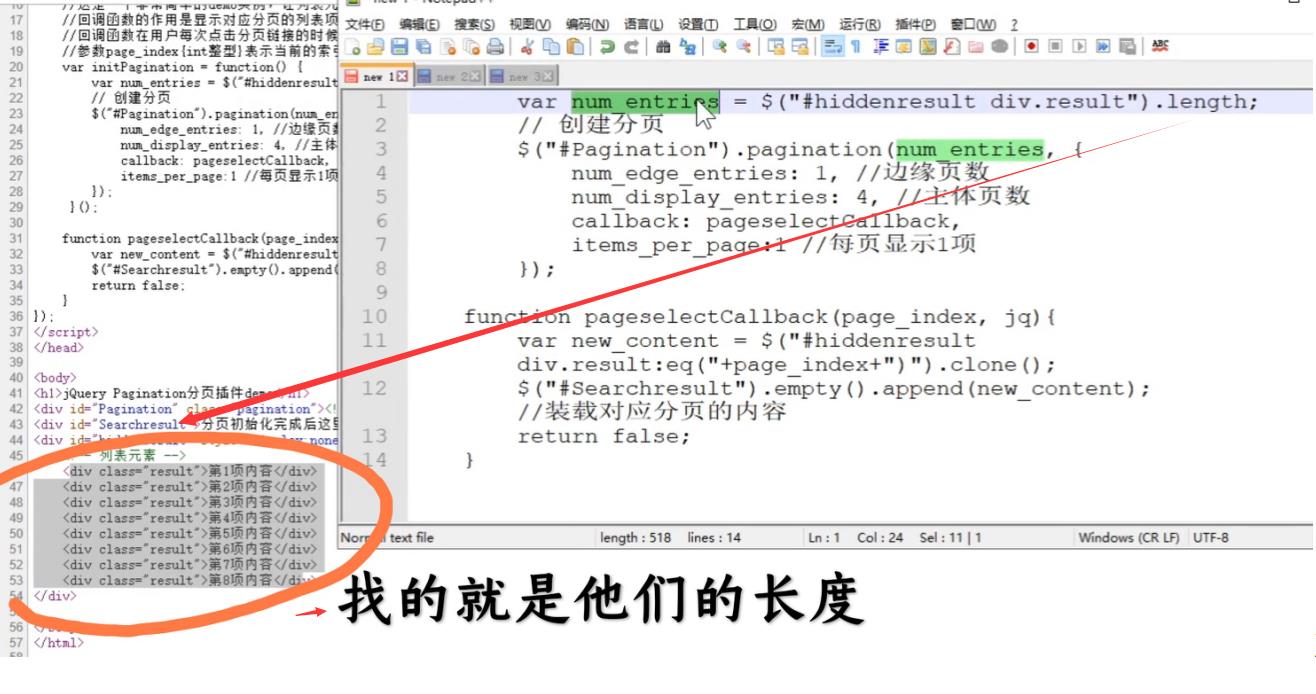
所以我们只需要看这部分代码(初始化那部分就不用看了)



乾隆的后代有哪些呢?


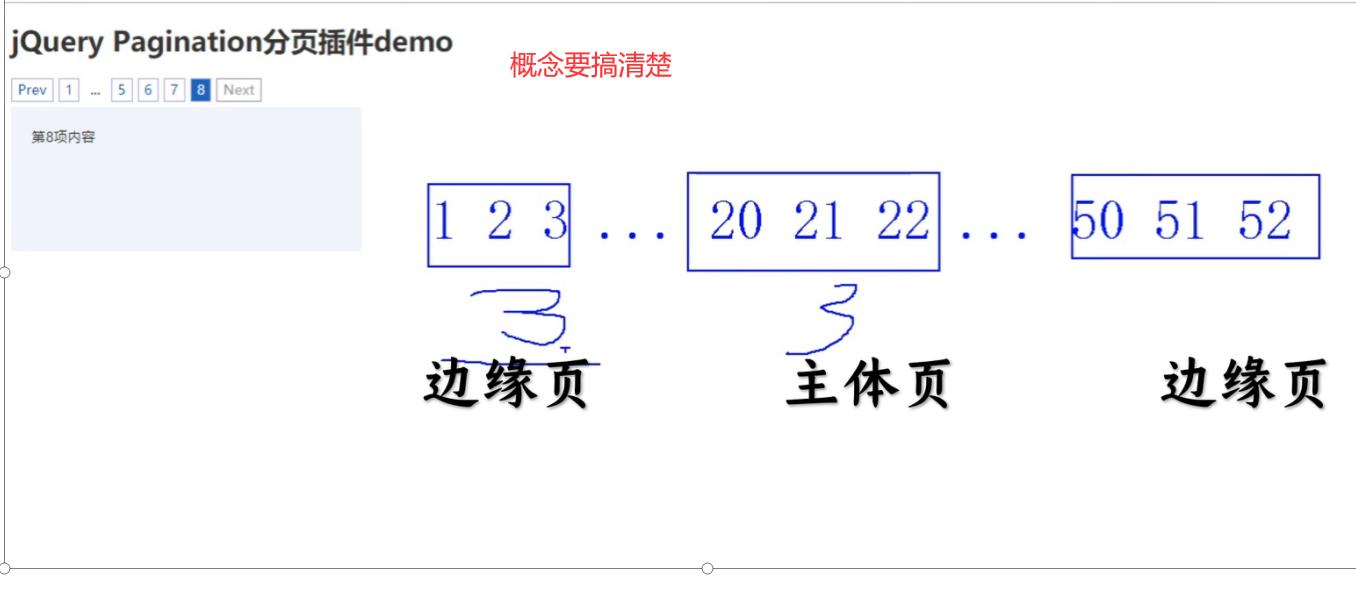
就是我们分页的长度,就是数了一下,比如这里就是8

因为是个数值,所以我们不加引号也可以

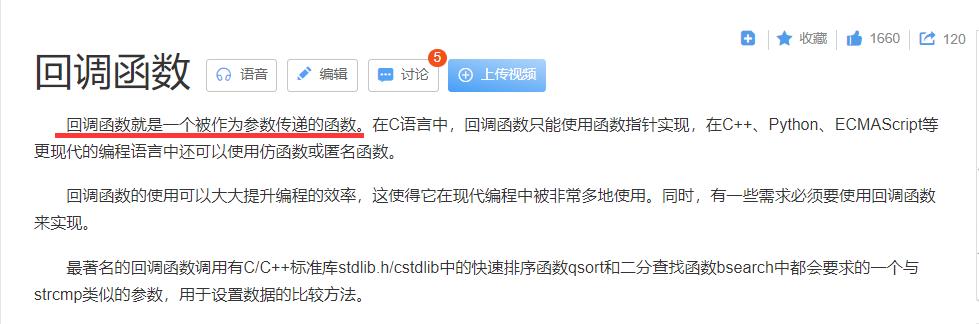
回调函数的理解
回调怎么去理解,我们跟外国人就要反着干,
外国人叫调回,我们叫回调
这样就好理解了

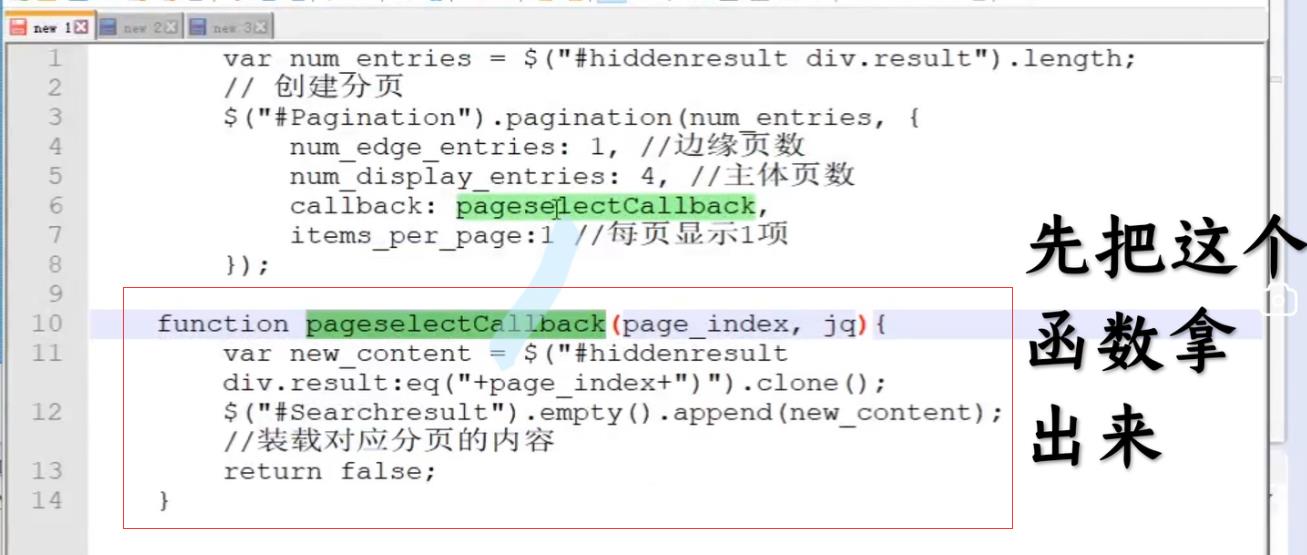
把这个函数拿出来,
注意,名字我们是可以改的

再往下是设置每页显示多少条
那么这些写完以后就可以了吗
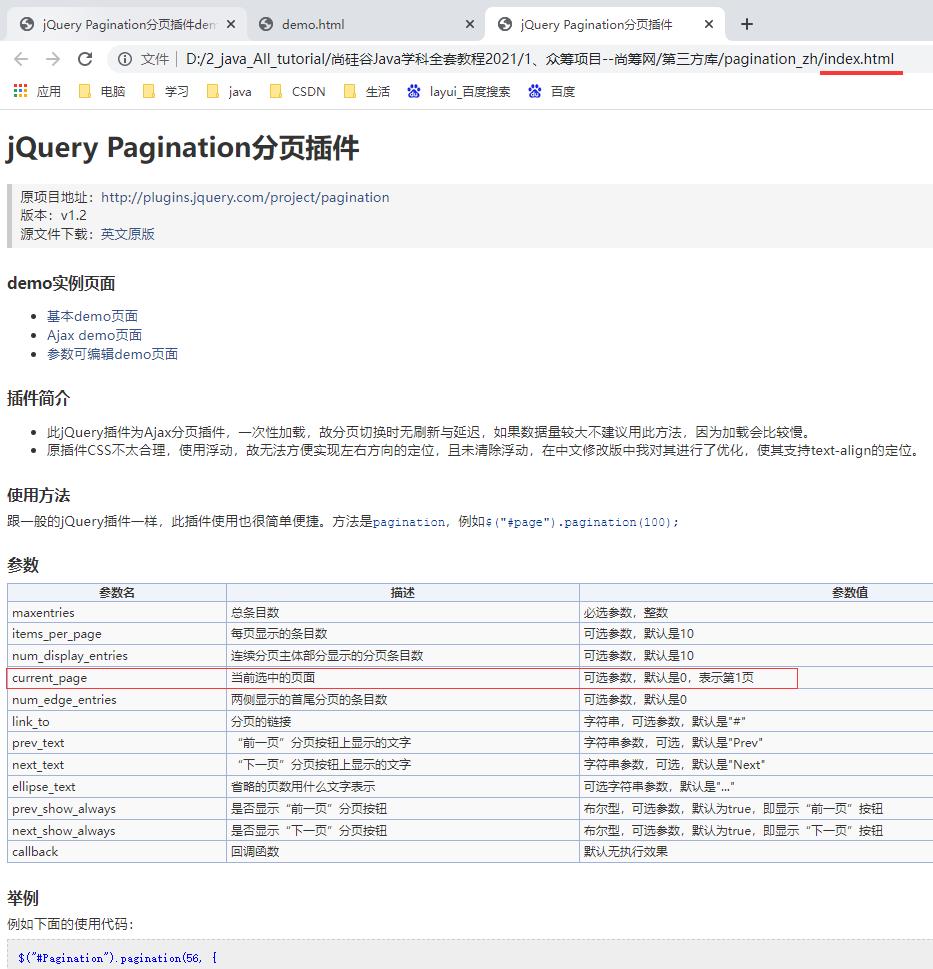
实际上还不行,继续看bootstrap给我们提供的参考文档
我们还需要设置一下这个参数


其它的参数就不用设置了,不设置系统就会用默认值
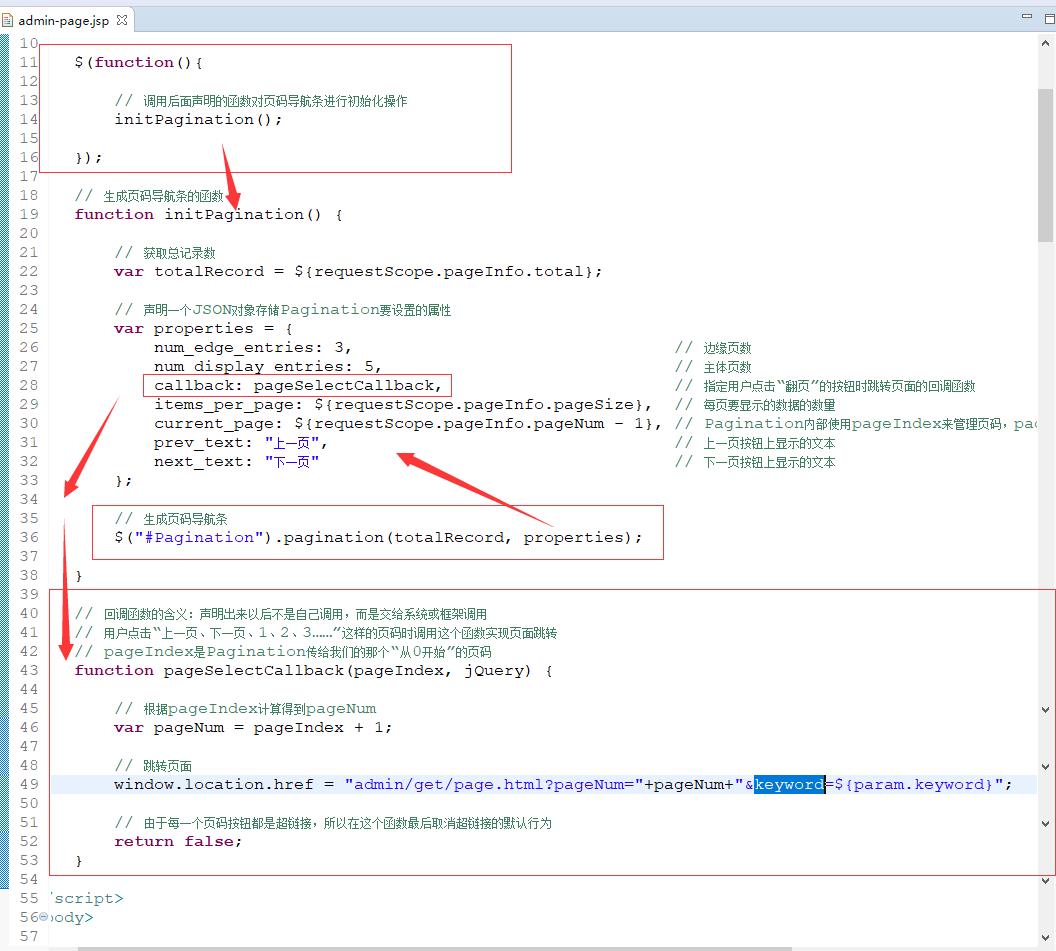
3-管理员维护-分页导航条-回调函数
怎么理解回调函数呢,百度上是这么说的

但是我们这里是js,所以结合具体情况大致可以这么理解
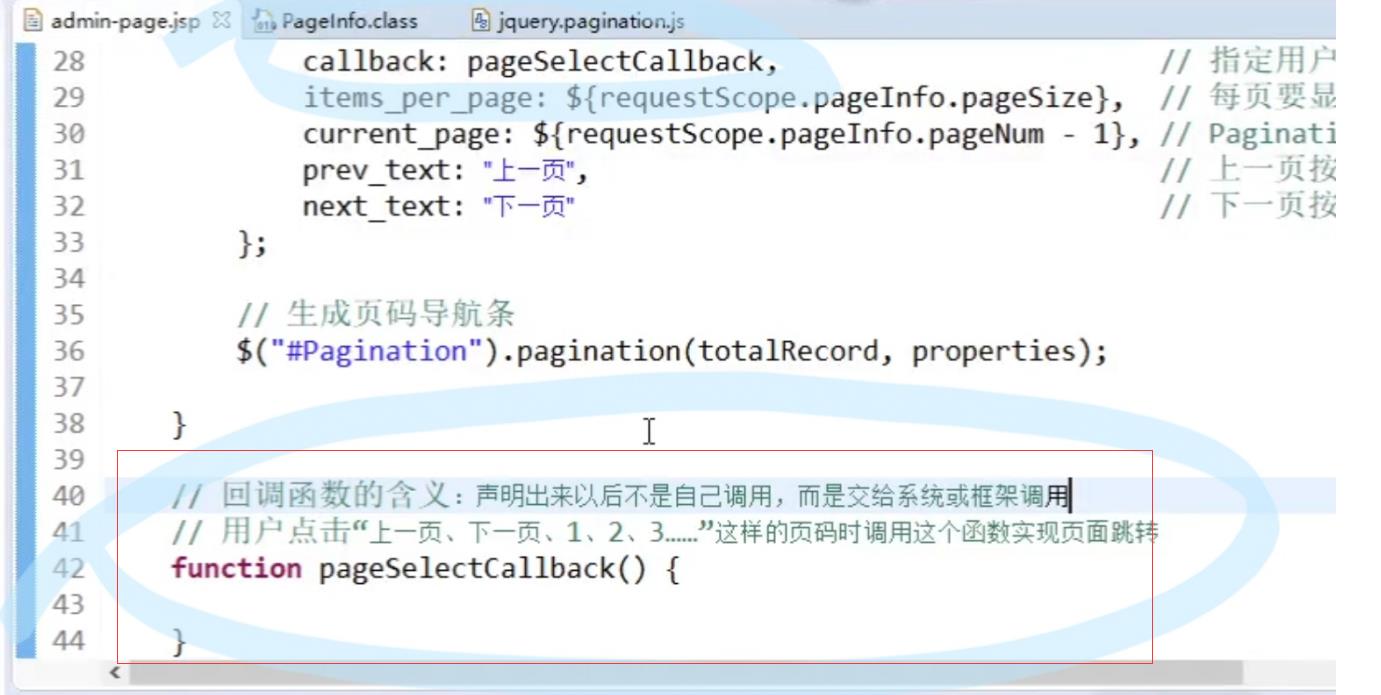
什么叫回调函数,回调函数就是声明以后不是我们自己来调用,
而是交给别人来调用

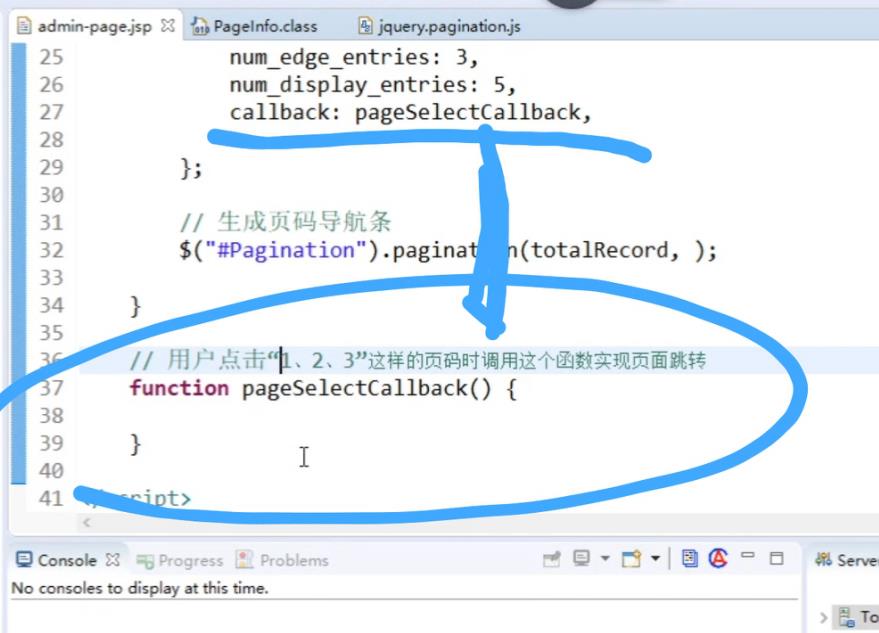
所以
最终的代码是这样的

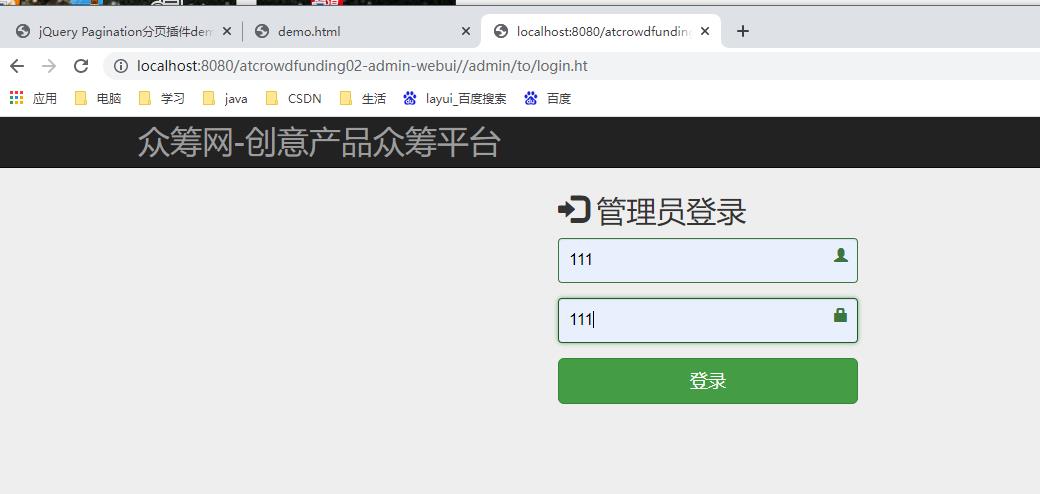
测试
输入地址:
http://localhost:8080/atcrowdfunding02-admin-webui//admin/to/login.ht


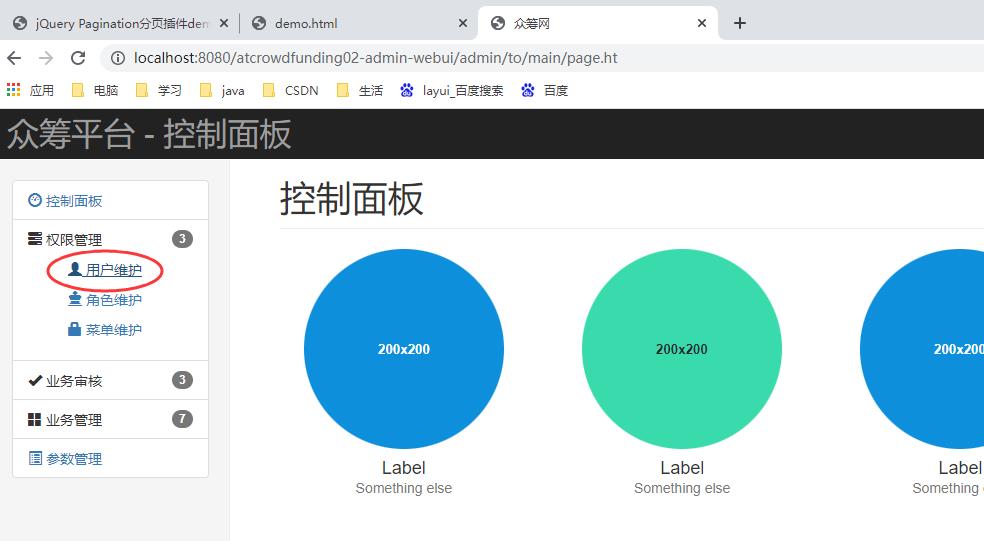
如果有bug就需要自己调一下
解决bug也是一种很重要的能力
根据我们的调试,很明显是有bug的,我们看下一篇文章,来解决这些bug
以上是关于bootstrap动态导航页面跳转失效的主要内容,如果未能解决你的问题,请参考以下文章