div,section,article的区别和使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div,section,article的区别和使用相关的知识,希望对你有一定的参考价值。
使用
div:

这个标签一直是我们见得最多、用得最多的标签。它本身无任何语义,用作布局以及样式化标签。
section:

与div相似,但它有更进一步的语义。section用作一段有专题性的内容,一般在它里面会带有标题。 section典型的应用场景应该是文章的章节、标签对话框中的标签页、或者论文中有编号的部分。
article:

article是一个特殊的section标签,它比section具有更明确的语义, 它代表一个独立的、完整的相关内容块。
区别
div、section、article,语义是从无到有,逐渐增强的。div无任何语义,仅仅用作样式化或者脚本化的标签。
对于一段主题性的内容,则就适用section,而假如这段内容可以脱离上下文,作为完整的独立存在的一段内容,则就适用 article。
原则上来说,能使用article的时候,也是可以使用section的,但是实际上,假如使用article更合适,那么就不要使用section。
扩展资料
技术要点
<video>标记
定义和用法:
</video> 标签定义视频,比如电影片段或其他视频流。
<audio> 标记
定义和用法
</audio> 标签定义声音,比如音乐或其他音频流。
定义和用法:
<canvas> 标签定义图形,比如图表和其他图像。
html5 的 canvas 元素使用javascript 在网页上绘制图像。
画布是一个矩形区域,您可以控制其每一像素。
canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。
参考技术A1,针对一个块内容做样式化,三者并无区别。
2,div section article ,语义是从无到有,逐渐增强的。
3,div 无任何语义,仅仅用作样式化或者脚本化;对于一段主题性的内容,则就适用 section;假如一段主题性内容脱离上下文后仍是完整且独立存在的一段内容,则就适用 article。
div:
定义:文档中的分区或节。
使用场合:作为布局以及样式化时使用(此时三者并无区别,但div更常用)
section:
定义:文档中的节,一般是具有标题性的。
使用场合:文章的章节、标签对话框中的标签页、或者论文中有编号的部分。
article:
定义:独立的自包含内容。一般来说,article会有标题部分( 包含在header内 ),有时也会包含footer。
使用场合:一段内容脱离了所在的语境,仍是完整的、独立的,则应该用article标签。

参考资料:百度百科-HTML
参考技术B 主要区别,以及适用场合如下:1)div在html早期版本就支持了,section和article是html5提出的两个语义化标签。如果只是针对一个块内容做样式化,三者并无区别。
2)作为语义化标签,section 应用的典型场景有文章的章节、标签对话框中的标签页、或者论文中有编号的部分。一般来说,当元素内容明确地出现在文档大纲中时,section 就是适用的。
3)对于article标签来说,无论从结构上还是内容上来说,article 本身就是独立的、完整的。有个最简单的判断方法是看这段内容脱离了所在的语境,是否还是完整的、独立的,如果是,则应该用article标签。
4)div section article ,语义是从无到有,逐渐增强的。div 无任何语义,仅仅用作样式化或者脚本化,对于一段主题性的内容,则就适用 section,而假如这段内容可以脱离上下文,作为完整的独立存在的一段内容,则就适用 article。原则上来说,能使用 article 的时候,也是可以使用 section 的,但是实际上,假如使用 article 更合适,那么就不要使用 section 。
上面内容都是从“蓝色理想”里一篇讲html5的语义化标签内容中总结的,有兴趣你可以百度搜一下,再仔细看看。本回答被提问者和网友采纳
section元素和article元素的区别?
区别:在HTML5中,article元素可以看成是一种特殊类型的section元素,它比section元素更强调独立性。即section元素强调分段或分块,而article强调独立性。具体来说,如果一块内容相对来说比较独立的、完整的时候,应该使用article元素,但是如果你想将一块内容分成几段的时候,应该使用section元素。另外,在HTML5中,div元素变成了一种容器,当使用CSS样式的时候,可以对这个容器进行一个总体的CSS样式的套用。在HTML5中新增的主体结构元素中有两个元素分别article元素与section元素,这两个元素是什么意思?通常用于哪些内容区块?何时用article元素?何时用section元素?两者之间的区别是什么?
一、article元素
article元素代表文档、页面或应用程序中独立的、完整的、可以独自被外部引用的内容。它可以是一篇博客或报刊中的文章、一篇论坛帖子、一段用户评论或独立的插件,或其他任何独立的内容。除了内容部分,一个article元素通常有它自己的标题(一般放在一个header元素里面),有时还有自己的脚注。
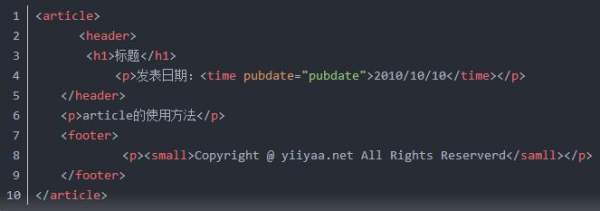
现在,以博客为例来看一段关于article元素的代码示例,代码如下:
<article>
<header>
<h1>article元素使用方法</h1>
<p>发表日期:<time pubdate="pubdate">2010/10/10</time></p>
</header>
<p>article元素是什么?怎样使用article元素?……</p>
<footer>
<p><small>Copyright @ yiiyaa.net All Rights Reserverd</samll></p>
</footer>
</article>
这个示例是一篇讲述article元素使用方法,在header元素中嵌入了文章的标题部分,在标题下部的p元素中,嵌入了一大段该博客文章的正文,在结尾处的footer元素中,嵌入了文章的著作权,作为脚注。整个示例的内容相对比较独立、完整,因此,对这部分内容使用了article元素。
article元素是可以嵌套使用的,内层的内容在原则上需要与外层的内容相关联。例如,一篇博客文章中,针对该文章的评论就可以使用嵌套article元素的方式;用来呈现评论的article元素被包含在表示整体内容的article元素里面。
接着,来看一个关于article元素嵌套的代码示例,代码如下:
<article>
<header>
<h1>article元素使用方法</h1>
<p>发表日期:<time pubdate="pubdate">2010/10/10</time></p>
</header>
<p>article元素是什么?怎样使用article元素?……</p>
<section>
<h2>评论</h2>
<article>
<header>
<h3>发表者:shenmiweiyi</h3>
<p><time pubdate datetime="2011-12-23T:21-26:00">1小时前</time></p>
</header>
<p>这篇文章很不错啊,顶一下!</p>
</article>
<article>
<header>
<h3>发表者:神秘唯一</h3>
<p><time pubdate datetime="2011-12-23T:21-26:00">1小时前</time></p>
</header>
<p>这篇文章很不错啊,对article解释的很详细</p>
</article>
</section>
</article>
这个示例中的内容比上述代码更加完整了,它添加了文章读者的评论内容,示例内容分为几个部分,文章标题放在了header元素中,文章正文放在了header元素后面的p元素中,然后section元素把正文与评论进行了区分(是一个分块元素,用来把页面中的内容进行区分),在section元素中嵌入了评论的内容,评论中每一个人的评论相对来说又是比较独立的、完整的,因此对它们都使用一个article元素,在评论的article元素中,又可以分为标题与评论内容部分,分别放在header元素与p元素中。
另外,article元素也可以用来表示插件,它的作用是使插件看起来好像内嵌在页面中一样。代码如下:
<article>
<h1>一个插件</h1>
<object>
<param name="allowFullScreen" vlaue="true">
<embed src="#" width="600" height="395"></embed>
</object>
</article>
二、section元素
section元素用于对网站或应用程序中页面上的内容进行分块。一个section元素通常由内容及其标题组成。但section元素并非一个普通的容器元素;当一个内容需要被直接定义样式或通过脚本定义行为时,推荐使用div而非section元素。section元素中的内容可以单独存储到数据库中或输出到word文档中。
<section>
<h1>section元素使用方法</h1>
<p>什么时候用section元素?怎样合理使用section元素?</p>
</section>
通常不推荐为那些没有标题的内容使用section元素,可以使用HTML5轮廓工具来检查页面中是否有标题 的section,如果使用该工具进行检查后,发现某个section的说明中有"untitiled section"(没有标题的section)文章,这个section就有可能使用不当。
section元素的作用是对页面上的内容进行分块,或者说对文章进行分段,请不要与有着自己的完整的、独立的内容”的article元素混淆。
下面,来看article元素与section元素结合使用的示例,希望能够帮助你更好地理解article元素与section元素的区别。
<article>
<h1>article元素与section元素的使用方法</h1>
<p>何时使用article元素?何时使用section元素…..</p>
<section>
<h2>article元素使用方法</h2>
<p>article元素代表文档、页面或应用程序中独立的、完整的、可以独自被外部引用的内容。</p>
</section>
<section>
<h2>section元素使用方法</h2>
<p> section元素用于对网站或应用程序中页面上的内容进行分块。</p>
</section>
</article>
上述代码中的内容首先是一段独立的、完整的内容,因此使用article元素。该文章分为3段,每一段都有一个独立的标题,因此使用了两个section元素。请记住,对文章分段的工作也是使用section元素完成的。可能有人会问,为什么没有对第一段使用section元素,这里其实是可以使用section元素的,但是由于其结构比较清晰,分析器可以识别第一段内容在一个section元素里,所有也可以将第一个section元素省略,但是第一个section元素里还要包含于section元素或子article元素,那么就必须写明第一个section元素。
在HTML5中,可以将所有页面的从属部分,譬如导航条、菜单、版权说明等包含一个统一的页面中,以便统一使用CSS样式来进行装饰。最后,关于section元素的使用禁忌总结如下:
1)不要将section元素用作设置样式的页面容器,那是div元素的工作。
2)如果article元素、aside元素或nav元素更符合使用条件,不要使用section元素。
3)不要为没有标题的内容区块使用section元素。
三、两者的区别:
以上讲述了那么多,两者的区别到底是什么呢?事实上,在HTML5中,article元素可以看成是一种特殊类型的section元素,它比section元素更强调独立性。即section元素强调分段或分块,而article强调独立性。具体来说,如果一块内容相对来说比较独立的、完整的时候,应该使用article元素,但是如果你想将一块内容分成几段的时候,应该使用section元素。另外,在HTML5中,div元素变成了一种容器,当使用CSS样式的时候,可以对这个容器进行一个总体的CSS样式的套用。 参考技术A section元素表示一个文档或应用程序的通用部分,在页面结构中,section元素有很重要的作用,它主要负责对页面内容进行分类。每一个section元素的内容分组通常会嵌套标题元素来表示内容的主题。
比如:
…
<section>
<h4></h4>
<p></p>
</section>
…
section元素被使用的一般规则是:如果元素内容需要在HTML文档大纲列表上显示到指定位置,才可以使用section元素。
article元素
如果article元素标记的内容从HTML文档中被移除,这部分内容仍然是具有意义的独立区域。所以article 元素标记的内容可以在多处同时使用。这也是在设计页面结构使用article 元素的决定性因素之一。article元素可以用做很多地方,但是 article元素主要常用于写作或者显示文章方面。
如果一个article元素嵌套在另一个article元素中,那需要嵌套的article元素和外部的article元素是有关的。比如: 一个具有评论功能的博客可以表示为:评论作为一个article元素可以嵌套在博客这个article元素中。
当需要把多个元素内容组合在一起时,推荐使用article元素,而不section元素。如果文本内容是独立的,不影响其他内容,那也推荐使用article元素包裹该内容,而不是section元素。如果需要在文档大纲中列出的内容,它不满足被合并和内容相互独立的标准,那么使用section元素才是最合适的。section元素不是一个通用的容器元素(它是用来代表文档中的一个通用部分),当一个元素只是需要设置CSS样式或者页面脚本(比如:JavaScript脚本),鼓励使用div元素。
上面内容都是从秒秒学里的HTML基础课程中总结的,有兴趣你可以百度搜一下,再仔细看看。本回答被提问者采纳
以上是关于div,section,article的区别和使用的主要内容,如果未能解决你的问题,请参考以下文章