wpf 实现多个选项卡左右移动
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了wpf 实现多个选项卡左右移动相关的知识,希望对你有一定的参考价值。
当一个TabControl有多个TabItem时,如何实现选项卡的左右移动?
重写tabcontrol了要。网上有现成的重写控件,你可以搜搜看。其实实现选项卡的左右移动无非就是替换掉tabcontrol里盛放这些tabItemHeader的容器,然后再用按钮控制移动的距离。追问就是下载了例子之后看不太懂。
追答代码要慢慢看,慢慢分析。把样式,模板,类定义分开看,然后再整合在一起看
参考技术A 是指TabItem快捷键切换吗?追问不是,是像浏览器一样,可以根据左右箭头移动TabItem那样。
那如果像快捷键那样切换,应该怎么做呀?
vue实现左右两列竖直分别滑动,且双向关联的选项卡
查了诸如vant,mint组件上并没有找到期望的这种效果(cube组件上有,但项目中实在不想再引入一个第三方的组件库了),但实际上在移动端app开发中很常见的一个效果。于是按照自己的思路将这个效果做了出来,
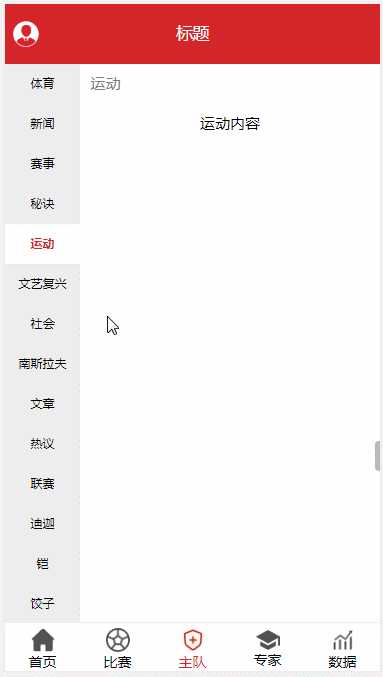
效果是:
1.左右两栏可以分别独立滑动,(首先要完成这个基础样式效果)
2.点击左边选项卡,右边内容滑动到相应内容,
3.而且滑动右边内容时,左边的选项卡也跟着聚焦到对应位置

代码:
export default{
name: "",
components:{
// Tabbar2
},
data(){
return{
list:[‘热门‘,‘中超‘,‘英超‘,‘西甲‘,‘意甲‘,‘国家队‘,‘中甲‘,‘南斯拉夫‘,‘荷甲‘,‘葡甲‘,‘法甲‘,‘苏超‘,‘俄超‘,‘土超‘,‘美职联‘,‘日至赛‘,‘K联赛‘],
curLeft:0
},
methods:{
leftSelect(index){ //左边点击控制右边(给左边循环出来的按钮绑定点击事件)
this.curLeft = index
let num //设置scroll的位置
let right = document.getElementById(‘right‘)
if(index==0) num = 605*index-60 // 605是右边每一部分的高度,60是将整个屏幕高度遮起来header的高度,这一部分当然不计入滑动的距离啦,
else num = 605*index
$("#right").animate({ scrollTop: num }, 400);
}
},
mounted:function(){ //右边滑动控制左边
var right = document.getElementById("right") //给滑动的部分添加监听事件
right.addEventListener(‘scroll‘, () => {
let hopeIndex = Math.ceil((right.scrollTop-60)/605)
this.curLeft = hopeIndex 将监听得到的数值计算出来当前屏幕窗口的内容应该属于哪个index,并赋值给左边的index
}, true);
}
},
}
以上是关于wpf 实现多个选项卡左右移动的主要内容,如果未能解决你的问题,请参考以下文章