浏览器禁止缓存讲解
Posted 流楚丶格念
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器禁止缓存讲解相关的知识,希望对你有一定的参考价值。
文章目录
浏览器禁止缓存
1、什么是浏览器缓存?
浏览器缓存(Browser Caching)是为了节约网络的资源加速浏览,浏览器在用户磁盘上对最近请求过的文档进行存储,当访问者再次请求这个页面时,浏览器就可以从本地磁盘显示文档,这样就可以加速页面的阅览。
浏览器缓存主要有两类:缓存协商:Last-modified ,Etag 和彻底缓存:cache-control,Expires。
2、网站缓存有什么用?
在浏览网页过程中网站开发人员为了给用户带来更佳的浏览体验,使网站加载快速高效往往会在浏览器本地也就是设备上面存储缓存文件,因为网站或者web应用并不是实时大量内容的更新的,而是多数内容基本变化很小,因此在本地存储一部分文件,这样就不需要每次都重新加载全部的网站或者web应用信息,节省时间、流量,带来更佳的访问体验。
3、为什么要禁用浏览器缓存
在提升访问速度,节省流量的同时,保存缓存文件肯定会占据一定的设备存储空间,因此有些人在不需要追求时间流量的节省的时候,可以选择禁用浏览器缓存,这样浏览器不会在设备本地保存文件节省了存储空间。
场景:
部分项目在打包上线后,因为不希望有些html缓存。但html的文件名字不会发生改变,就不会重新进行加载,造成页面故障
解决方案:
1.使用js向url添加随机参数(注意:若为hash模式,则随机参数需要放置在 # 前)
但是这样做也有一个弊端,因为缓存可以减少对服务器的直接访问,减少服务器的压力。浏览器不读取缓存里的内容之后,每次都会访问服务器,这样就会增加服务器的压力。所以应根据情况使用。
if (!window.name)
location.href += "?random=" + Date.now();
window.name = "reloaded";
2.在html的head中添加meta(浏览器仍希望缓存的话无效)
<meta http-equiv="Cache-Control" content="no-cache, no-store, must-revalidate" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
3.后端设置get请求的response请求头
response.setDateHeader("Expries", -1);
response.setHeader("Cache-Control", "no-cache");
response.setHeader("Pragma", "no-cache");
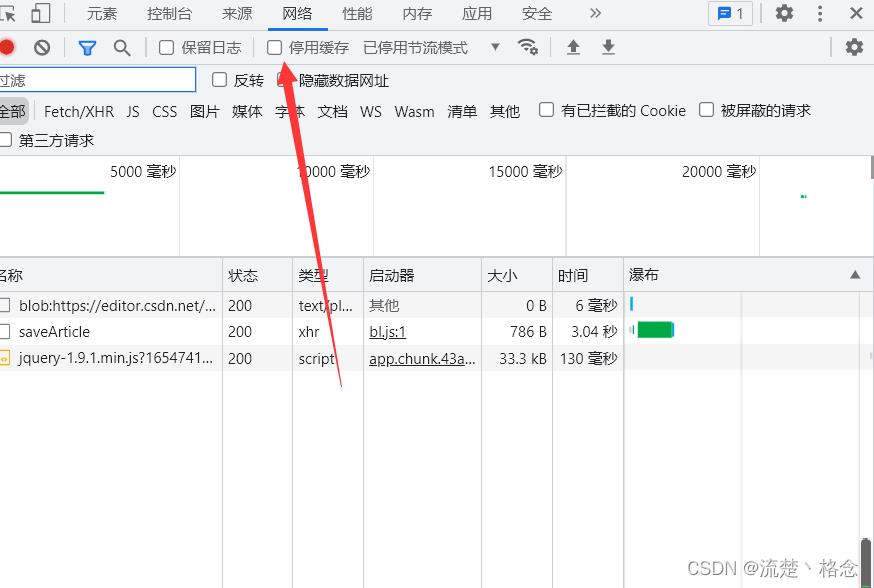
4.在浏览器中设置
F12打开控制台—>Network---->Disable cache 打钩
F12—>F1—>network ----> Disable cache(while DevTools is open) 打钩

5.更多工具选项 或 ctrl+shift+delete 或 ctrl+f5----> 清除浏览数据
总结:
想让浏览器有何种行为,服务端只能通过响应头的方式来设置
想让服务器知道何种行为,浏览器只能通过请求头的方式来设置
以上是关于浏览器禁止缓存讲解的主要内容,如果未能解决你的问题,请参考以下文章