将 VSCode 快捷键修改为 eclipse的快捷键
Posted 猎人在吃肉
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了将 VSCode 快捷键修改为 eclipse的快捷键相关的知识,希望对你有一定的参考价值。
文章目录
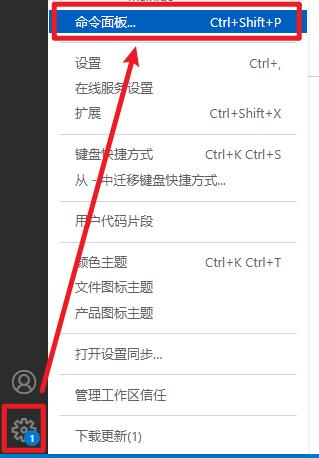
1、VSCode 中打开 命令面板,如下图所示。

2)在命令面板中输入 keyboard
在命令面板中输入 keyboard ,然后在列表中选择 首选项:打开键盘快捷方式(JSON) :

3)打开 首选项:打开键盘快捷方式(JSON)
点击 首选项:打开键盘快捷方式(JSON) ,打开 keybindings.json 配置文件。
keybindings.json 的实际路径格式为
C:\\Users\\ 【用户】\\AppData\\Roaming\\Code\\User\\
例如:
C:\\Users\\Administrator\\AppData\\Roaming\\Code\\User\\
C:\\Users\\zhangsan\\AppData\\Roaming\\Code\\User\\
如下图所示:

4)在 keybindings.json 中配置 快捷键
配置1(常用的快捷键)
// 将键绑定放在此文件中以覆盖默认值auto[]
[
"key": "ctrl+d",
"command": "-editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
,
"key": "ctrl+d",
"command": "editor.action.deleteLines",
"when": "textInputFocus && !editorReadonly"
,
"key": "ctrl+shift+k",
"command": "-editor.action.deleteLines",
"when": "textInputFocus && !editorReadonly"
,
"key": "ctrl+alt+up",
"command": "editor.action.copyLinesUpAction",
"when": "editorTextFocus && !editorReadonly"
,
"key": "shift+alt+up",
"command": "-editor.action.copyLinesUpAction",
"when": "editorTextFocus && !editorReadonly"
,
"key": "ctrl+alt+down",
"command": "editor.action.copyLinesDownAction",
"when": "editorTextFocus && !editorReadonly"
,
"key": "shift+alt+down",
"command": "-editor.action.copyLinesDownAction",
"when": "editorTextFocus && !editorReadonly"
,
// 在下面插入新行
"key": "shift+enter",
"command": "editor.action.insertLineAfter",
"when": "editorTextFocus && !editorReadonly"
"key": "ctrl+enter", //ctrl+enter改为shift+enter
"command": "editor.action.insertLineAfter",
"when": "editorTextFocus && !editorReadonly"
,
]
配置2(最全的快捷键)
// 将键绑定放入此文件中以覆盖默认值
[
//行选定
"key": "ctrl+i",
"command": "expandLineSelection",
"when": "editorTextFocus"
,
//重做
"key": "ctrl+y",
"command": "redo",
"when": "editorTextFocus && !editorReadonly"
,
//增加注释行
"key": "ctrl+k ctrl+c",
"command": "editor.action.addCommentLine",
"when": "editorTextFocus && !editorReadonly"
,
"key": "ctrl+shift+k", //与ctrl+d互换了
"command": "editor.action.addSelectionToNextFindMatch",
"when": "editorFocus"
,
//块注释
"key": "ctrl+shift+/", //shift+alt+a
"command": "editor.action.blockComment",
"when": "editorTextFocus && !editorReadonly"
,
"key": "ctrl+alt+down", //shift+alt+down改为ctrl+alt+down
"command": "editor.action.copyLinesDownAction",
"when": "editorTextFocus && !editorReadonly"
,
"key": "ctrl+alt+up", //shift+alt+up改为ctrl+alt+up,互换!
"command": "editor.action.copyLinesUpAction",
"when": "editorTextFocus && !editorReadonly"
,
"key": "ctrl+d", //互换了 ctrl+shift+k
"command": "editor.action.deleteLines",
"when": "editorTextFocus && !editorReadonly"
,
"key": "ctrl+alt+l", // 格式化代码,由shift+alt+f改为ctrl+alt+l,互换!
"command": "editor.action.formatDocument",
"when": "editorHasDocumentFormattingProvider && editorTextFocus && !editorReadonly"
,
"key": "ctrl+k ctrl+f",
"command": "editor.action.formatSelection",
"when": "editorHasDocumentSelectionFormattingProvider && editorHasSelection && editorTextFocus && !editorReadonly"
,
"key": "f12",
"command": "editor.action.goToDeclaration",
"when": "editorHasDefinitionProvider && editorTextFocus && !isInEmbeddedEditor"
,
"key": "ctrl+f12",
"command": "editor.action.goToImplementation",
"when": "editorHasImplementationProvider && editorTextFocus && !isInEmbeddedEditor"
,
"key": "shift+alt+up", // shift+alt+up互换,原为ctrl+alt+up
"command": "editor.action.insertCursorAbove",
"when": "editorTextFocus"
,
"key": "shift+alt+down", // shift+alt+down互换,原为ctrl+alt+up
"command": "editor.action.insertCursorBelow",
"when": "editorTextFocus"
,
// 在下面插入新行
"key": "shift+enter", //ctrl+enter改为shift+enter
"command": "editor.action.insertLineAfter",
"when": "editorTextFocus && !editorReadonly"
,
"key": "ctrl+enter", //ctrl+enter改为shift+enter
"command": "editor.action.insertLineAfter",
"when": "editorTextFocus && !editorReadonly"
,
//
// "key": "ctrl+shift+enter",
// "command": "editor.action.insertLineBefore",
// "when": "editorTextFocus && !editorReadonly"
// ,
"key": "alt+/", // ctrl+space 改为alt+/
"command": "editor.action.triggerSuggest",
"when": "editorHasCompletionItemProvider && editorTextFocus && !editorReadonly"
,
"key": "shift+alt+f", //与shift+alt+f互换,原为shift+alt+f
"command": "rest-client.rerun-last-request",
"when": "editorTextFocus && editorLangId == 'http'"
,
"key": "shift+alt+f", //与shift+alt+f互换,原为shift+alt+f
"command": "rest-client.rerun-last-request",
"when": "editorTextFocus && editorLangId == 'plaintext'"
,
"key": "shift+alt+f", //与shift+alt+f互换,原为shift+alt+f
"command": "rest-client.rerun-last-request",
"when": "resourceScheme == 'rest-response'"
,
"key": "ctrl+.", //原为ctrl+j
"command": "workbench.action.togglePanel"
,
]
以上是关于将 VSCode 快捷键修改为 eclipse的快捷键的主要内容,如果未能解决你的问题,请参考以下文章