PHP笔记-laravel中使用jquery及jquery.niceScroll.js
Posted IT1995
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP笔记-laravel中使用jquery及jquery.niceScroll.js相关的知识,希望对你有一定的参考价值。
首先用npm安装好jquery和jquery.niceScroll
npm install jquery
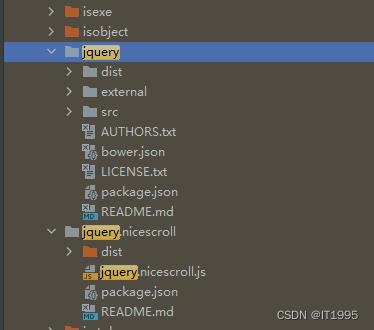
npm install jquery.nicescroll安装好后在node_modules中可以看到:

在webpack.mix.js中添加:

如下:
mix.copy('node_modules/jquery/dist/jquery.js', 'public/vendor/jquery/jquery.js');
mix.copy('node_modules/jquery.nicescroll/dist/jquery.nicescroll.js', 'public/vendor/jquery/jquery.niceScroll.js');在对应的xx.blame.html文件中进行script
<script src=" asset('vendor/jquery/jquery.js') "></script>
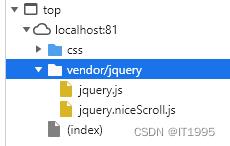
<script src=" asset('vendor/jquery/jquery.niceScroll.js') "></script>这样就可以获取到了。chrome浏览器测如下;

以上是关于PHP笔记-laravel中使用jquery及jquery.niceScroll.js的主要内容,如果未能解决你的问题,请参考以下文章