初始化vue项目
1.使用命令到ui界面
vue ui
2.创建项目
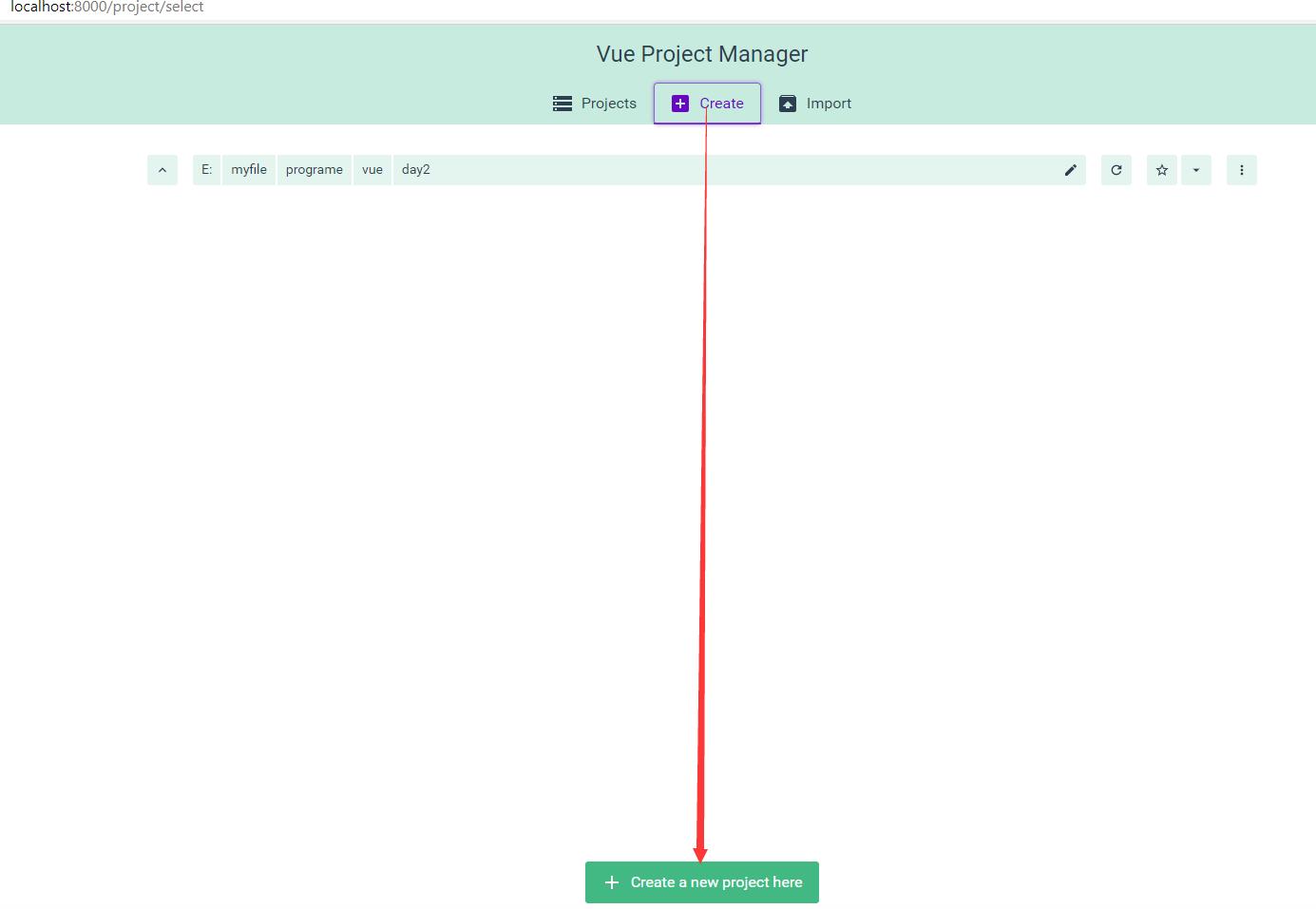
(1)点击Create

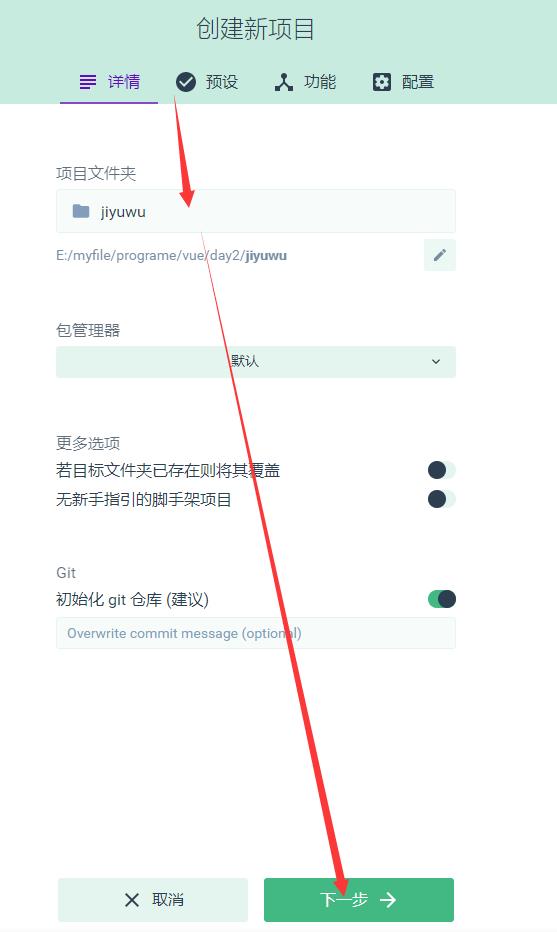
(2)在详情页写好项目名称,下一步

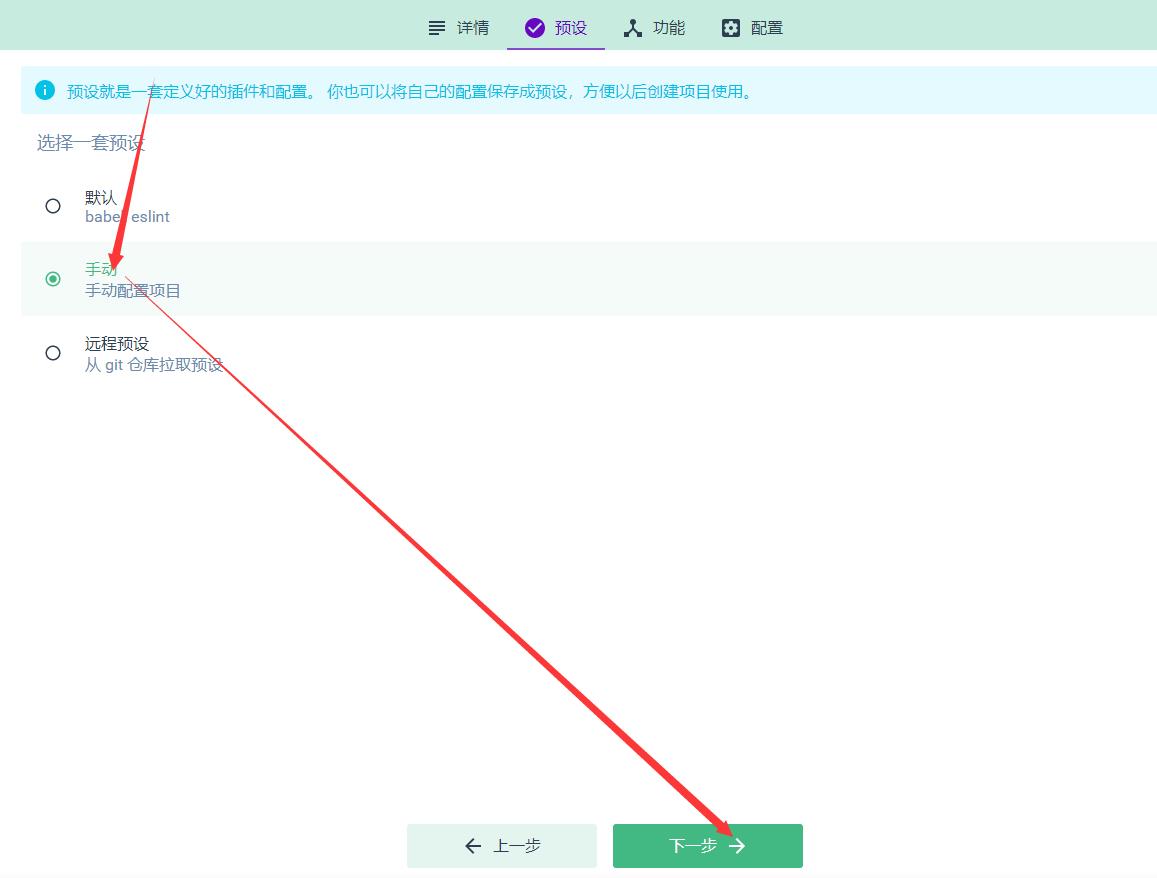
(3)手动,下一步

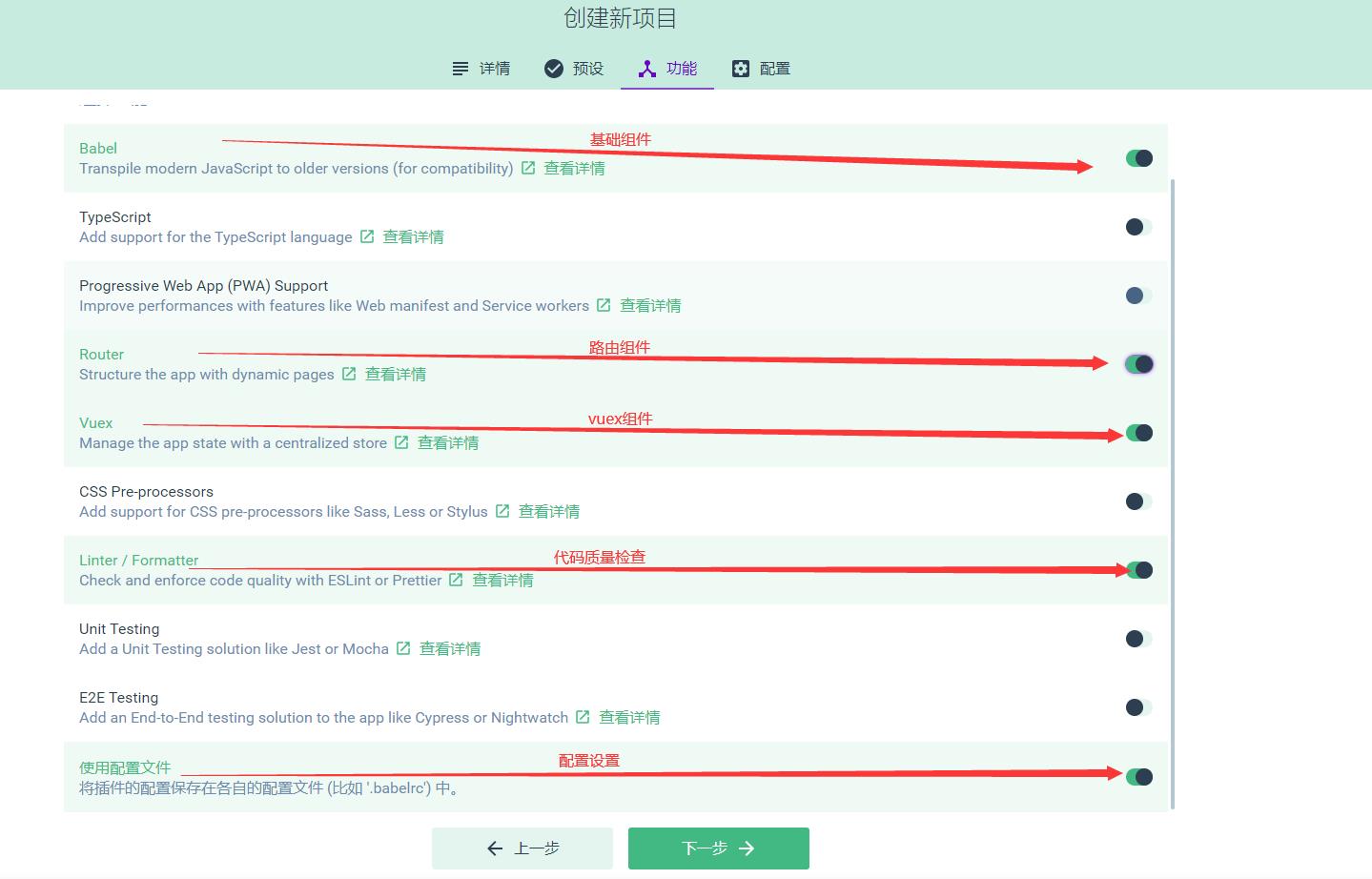
(4)设置项目组件如babel,router,vuex,linter,使用各自配置

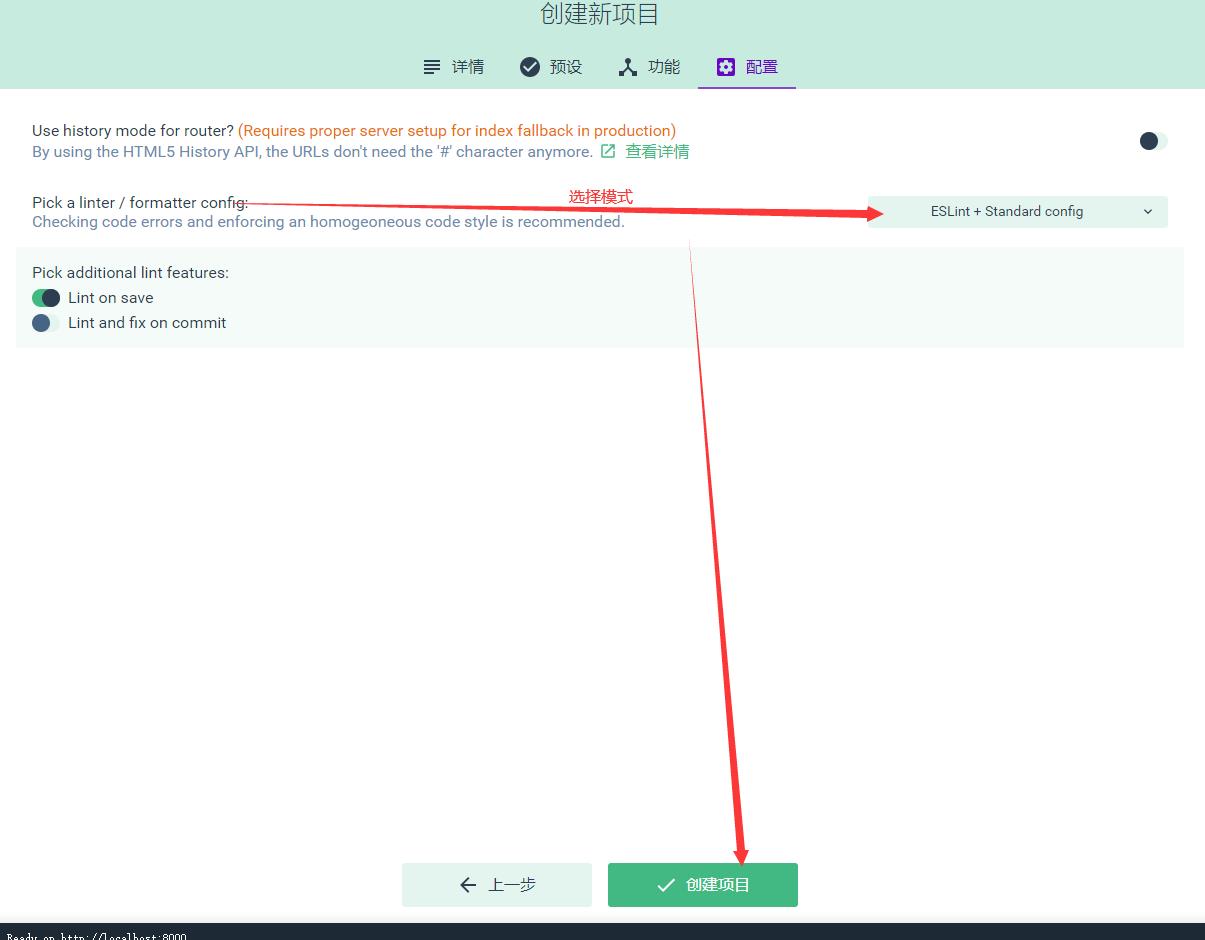
(5)配置相关信息,选择标准检查规范,下一步

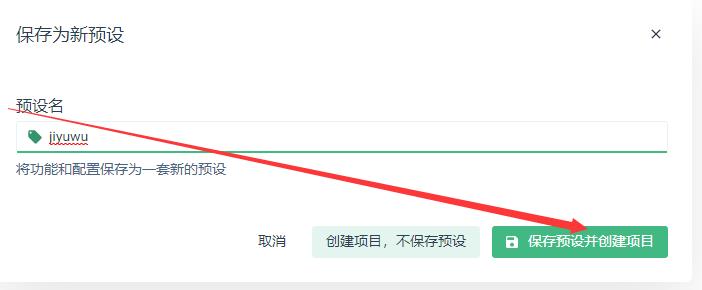
(6)添加名称并保留预设

(7)等待项目创建完成

(8)创建成功后进入如下页面

至此一个VUE脚手架项目就创建完成了。
结构介绍
1.main.js就是主入口文件
import Vue from \'vue\'
import App from \'./App.vue\'
import router from \'./router\'
import store from \'./store\'
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount(\'#app\')
这里是指import4个组件,挂载到#app。
2.App.vue
<template>
<div id="app">
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/>
</div>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
#nav {
padding: 30px;
}
#nav a {
font-weight: bold;
color: #2c3e50;
}
#nav a.router-link-exact-active {
color: #42b983;
}
</style>
其中template,script,style分别写页面、js代码和样式。
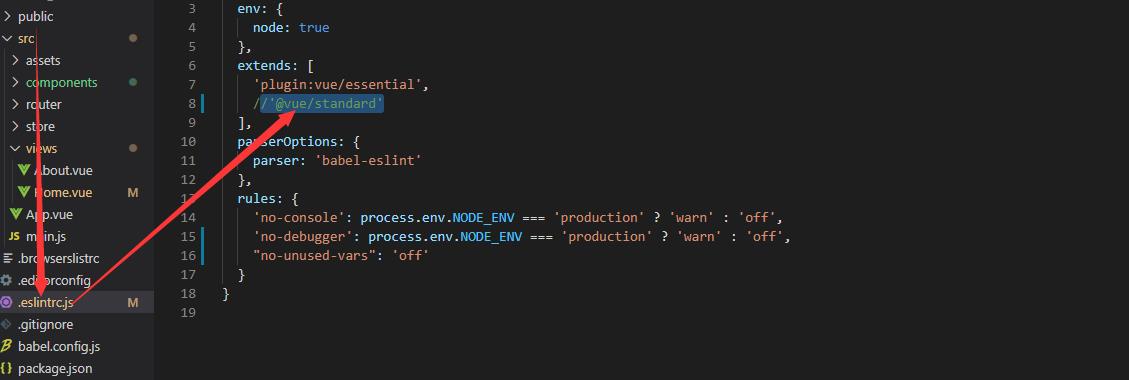
修改后校验ESLint过于严苛了,鸡肋神烦!

注释掉标准验证