iOS重写drawRect方法实现带箭头的View
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS重写drawRect方法实现带箭头的View相关的知识,希望对你有一定的参考价值。
创建一个UIView的子类,重写drawRect方法可以实现不规则形状的View,这里提供一个带箭头View的实现代码:
ArrowView.h
#import <UIKit/UIKit.h> @interface ArrowView : UIView @end
ArrowView.m
#import "ArrowView.h" @implementation ArrowView /* // Only override drawRect: if you perform custom drawing. // An empty implementation adversely affects performance during animation. - (void)drawRect:(CGRect)rect { // Drawing code } */ - (instancetype)init{ self = [super init]; if (self) { self.backgroundColor = [UIColor whiteColor]; } return self; } - (instancetype)initWithFrame:(CGRect)frame{ self = [super initWithFrame:frame]; if (self) { self.backgroundColor = [UIColor whiteColor]; } return self; } - (void)drawRect:(CGRect)rect{ [super drawRect:rect]; NSLog(@"正在drawRect..."); //获取当前图形,视图推入堆栈的图形,相当于你所要绘制图形的图纸 CGContextRef ctx = UIGraphicsGetCurrentContext(); // [[UIColor whiteColor] set]; //创建一个新的空图形路径 CGContextBeginPath(ctx); NSLog(@"开始绘制..."); //起始位置坐标 CGFloat origin_x = rect.origin.x; CGFloat origin_y = 10; //frame.origin.y + 10; //第一条线的位置坐标 CGFloat line_1_x = rect.size.width - 20; CGFloat line_1_y = origin_y; //第二条线的位置坐标 CGFloat line_2_x = line_1_x + 5; CGFloat line_2_y = rect.origin.y; //第三条线的位置坐标 CGFloat line_3_x = line_2_x + 5; CGFloat line_3_y = line_1_y; //第四条线的位置坐标 CGFloat line_4_x = rect.size.width; CGFloat line_4_y = line_1_y; //第五条线的位置坐标 CGFloat line_5_x = rect.size.width; CGFloat line_5_y = rect.size.height; //第六条线的位置坐标 CGFloat line_6_x = origin_x; CGFloat line_6_y = rect.size.height; CGContextMoveToPoint(ctx, origin_x, origin_y); CGContextAddLineToPoint(ctx, line_1_x, line_1_y); CGContextAddLineToPoint(ctx, line_2_x, line_2_y); CGContextAddLineToPoint(ctx, line_3_x, line_3_y); CGContextAddLineToPoint(ctx, line_4_x, line_4_y); CGContextAddLineToPoint(ctx, line_5_x, line_5_y); CGContextAddLineToPoint(ctx, line_6_x, line_6_y); CGContextClosePath(ctx); //设置填充颜色 UIColor *customColor = [UIColor colorWithWhite:0 alpha:0.8]; CGContextSetFillColorWithColor(ctx, customColor.CGColor); CGContextFillPath(ctx); } @end
然后在ViewController中调用,查看结果
ViewController.m
#import "ViewController.h" #import "ArrowView.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. NSLog(@"begin..."); ArrowView *view = [[ArrowView alloc] initWithFrame:CGRectMake(100, 100, 200, 80)]; //[view setBackgroundColor:[UIColor orangeColor]]; [self.view addSubview:view]; NSLog(@"end..."); } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
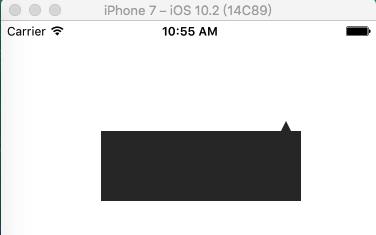
结果截图:

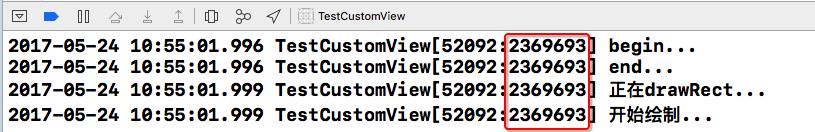
控制台打印结果:

控制台打印的线程ID是相同的,说明drawRect的方法是在主线程调用的。
以上是关于iOS重写drawRect方法实现带箭头的View的主要内容,如果未能解决你的问题,请参考以下文章