CSS3 常见切换动画 & 零宽断言匹配
Posted 福州-司马懿
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 常见切换动画 & 零宽断言匹配相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- Zepto最初是为移动端开发的库,是jQuery的轻量级替代品,因为它的API和jQuery相似,而文件更小 -->
<script src="https://cdn.bootcss.com/zepto/1.2.0/zepto.min.js"></script>
<style>
/*
(1)3d旋转时元素接受事件的区域会随之改变,如果要对它进行实时交互,那么就需要在外层嵌套一个不变的容器了
(2)overflow:hidden 与 transform-style:preserve-3d 冲突,此时 transform-style 会按 flat 的效果显示
*/
/** transform-style: flat|preserve-3d */
.card
width: 10em;
height: 10em;
position: relative;
border: 1px solid black;
display: inline-block;
margin: 2em;
.card::before, .card::after
position: absolute;
width: 100%;
height: 100%;
border: 1px solid black;
/* 用flex布局来实现居中 */
display: flex;
/* 靠主轴的位置 */
justify-content: center;
/* 靠交叉轴的位置 */
align-items: center;
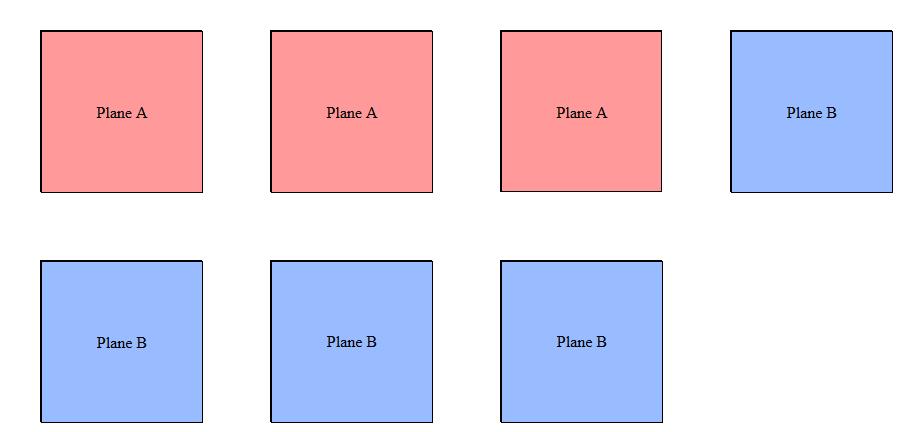
.card::before
content: 'Plane A';
background-color: hsl(0, 100%, 80%);
.card::after
content: 'Plane B';
background-color: hsl(220, 100%, 80%);
/* 卡牌翻转(通过旋转父元素来实现一起旋转) */
.card-flip
transform-style: preserve-3d;
transform-origin: center center;
transition: transform 1s;
/* perspective: number|none; perspective 默认值是none。与0等价,相当于不透视,此时3d的动画看起来跟2d一样,没有立体感
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。*/
transform: perspective(15em);
.card-flip::before, .card-flip::after
transform-style: preserve-3d;
/* backface-visibility: hidden 指的是背面不显示,搭配transform-style: preserve-3d 使用来实现翻转效果 */
backface-visibility: hidden;
.card-flip::after
transform: rotateY(180deg);
.card-flip-run
transform: rotateY(180deg);
/* 卡牌翻转(分别旋转) */
.card-flipself
transform-style: flat;
transform-origin: center center;
/* perspective: number|none; perspective 默认值是none。与0等价,相当于不透视,此时3d的动画看起来跟2d一样,没有立体感
当为元素定义 perspective 属性时,其子元素会获得透视效果,而不是元素本身。*/
transform: perspective(15em);
.card-flipself::before, .card-flipself::after
transition: transform 1s;
/* backface-visibility: hidden 指的是背面不显示,搭配transform-style: preserve-3d 使用来实现翻转效果 */
backface-visibility: hidden;
.card-flipself::after
transform: rotateY(180deg);
.card-flipself-run::before
transform: rotateY(180deg);
.card-flipself-run::after
/* 360deg虽然等价于0deg,但是从180到0和到360的旋转方向是不同的 */
transform: rotateY(360deg);
/* 位移拉出 */
.card-translate
overflow: hidden;
.card-translate::before, .card-translate::after
transition: transform 1s;
.card-translate::before
top: 0;
.card-translate::after
top: 100%;
.card-translate-run::before, .card-translate-run::after
transform: translateY(-100%);
/* 收缩露出 */
.card-shrink::after
transition: transform 1s, opacity .5s ease-in;
.card-shrink-run::after
transform: scale(0, 0);
opacity: 0;
/* 倒塌显示 */
.card-collapse
/* 当为元素定义 perspective-origin 属性时,其子元素会获得透视效果,而不是元素本身。
该属性必须与 perspective 属性一同使用,且只影响 3D 转换元素。 */
perspective-origin: right center;
perspective: 20em;
.card-collapse::after
transform-style: preserve-3d;
transform-origin: left bottom;
transition: transform 1s, opacity 1.5s linear;
/* backface-visibility: hidden; */
.card-collapse-run::after
transform: rotateX(-90deg);
opacity: 0;
/* 旋转飞出 */
.card-eject::after
transition: transform .5s ease-in, opacity .5s ease-out;
.card-eject-run::after
transform: translate(150%, -150%) rotate(90deg) scale(0.1, 0.1);
opacity: 0;
/* 毛玻璃淡出 */
.card-blur::after
transition: transform .5s ease, filter 1s ease, opacity .5s ease;
.card-blur-run::after
transform: scale(1.5, 1.5);
filter: blur(1em);
opacity: 0;
</style>
<script>
window.onload = () =>
const childrens = document.body.children;
for(var i=0; i<childrens.length; i++)
const elem = childrens[i];
/*
两种方法设置事件
addEventListener是添加,与html标签中定义的onclick等内置事件不冲突
onclick是直接赋值,会覆盖html标签中内嵌的该事件
*/
/*
elem.addEventListener("click", ()=>
elem.className.replace(/(?!card-\\w+[\\-])card-\\w+/ig, function()
console.log(arguments);
);
;
);
*/
/*
使用零宽断言匹配
(?=exp) 零宽度正预测先行断言,它断言自身出现的位置的后面能匹配表达式exp
(?<=exp) 零宽度正回顾后发断言,它断言自身出现的位置的前面能匹配表达式exp
(?!exp) 零宽度负预测先行断言,断言此位置的后面不能匹配表达式exp
(?<!exp) 零宽度负回顾后发断言来断言此位置的前面不能匹配表达式exp
(1) /(?!card-\\w+[\\-])card-\\w+/ig
(2) /card-\\w+(?!-)\\b/ig
stringObject.replace(regexp/substr,replacement)
regexp/substr 规定子字符串或要替换的模式的 RegExp 对象
replacement 规定了替换文本或生成替换文本的函数
ECMAScript v3 规定,replace() 方法的参数 replacement 可以是函数而不是字符串。
在这种情况下,每个匹配都调用该函数,它返回的字符串将作为替换文本使用。
该函数的第一个参数是匹配模式的字符串。接下来的参数是与模式中的子表达式匹配的字符串,可以有 0 个或多个这样的参数。
接下来的参数是一个整数,声明了匹配在 stringObject 中出现的位置。最后一个参数是 stringObject 本身
*/
elem.onclick = ()=>
elem.className.replace(/card-\\w+(?!-)\\b/ig, function()
console.log(arguments);
elem.classList.toggle(arguments[0] + "-run");
);
;
;
</script>
</head>
<body>
<!-- 除了第一个是父元素动画,其它都是伪元素动画 -->
<div class="card card-flip" onclick="$('.card-flip')[0].classList.toggle('card-flip-run')"></div>
<div class="card card-flipself" onclick="$('.card-flipself')[0].classList.toggle('card-flipself-run')"></div>
<div class="card card-translate" onclick="$('.card-translate')[0].classList.toggle('card-translate-run')"></div>
<div class="card card-shrink" onclick="$('.card-shrink')[0].classList.toggle('card-shrink-run')"></div>
<div class="card card-collapse" onclick="$('.card-collapse')[0].classList.toggle('card-collapse-run')"></div>
<div class="card card-eject" onclick="$('.card-eject')[0].classList.toggle('card-eject-run')"></div>
<div class="card card-blur" onclick="$('.card-blur')[0].classList.toggle('card-blur-run')"></div>
</body>
</html>
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于CSS3 常见切换动画 & 零宽断言匹配的主要内容,如果未能解决你的问题,请参考以下文章