vscode Markdown预览模式代码块注释字体修改
Posted 詩和遠方
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode Markdown预览模式代码块注释字体修改相关的知识,希望对你有一定的参考价值。
问题
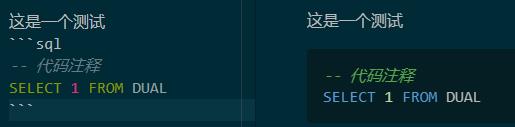
vscode功能强大,以至于我偶尔写Markdown都用它,其系统设置对Markdown也提供了许多可配置的属性(位于User Settings->Extensions->Markdown),其中就有预览字体的设置,但对其中的代码块并不适用,如下图,右边代码的中文注释字体比较难看。

如何解决呢?经过一翻研究发现如下两个方案:
解决办法
一、安装Markdown Preview Enhance
自带的Markdown功能不够强大,那就装个插件,Markdown Preview Enhance功能很强大,安装后预览就正常了:

唯一的缺点是背景色和vscode不一致,无法随vscode主题的变化而变化。
二、修改css文件
更好的方案是修改vscode自带Markdown功能的CSS文件,路径为Microsoft VS Code安装目录\\resources\\app\\extensions\\markdown-language-features\\media\\highlight.css,在里面增加一段:
.hljs-comment
font-family:'你想要的字体名'
设置完之后,问题完美解决:

以上是关于vscode Markdown预览模式代码块注释字体修改的主要内容,如果未能解决你的问题,请参考以下文章