JQuery
Posted Al_tair
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery相关的知识,希望对你有一定的参考价值。
JQuery
大家好呀,我是小笙,以下是我学习JQuery的笔记
JQuery
概述
JQuery 是一个快速的,简洁的 javascript 库,其宗旨: 写更少的代码,做更多的事情
JQuery 作用
- 使用户能更方便地处理 html,css,dom等等
- 提供方法、events、选择器,并且方便地为网站提供 AJAX 交互
- 实现了浏览器的兼容问题
代码示例
原生javascript
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function ()
var btn = document.getElementById("btn01");
btn.onclick = function ()
alert("hello,jquery");
</script>
</head>
<body>
<button type="button" id="btn01">按钮</button>
</body>
</html>
使用jquery库
DOM 对象转成 jQuery 对象<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="jquery3.6.0/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
//1.得到 btn01 这个对象->jquery 对象
// $btn01 是一个 jquery 数组对象 其实就是对 dom 对象的包装.
//2.jquery中,获取对象的方法是 $("#id"),必须在 id 前有#
//3.规定 jquery 对象的命名以$开头.(不是必须,但是约定)
$(function ()
var $btn01 = $("#btn01");
$btn01.click(function ()
alert("hello,jquery");
)
)
</script>
</head>
<body>
<button type="button" id="btn01">按钮</button>
</body>
</html>
JQuery对象
jQuery 对象就是对 DOM 对象进行包装后产生的对象
DOM 对象转成 jQuery 对象
对于一个 DOM 对象,只需要用$ ()把 DOM 对象包装起来,就可以获得一个 jQuery 对象 如$(DOM 对象)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>DOM 对象转成 jQuery 对象</title>
<script type="text/javascript" src="./jquery3.6.0/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
window.onload = function ()
var $btn01 = $("#btn01");
$btn01.click(function ()
var username = document.getElementById("username");
alert("username value= " + username.value);
var $username = $(username);
alert("$username value= " + $username.val())
)
</script>
</head>
<body>
用户名 <input type="text" id="username" name="username" value="罗念笙"/><
<button type="button" id="btn01">按钮</button>
</body>
</html>
jQuery 对象转成 DOM 对象
- JQuery 对象是一个数组对象,可以通过[index]的方法,来得到相应的 DOM 对象
- JQuery 本身提供,通过.get(index)方法,得到相应的 DOM 对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="./jquery3.6.0/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function ()
var $username = $("#username");
alert($username); // Object
alert($username[0]); // HTMLInputElement
alert($username.get(0)); // HTMLInputElement
)
</script>
</head>
<body>
u:<input type="text" id="username">
</body>
</html>
jQuery 选择器
选择器是 jQuery 的核心, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
基本选择器
基本选择器是 jQuery 中最常用的选择器, 它通过元素 id, class 和标签名来查找 DOM 元素
| * | $(“*”) | 所有元素 |
|---|---|---|
| #id | $(“#lastname”) | id=“lastname” 的元素 |
| .class | $(“.intro”) | 所有 class=“intro” 的元素 |
| element | $(“p”) | 所有 元素 |
| .class.class | $(“.intro.demo”) | 所有 class=“intro” 且 class=“demo” 的元素 |

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本选择器应用实例</title>
<style type="text/css"> div, span
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left;
font-size: 17px;
font-family: Roman;
div.mini
width: 60px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
</style>
<script type="text/javascript" src="./jquery3.6.0/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function ()
$("#b1").click(function ()
$("#one").css("background","#0000FF");
)
$("#b2").click(function ()
$(".mini").css("background","#FF0033");
)
$("#b3").click(function ()
$("div").css("background","#00FFFF");
)
$("#b4").click(function ()
$("*").css("background","#00FF33");
)
$("#b5").click(function ()
$("span,#two,.mini").css("background","#3399FF");
)
);
</script>
</head>
<body>
<input type="button" value="改变 id 为 one 的元素的背景色为 #0000FF" id="b1"/>
<input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 #FF0033" id="b2"/>
<input type="button" value=" 改 变 元 素 名 为 <div> 的 所 有 元 素 的 背 景 色 为 #00FFFF" id="b3"/>
<input type="button" value=" 改变所有元素的背景色为 #00FF33" id="b4"/>
<input type="button" value=" 改变所有的<span>元素,id为two,class为.mini的元素的背景色为 #3399FF" id="b5"/><hr/>
<div id="one" class="mini">div id 为 one</div>
<div id="two">div id 为 two</div>
<div id="three" class="mini">div id 为 three</div>
<span id="s_one" class="mini">span one</span> <span id="s_two">span two</span>
</body>
</html>
层次选择器
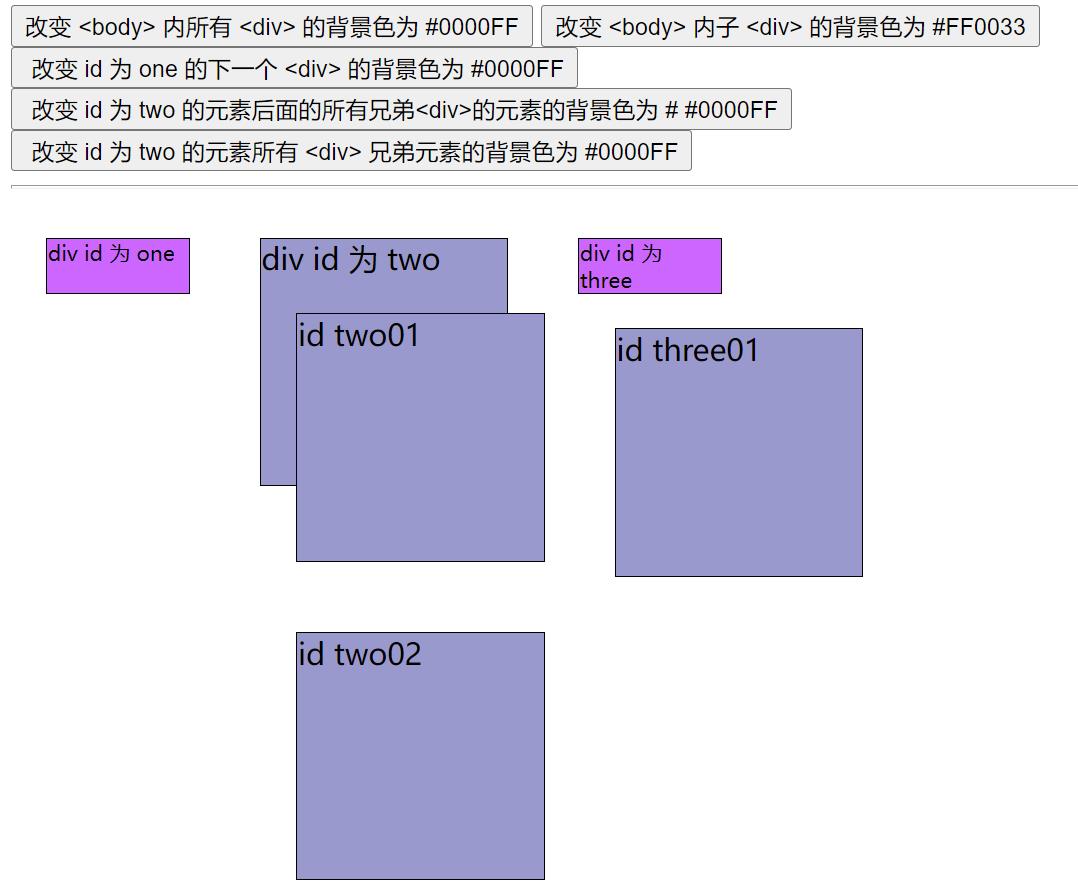
如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻 元素, 兄弟元素等, 则需要使用层次选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层次选择器应用实例</title>
<style type="text/css">
div, span
width: 140px;
height: 140px;
margin: 20px;
background: #9999CC;
border: #000 1px solid;
float: left; font-size: 17px;
font-family: Roman;
div.mini
width: 80px;
height: 30px;
background: #CC66FF;
border: #000 1px solid;
font-size: 12px;
font-family: Roman;
</style>
<script type="text/javascript" src="./jquery3.6.0/jquery-3.6.0.min.js"></script>
<script type="text/javascript">
$(function()
// 在给定的祖先元素下匹配所有后代元素
$("#b1").click(function ()
$("body div").css("background","#0000FF");
)
// 在给定的父元素下匹配所有子元素.注意:要区分好后代元素与子元素
$("#b2").click(function()
$("body > div").css("background","#FF0033");
)
// 匹配所有紧接在id为 #one 元素后的 div 元素
$("#b3").click(function()
$("#one + div").css("background","#0000FF");
)
// 匹配id为 #two 元素之后的所有 div 元素
$("#b4").click(function()
$("#two ~ div").css("background","#0000FF");
)
// 匹配前后所有兄弟元素
$("#b5").click(function()
$("#two").siblings("div").css("background","#0000FF");
)
)
</script>
</head>
<body>
<input type="button" value="改变 <body> 内所有 <div> 的背景色为 #0000FF" id="b1"/>
<input type="button" value="改变 <body> 内子 <div> 的背景色为 #FF0033" id="b2"/>
<input type="button" value=" 改变 id 为 one 的下一个 <div> 的背景色为 #0000FF" id="b3"/>
<input type="button" value=" 改变 id 为 two 的元素后面的所有兄弟<div>的元素的背景色为 # #0000FF"以上是关于JQuery的主要内容,如果未能解决你的问题,请参考以下文章