initialinheritunsetrevert和all的区别
Posted 师兄白泽
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了initialinheritunsetrevert和all的区别相关的知识,希望对你有一定的参考价值。
initial
表示元素属性的初始默认值(该默认值由官方CSS规范定义)
示例
<p>
<span>This text is red.</span>
<em>This text is in the initial color (typically black).</em>
<span>This is red again.</span>
</p>
p
color: red;
em
color: initial;

inherit
表示元素的直接父元素对应属性的计算值,inherit 关键字只是增强了属性的默认行为,通常只在覆盖原有的值的时候使用。继承始终来自文档树中的父元素,即使父元素不是包含块。
/* 设置二级标题的颜色为绿色 */
h2 color: green;
/* ...but leave those in the sidebar alone so they use their parent's color */
#sidebar h2 color: inherit;
unset
unset相对于initial和inherit而言,相对复杂一点。表示如果该属性默认可继承,则值为inherit;否则值为initial。实际上,设置unset相当于不设置
<p>This text is red.</p>
<div class="foo">
<p>This text is also red.</p>
</div>
<div class="bar">
<p>This text is green (default inherited value).</p>
</div>
.foo
color: blue;
.bar
color: green;
p
color: red;
.bar p
color: unset;

revert
表示样式表中定义的元素属性的默认值。若用户定义样式表中显式设置,则按此设置;否则,按照浏览器定义样式表中的样式设置;否则,等价于unset
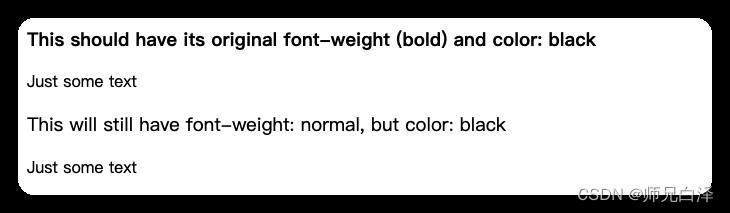
<h3 style="font-weight: revert; color: revert;">
This should have its original font-weight (bold) and color: black
</h3>
<p>Just some text</p>
<h3 style="font-weight: unset; color: unset;">
This will still have font-weight: normal, but color: black
</h3>
<p>Just some text</p>
h3
font-weight: normal;
color: blue;

all
表示重设除unicode-bidi和direction之外的所有CSS属性的属性值,取值只能是initial、inherit、unset和revert
<style>
.test
border: 1px solid black;
padding: 20px;
color: red;
.in
/* all: initial;
all: inherit;
all: unset;
all: revert; */
</style>
<div class="test">
<div class="in">测试文字</div>
</div>
以上是关于initialinheritunsetrevert和all的区别的主要内容,如果未能解决你的问题,请参考以下文章