做了一个端午节日网页并上线,祝大家端午快乐
Posted 学习日记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了做了一个端午节日网页并上线,祝大家端午快乐相关的知识,希望对你有一定的参考价值。
做了一个端午节日网页并上线,祝大家端午快乐
前言
今天是端午节,祝大家端午节快乐,然后看到了官方的端午活动,端午当天哪里有技术长文,我们就做点儿好玩的好看的就可以了,那就在端午当天给大家做个端午节日页面吧!
像咱们不经常去做前端页面,那美工真的差的一批,我觉得除了前端小姐姐写的页面,那其他页面都不好看,虽然自己审视美的眼睛,奈何并没有创造美的能力,不过我们才要慢慢练习,自己做一个简单的节日页面。
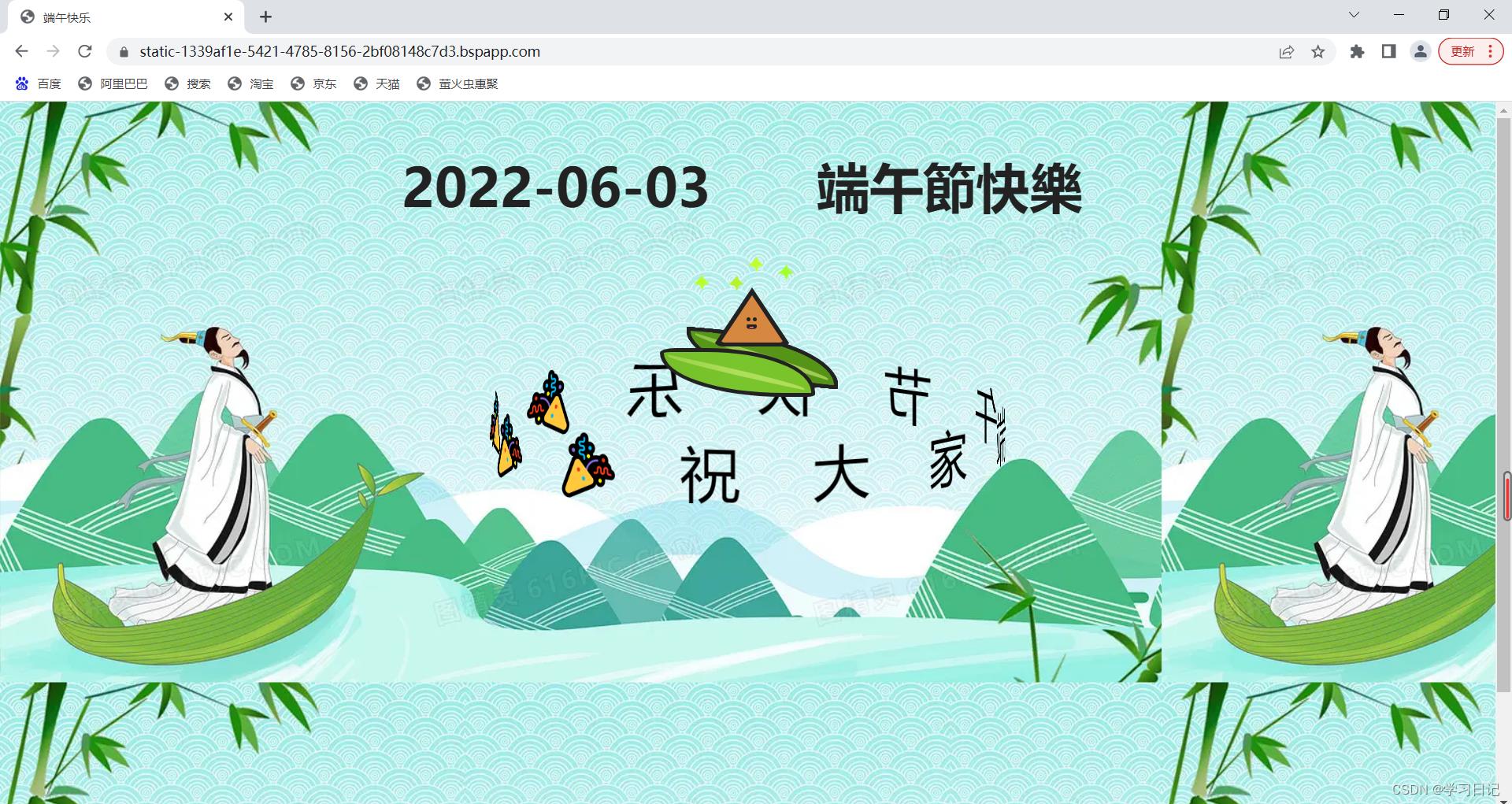
先来看下我写完的页面,是有动画效果的,点这里就可以看到,PC端页面,没有响应式手机看可能不太行,所以下面再放张图吧,链接在这里,等会儿也教大家上线自己写好的页面,然后让你写的可以发给家人,朋友任何人:https://static-1339af1e-5421-4785-8156-2bf08148c7d3.bspapp.com/

如果你看到这个觉得还可以,真好,你有内在美,不管怎么样不算难看,虽然是这样的页面那它是怎么做成了,来吧了解下:
codepen
我们来了解下这个网站,好像当时也是抖音刷到的看了下,一看就知道国外的,我实在不知道国内这种网站在哪,有知道推荐博主的可以评论区告诉我,感谢🧤:https://codepen.io/your-work

这个网站里有很多的动态效果,相信英文这么好的你,一看就会用,比如我们可以这样,搜zongzi:

我们可看到,有关粽子的其他人做的效果网页,为什么我说要国内的,因为这个国外的,你看搜粽子这都是什么呀,但是有,我就拿来用了,比如第三个我圈起来的就使用了。
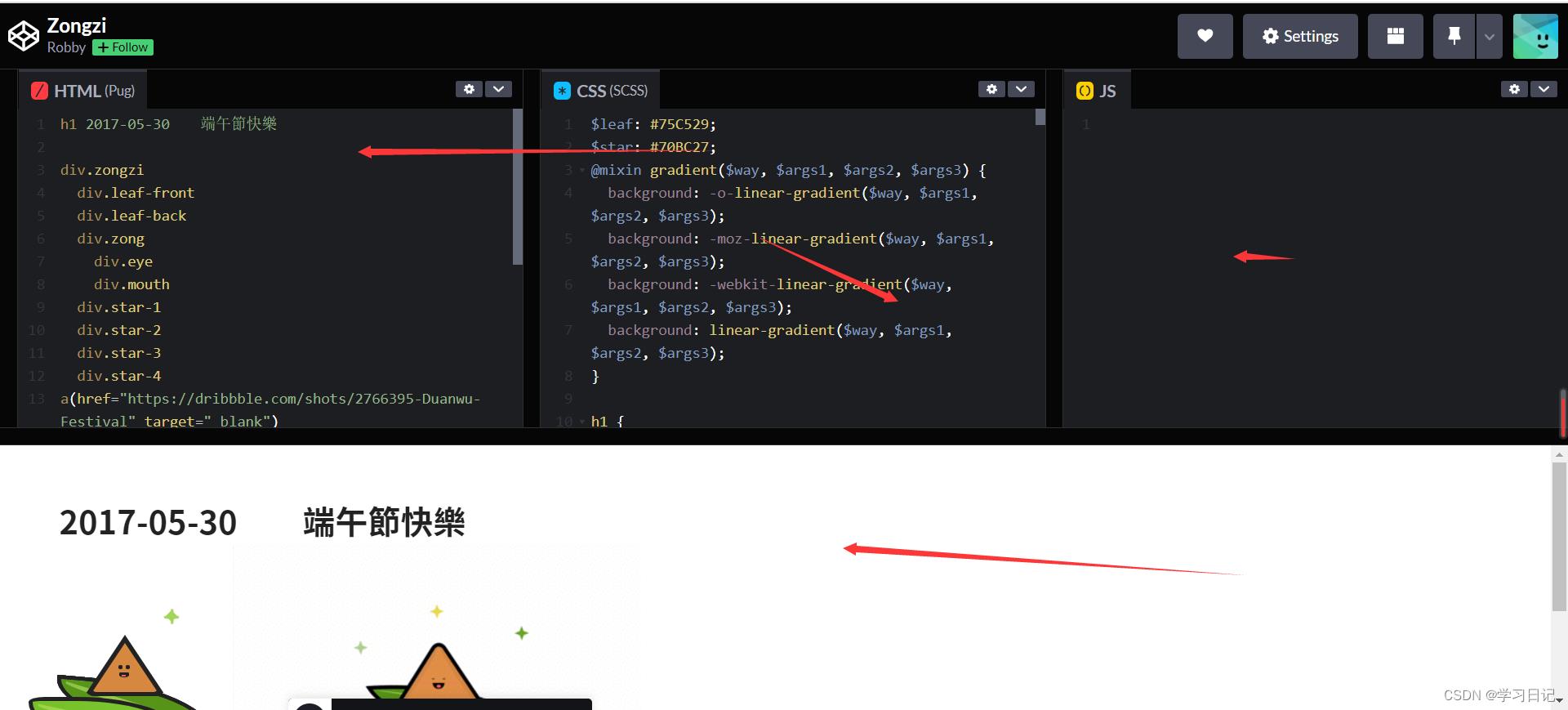
点击进来我们可以看到分为四个区域,一看就知道怎么回事吧,在线预览在线编辑,这里css是用scss写的,如果不会scss没关系,我也不怎么会,:

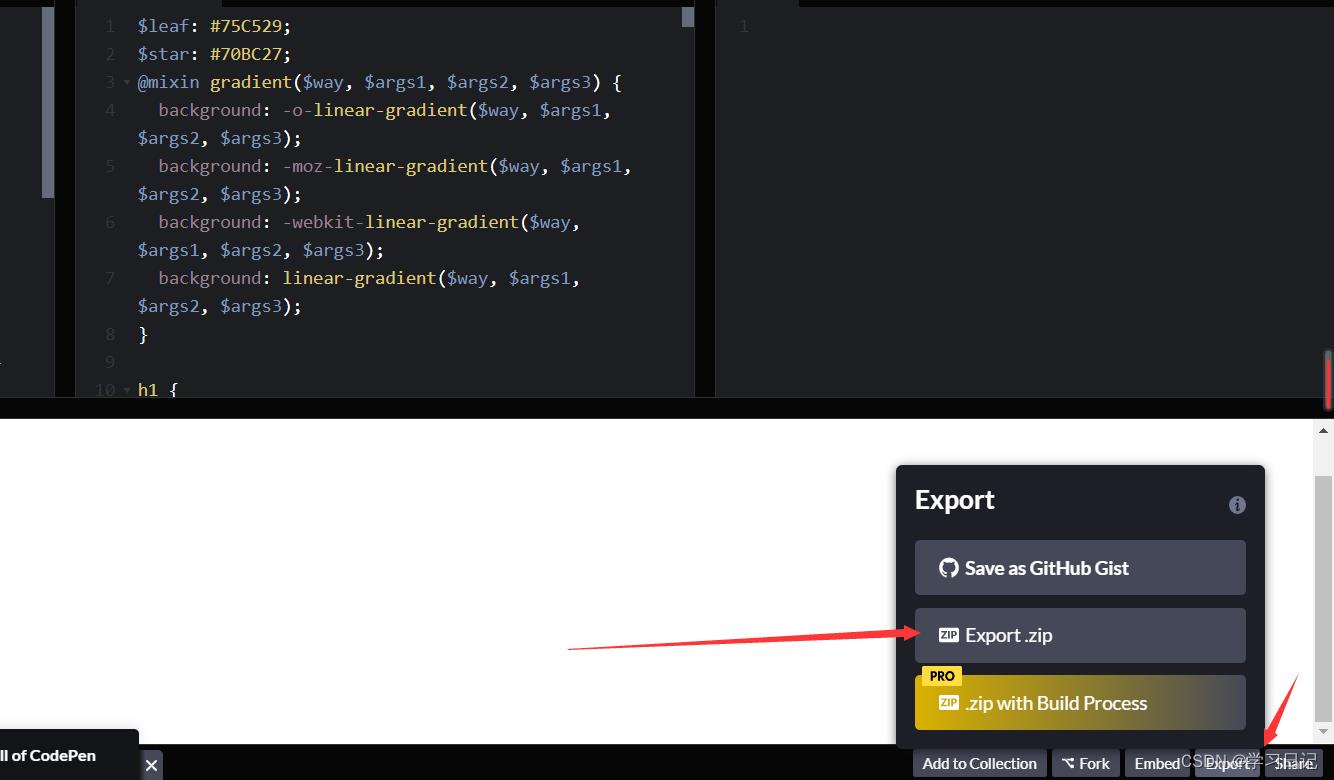
我们看到右下角,点击导出

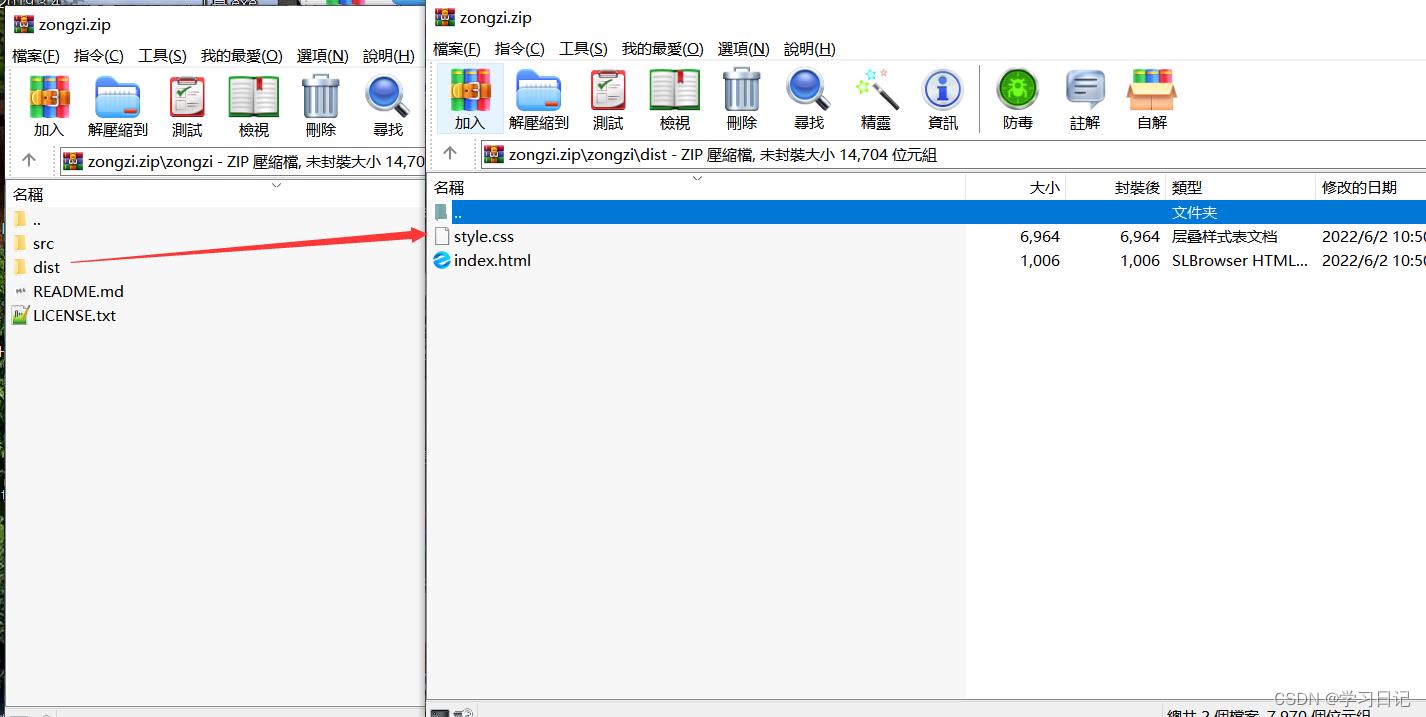
这样我们看下zip文件,就是一个标准的工作目录空间嘛,点到dist可以看到这里有生成好的css文件,还有网页代码

这是一个粽子的效果,然后我还找到了一个文字环绕的效果,拿来修改即可使用:

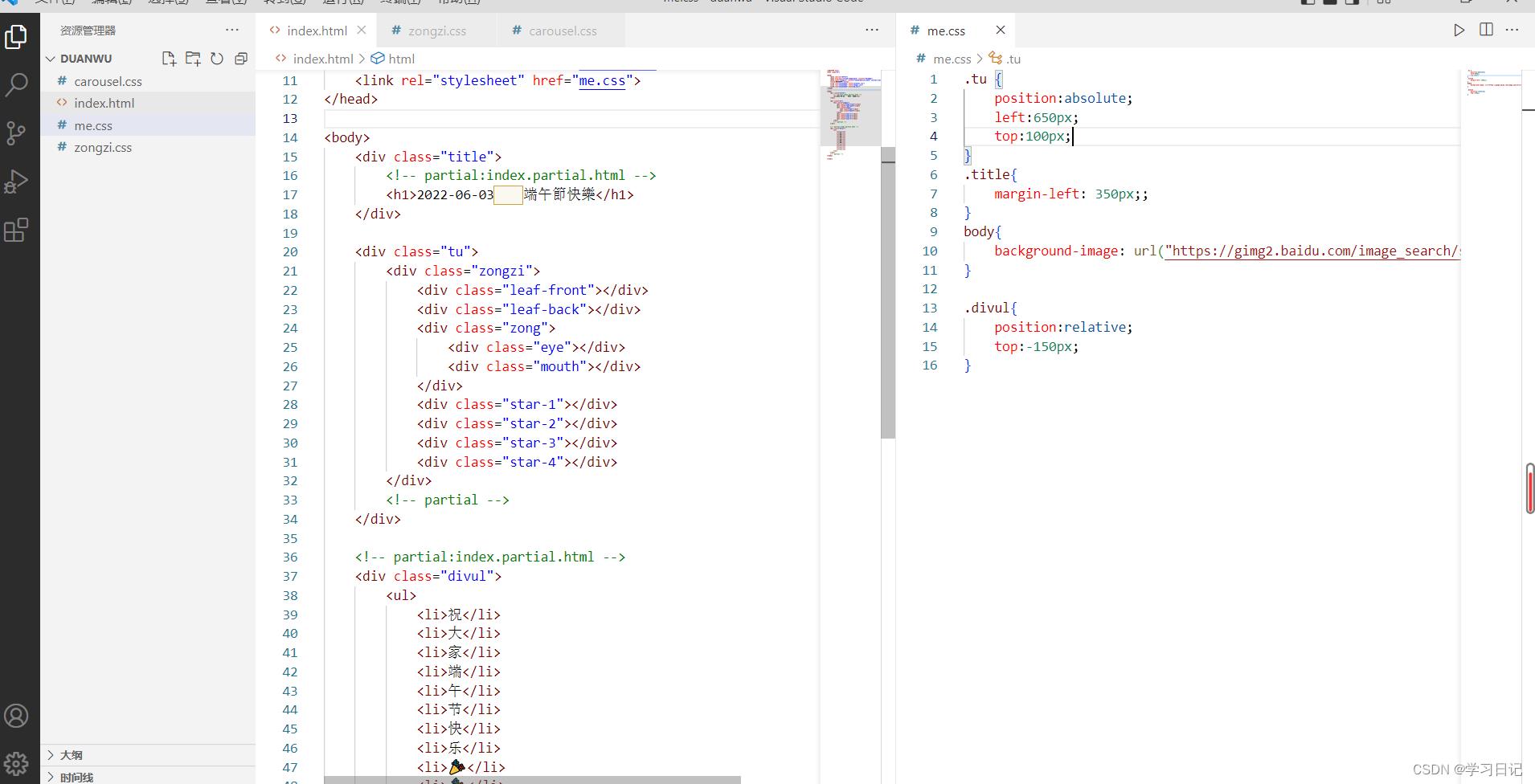
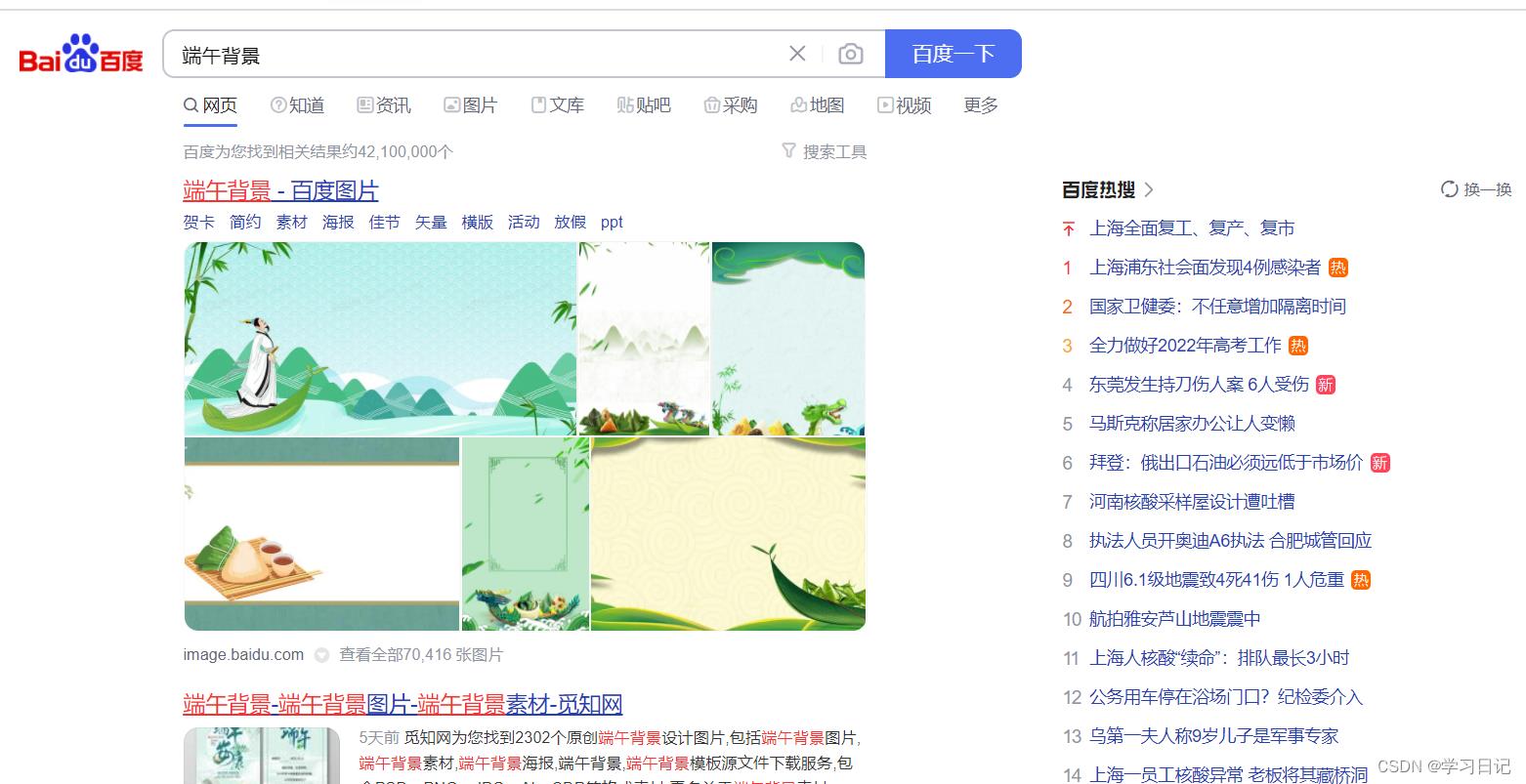
然后后面就是修改了下名字,然后简单的移动位置,放到一个index.html中,如果你学过vue这里的效果都可以拿去当组件,真的好用,打个压缩包,大家可以看看我这个简陋的代码,没有背景图,这个简单,百度端午背景图:

第一个就是我这个你也可以换别的,那都这样了,你可以拿更酷炫的效果来做,我这里简单就行了

最好实现效果代码:
链接:https://pan.baidu.com/s/1gtxNhVHlfpEQ1UGZpt5_vQ?pwd=nxiq
提取码:nxiq
前端网页托管
一个简单的网页,其实可以托管的地方很多,比如GitHub,gitee,但是我都不是用的这个,github国外访问速度太慢,你发给别人也是很慢啊,gitee还得实名注册,然后而且gitee一个用户只有5个公共仓库,这······,今天我们使用下unicloud,我们开通一个云服务,今天只讲托管,别的不说哦!
不光是托管,还可以提供长久的免费的云服务,还有云数据库,这里就不多说了,自己去了解下吧!
首先注册登录云服务后台:https://unicloud.dcloud.net.cn/,这里登录上之后好像也得实名认证下才可以,一小会儿就行了,除了github好像都得实名,实名下吧。
进来之后点击创建云服务空间,腾讯云只能有1个免费的,而且有限制,阿里云可以有好像50个,但是我至今用的没超过3个,这里选阿里吧,阿里都是免费:


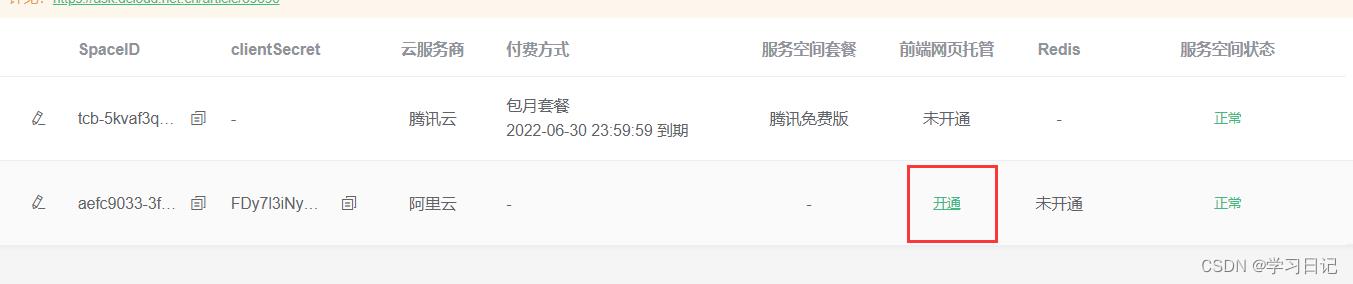
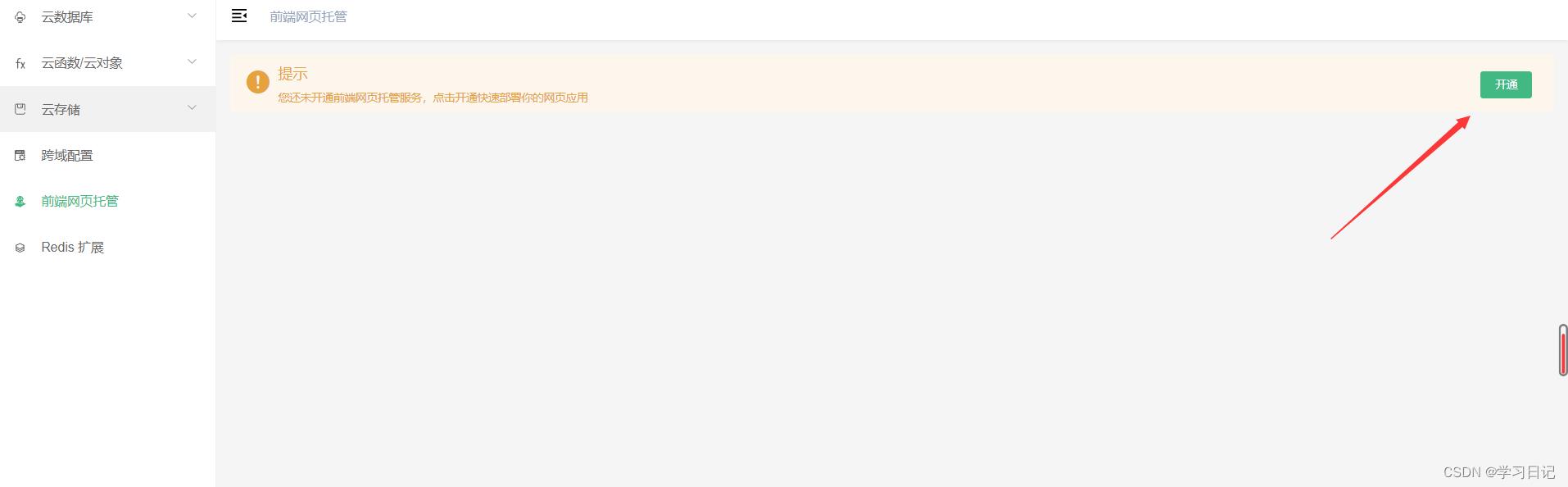
创建完成之后,我们就有了一个云服务空间了,我们点击前端网页托管,开通:

开通:

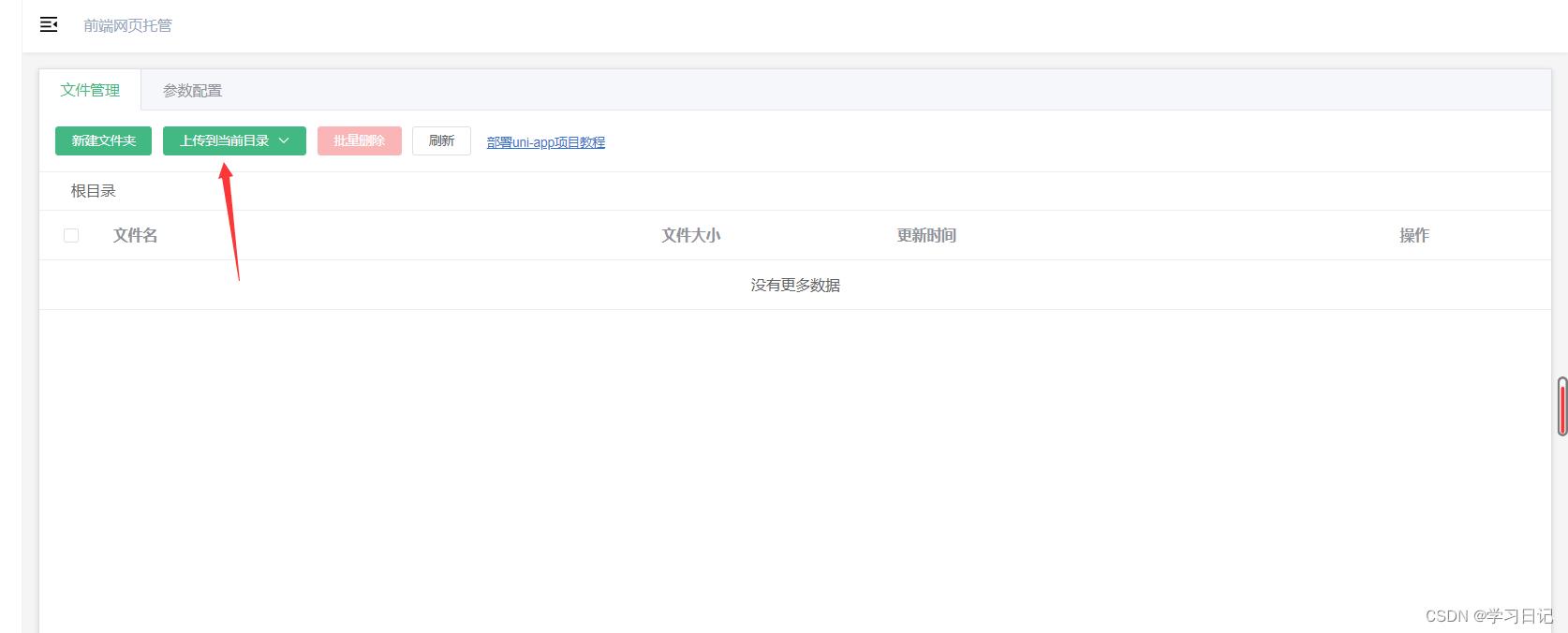
上传我们写好的文件:

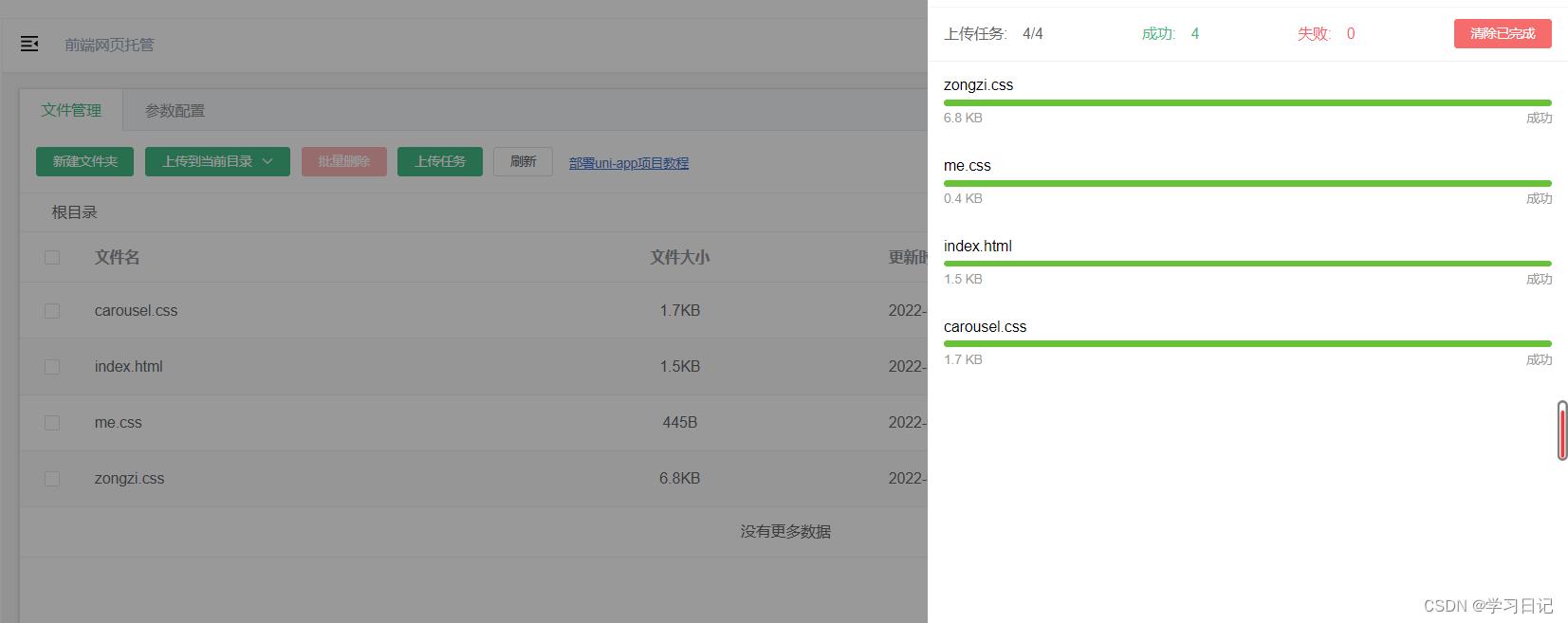
上传成功:

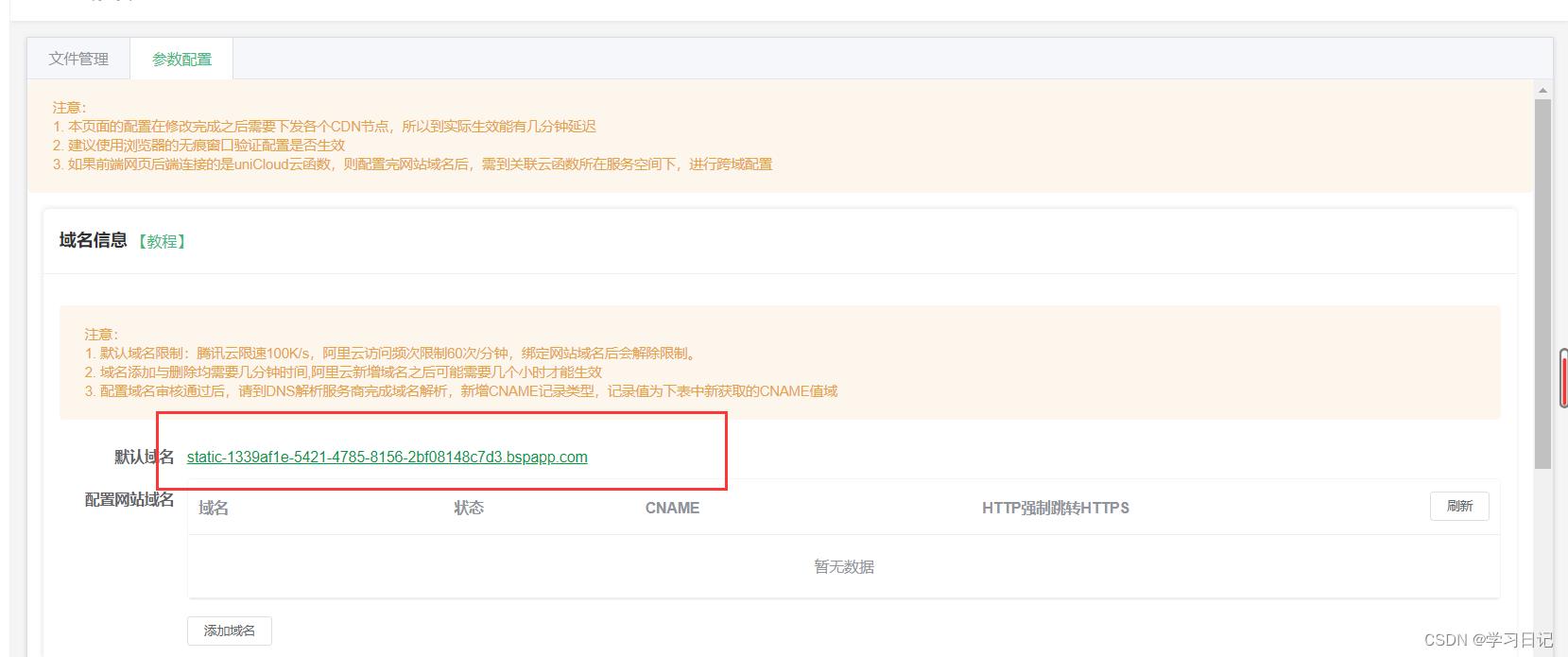
点到参数配置,就可以看到我们的网页地址:https://static-1339af1e-5421-4785-8156-2bf08148c7d3.bspapp.com/


访问成功,这样就可以发给别人了

小结
最后祝大家端午节快乐,可以不用卷了,是不是看到unicloud特别好用,后面我们再学习,今天就到这里了,感谢观看,可以点个赞和关注,bye~
以上是关于做了一个端午节日网页并上线,祝大家端午快乐的主要内容,如果未能解决你的问题,请参考以下文章