猿创征文|超实用的前端开发工具分享
Posted 贤蛋大眼萌
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了猿创征文|超实用的前端开发工具分享相关的知识,希望对你有一定的参考价值。
🍳作者: 贤蛋大眼萌,一名很普通但不想普通的程序媛 \\color#FF0000贤蛋 大眼萌 ,一名很普通但不想普通的程序媛 贤蛋大眼萌,一名很普通但不想普通的程序媛🤳
🙊语录: 多一些不为什么的坚持 \\color#0000FF多一些不为什么的坚持 多一些不为什么的坚持
超实用的前端开发工具分享
前言
每个程序都有自己独有的工具库,有着不同的开发习惯,借着这个机会,结合过去的日子用过的开发工具和学习方法,分享给大家一些前端开发的实用工具,希望对正在看此文章的你有一定的帮助。
🍭 代码编辑器–Vscode
VScode是一款拥有强大插件的编辑器,讲究编码编辑轻量级。自诞生以来,以其各自优异的特性迅速走红,安装不同的插件就可以开发不同的项目,本质上有点类似我们的记事本,需要插件和环境辅助进行。重点就是,免费!免费!免费!

① 拥有强大的键盘快捷键
-
ctrl + p快速搜索文件并跳转,添加:可以跳转到指定行 -
ctrl + shift + p根据您当前的上下文访问所有可用命令。 -
ctrl + shift + c在外部打开终端并定位到当前项目路径 -
ctrl + 按键1左边的符号显示隐藏终端面板 -
Ctrl+B切换侧边栏 -
Ctrl+\\快速拆分文件编辑 -
alt + 单机左键添加多处光标 -
alt + shift + 单击左键同一列所有位置添加光标 -
alt + shift + 鼠标选择选择相同开始和结束的区域

② 强大的插件系统
下次有机会出一篇专门关于Vscode插件的文章


🎯 截图工具–Snipaste

① 悬浮截屏,实现多屏办公

② 截图记忆功能
想找之前的截图画面怎么办呢
按F1,再按【,】和【.】,也就是逗号和句点。snipaste会展现你的截图记录
③ 强大的快捷键操作

④ 取色器
对于前端开发人员,取色器是一个必不可少的工具,Snipaste就有自带取色器,截图成功后按下键盘键C,就能取到当前鼠标所在位置的颜色代码
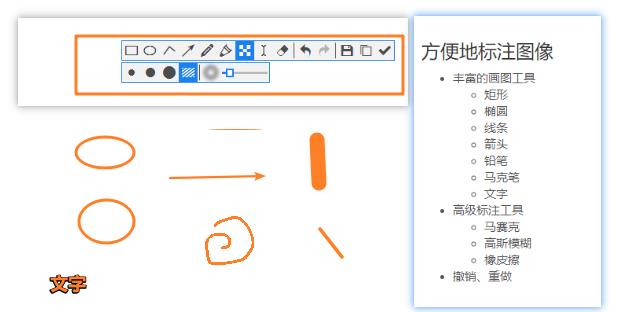
⑤ 丰富的标注工具

🥩 markdown工具–Tyora
Typora 是一款由 Abner Lee 开发的轻量级 Markdown 编辑器,与其他 Markdown 编辑器不同的是,Typora 没有采用源代码和预览双栏显示的方式,而是采用所见即所得的编辑方式,实现了即时预览的功能,但也可切换至源代码编辑模式。


-
MarkDown的语法简单,记住几个常用的就可以释放鼠标了
- 比如,我想要将 “这是个标题” 设置成二级标题,只需要在标题前添加
##+空格即可实现,而不需要用鼠标先选中 “这是个标题”,然后在设置成二级标题。学会Markdown语法,能够快速时间博客文章编辑,排版也好看。

- 比如,我想要将 “这是个标题” 设置成二级标题,只需要在标题前添加
-
当前许多网站都支持用 Markdown 来撰写文档
- 如CSDN、简书、语雀 等,有了这么多网站的支持,你可以随时随地上传本地 MarkDown 文件到博客中
-
支持emoji表情
- 在 Typora 中,你可以用
:emoji:的形式来打出 emoji,软件会自动给出图形的提示。
- 在 Typora 中,你可以用
-
上传图片
- 使用腾讯云+picGo上传图片


🍬 思维导图–Xmind
XMind 是一款非常实用的业务思维导图软件,使用世界上最先进的 Eclipse RCP 软件体系结构,创建易于使用和高效的视觉思维软件,强调软件的可伸缩性、跨平台、稳定性和性能,致力于使用高级软件技术来帮助用户真正提高生产力。


🥤在线工具网站
1. JSON 格式化
https://smalldev.tools/
JSON 在线格式化的网站有很多,基本上都能满足我们的需要。

2. 表情符号
https://www.emojiall.com/zh-hans
这个网站有很多颜文字,并且可以直接 cv,国内外很多博客用的都是这上面的表情符号。也支持自己搜索

3. 封面模板-canva
https://www.canva.cn/
我们在写文章或者有时候要自己制作一些封面图片,canva上面有很多免费的素材和模板,用起来很方便。
PS:在CSDN的文章封面都是我自己在canva上制作


猿创征文|前端到全栈,一名 IT 初学者的学习与成长之路

目录导读
写在前面
2021 年 7 月 18 日我在 CSDN 发布了第一篇技术文章,距现在已有一年,这也意味着我在 CSDN 创作已经一年了。这一年创作历程对我来说,无疑是在 IT 方面技术成长与收获最大的一年,毫不夸张的说,从来没有过在一年时间内能学到这么多,能提升这么多。
其实如标题中所说,“一名 IT 初学者的学习成长之路”,“初学者”这个词对我来说并不是很准确。因为我的本科专业是网络工程,而除网络相关知识外,诸如 JavaScript、Linux、C+、Java、C# 等开发语言我也早有涉及。
众所周知,在大学中无论是网络工程、软件工程、通信工程,还是计科等专业,对于开发语言都会涉略很广。
在这里我将自己称为“初学者”,主要还是因为自己在大学虽然什么都学,结果却是自己貌似什么都不会,什么都拿不出手,这样一看我的确是一个“初学者”。
开始做出转变是在大三学年,为了让自己在毕业后有拿得出手的技能,除备战软考之外,我开始了自我专业技术能力的提升。也就是在那时我才开始实质上的接触 CSDN。
创作之路
❤ 前端开发工程师知识体系
开始学习的是前端,这也是为什么我老说自己是前端出身。首次创作便是以前端为基础,边学习边记录,当时为创作初期,所以文章质量相比于现在是比较低。在记录过程中我创建了自己第一个专栏前端开发工程师知识体系,至今更文 39 篇,基本完结。里面包含了 HTML、JS、JS高级、Node.js、CSS、BOM、DOM、Jquery、Typescript、canvas 多个技术栈,正如专栏标题一样,旨在通过此专栏可以让读者清晰认识到前端开发的所有知识点,掌握相关基础,学习过后便可以真正的认识前端。

❤ Vue&React 开发框架
在前端开发中,学会基础的知识,还必须要掌握前端开发框架,目前市场主流的有三大前端框架 Vue、React、Angular。我在后期主要学习总结了 Vue(全部)和 React(基础)部分。分别在前端框架之 —— Vue和前端框架之 —— React两大专栏中。文章均以理论加实操演示的形式进行展示,目的就是为了让读者能够一眼看懂,更加清晰明了。

❤ 前端开发实战
在大四学年,学习已基本结束。我来到了北京一家企业实习,岗位正是前端开发,这才开始了真正的实践工作。正所谓“实践是检验真理的唯一标准”,在实习的过程中我学到很多,更是掌握了不少前端理论之外的东西。在工作中我也没有放松博客的总结,利用闲余实践将自己的实操记录在了博文当中,在这个过程中我也创建了我认为最有意义的实操型专栏前端实战知识集锦,其主要内容为 前端+Vue+Echarts+Element UI 的开发实践经验。

❤ Linux&云原生
实习结束后,我始终没有忘记自己想要做一名技术项目经理的目标,而仅仅懂得前端开发是不现实的。我开始涉及前端之外的其他技术栈,并非后端,而是基于项目层面的开发知识,如 Linux 和云原生(原力计划),同时创建了两大专栏:云原生 - 入门到实战和 Linux 操作系统入门到精通,目前更文三十余篇。


小马技术栈
❤ 主打技术专栏
- 前端开发工程师知识体系(完结 - 前端相关知识点,总结全面,极其适合新手。)
- 云原生 - 入门到实战(当前主更 - 时代发展趋势,IT大热门,谁不学谁亏。)
- 前端实战知识集锦(不间断更新 - 干货干货干货!工作经验亲身总结。)
- Linux 操作系统入门到精通(当前主更 - Linux YYDS,学习云原生建议是在掌握 Linux 的前提之上。)
- 前端框架之——Vue(完结 - 开发框架,目前市场上绝大多数都在用此框架。)
❤ 其他专栏(实用干货)
- 前端领域高频笔试面试题集锦(完结 - 面试必备。)
- C 认证(完结 - CSDN 能力认证之 C1 见习工程师认证,包含四个部分习题及解析。)
- 开发工具/开发语言(不间断更新 - 各大工具/语言使用方法总结,如 Git、Source tree、Webstorm、Express、VS code 等等。)
- 软考 - 系统集成项目管理工程师(暂时停更,软考之系统集成项目管理工程师考点总结,只讲考试干货,时间关系暂时停更,后续补上。)
❤ 技术栈词云

学习与成长总结
以上就是小马这一年来的创作历程,从开始的前端到 Linux,再到云原生,自己所涉及的领域也越来越广,同时学习难度自然是越来越大,不过从一开始学习、到学会,再到以自己的理解总结成文章,每当成文的那一刻,我都能感觉到满满的成就感,我相信这也是 CSDN 各位同道能一直坚持创作的原因之一。
学会总结本身就是自我进步的过程,将这些知识分享给其他人,让他人受益。这正是我创作的初衷——提升自我,受益他人。所以我的每一个专栏、每一篇文章都是完全免费的。
学习使人快乐,分享使人快乐!学习之路永无止境,而这也仅仅是开始…
以上是关于猿创征文|超实用的前端开发工具分享的主要内容,如果未能解决你的问题,请参考以下文章