vue element-ui中表格居中的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue element-ui中表格居中的方法相关的知识,希望对你有一定的参考价值。
参考技术A element-ui的样式真是个一个巨大的坑,在这里说说el-table的居中方法1、布局部分、绑定:cell-style和:header-cell
2、js部分
Vue中使用Element-UI实现表格跨页多选
跨页多选翻页保存问题折磨了我一天,终于找到了合适的解决方法分享一下。
需求:
项目中使用Element-UI:
- 表格中数据通过网络请求得到;
- 给后台接口发送页码(pagenum)和每一页条数(pagesize)实现数据分页;
- 实现单页内全选
- 翻页保存之前选中的数据
解决方式:
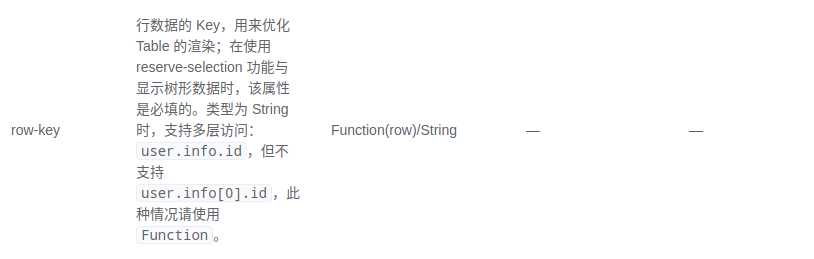
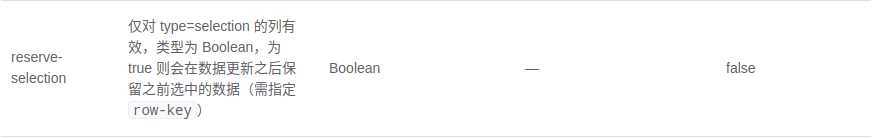
使用官方文档中提供的row-key属性和reserve-selection属性搭配使用


- 在表格中设置row-key属性,并将该属性设置为当前渲染数据的json中的唯一标识(比如id之类,我的例子里字段名叫bridgecode
在使用 reserve-selection 功能的情况下,该属性必填。
- 在表格的多选框行中设置reserve-selection属性,当reserve-selection属性为true时,数据更新之后保留之前选中的数据。
<el-table ref="multipleTable" :data="reportList" @selection-change="handleSelectionChange" row-key="bridgecode">
<el-table-column type="selection" :reserve-selection="true"></el-table-column>
</el-table>
<script>
method:{
handleSelectionChange(val) {
//这个val是所有已选中的json的数组
this.multipleSelection = val;
},
}
</script>以上是关于vue element-ui中表格居中的方法的主要内容,如果未能解决你的问题,请参考以下文章