VSCode 中Element UI 代码提示设置
Posted mry6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode 中Element UI 代码提示设置相关的知识,希望对你有一定的参考价值。
VSCode 中Element UI 代码提示设置
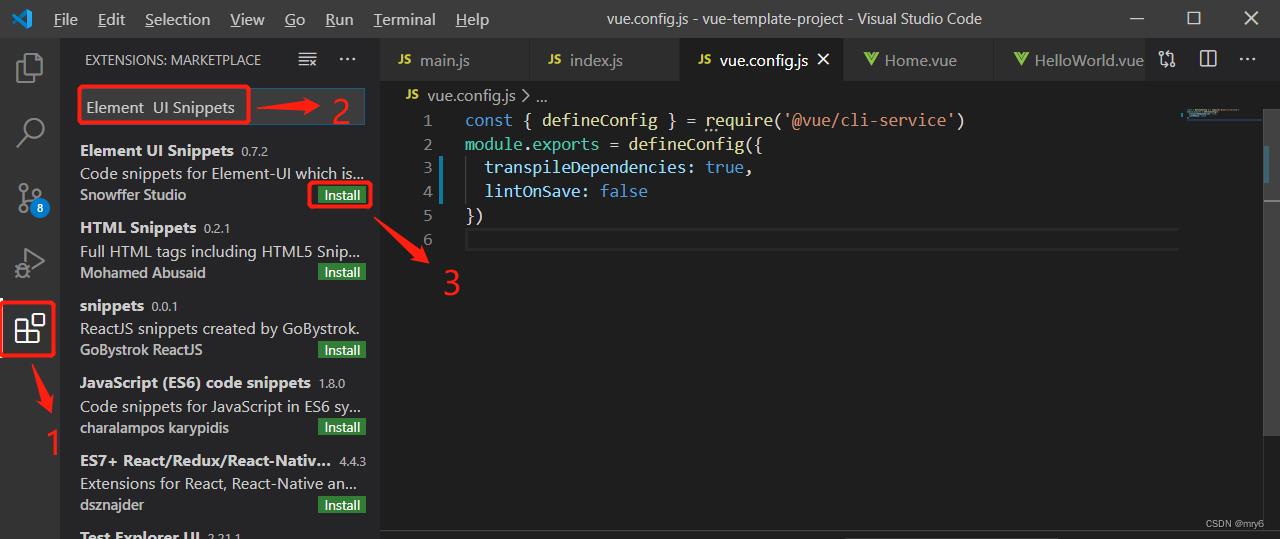
添加 Element UI Snippets 插件
1、搜索 Element UI Snippets 插件

2、点击Install按钮

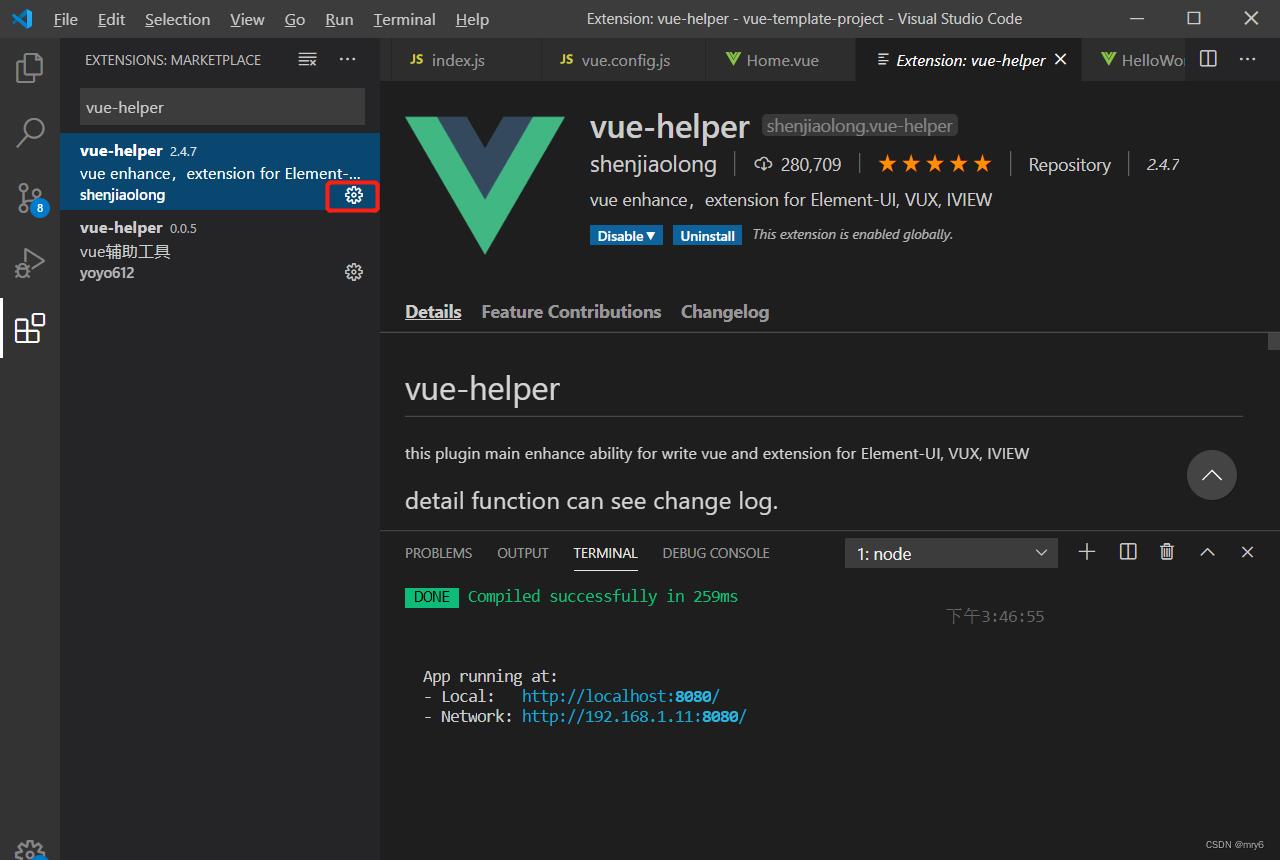
添加 vue-helper 插件
1、搜索 vue-helper 插件

2、点击Install按钮

以上是关于VSCode 中Element UI 代码提示设置的主要内容,如果未能解决你的问题,请参考以下文章