Vue前端项目自适应布局
Posted 长不大的大灰狼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue前端项目自适应布局相关的知识,希望对你有一定的参考价值。
Vue前端项目自适应布局
一、单位尺寸
- px
- %
- vw、vh: 窗口
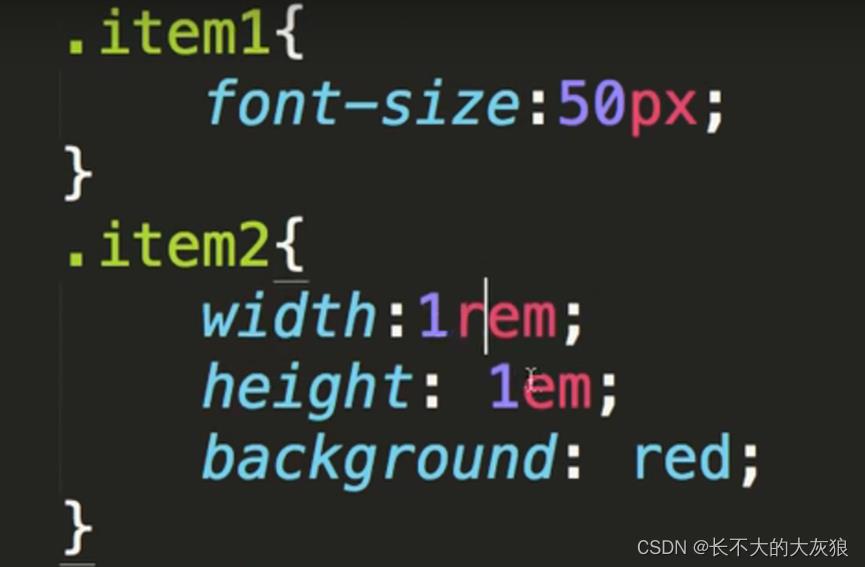
- em: 针对父元素的font-size
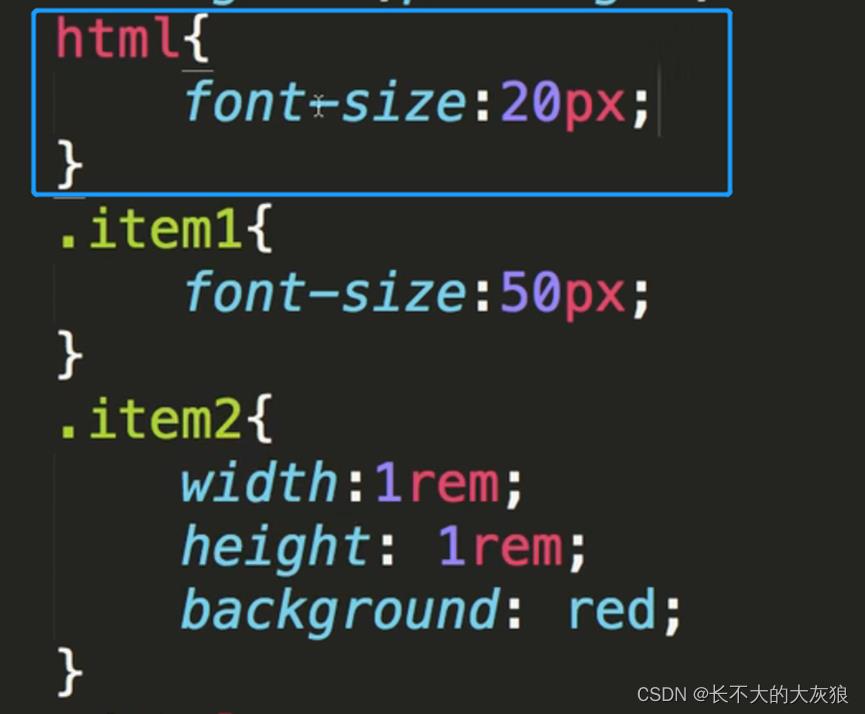
- rem:“root em”的缩写,是一个相对长度单位;rem单位作用于非根元素时,相对于根元素(html)字体大小,rem单位作用于根元素字体大小时,相对于其出初始字体大小。
说明:
谷歌浏览器,字体的默认大小是16px;
如果父元素item1的font-size=50px,那么子元素item2的1em=50px。

如果html的顶层font-size为20px; 那么子元素item2的1rem就为20px。

二、基于rem实现自适应布局
假设页面的根元素,font-size的大小没有设置,默认为16px。
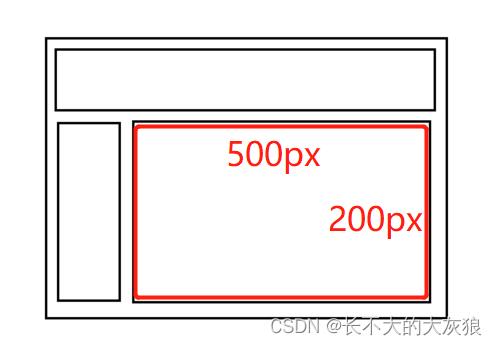
经过设计,我们的页面主体部分宽为500px; 高为200px。要想转换为自适应布局,我们只需要将px转换为rem就可以。

转换后:
宽为:500/16rem
高为:200/16rem

详情见:
html5页面 的rem 布局适配方法
以上是关于Vue前端项目自适应布局的主要内容,如果未能解决你的问题,请参考以下文章