用java嵌入谷歌、火狐或者webkit浏览器内核怎么做
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用java嵌入谷歌、火狐或者webkit浏览器内核怎么做相关的知识,希望对你有一定的参考价值。
百度上找到的基本上都是一些概念,没有具体的操作和文件
参考技术A < !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >< html xmlns="http://www.w3.org/1999/xhtml" >
< head >
< meta http-equiv="Content-Type" content="text/html; charset=utf-8" / >
< script type="text/javascript" >
function calculate()
var gcj_1 = parseFloat(document.getElementById('l_1').value);
var gcj_2 = parseFloat(document.getElementById('l_2').value);
var gcj_3 = parseFloat(document.getElementById('l_3').value);
var fwj_1 = parseFloat(document.getElementById('r_1').value);
var fwj_2 = parseFloat(document.getElementById('r_2').value);
var fwj_3 = parseFloat(document.getElementById('r_3').value);
var jl = parseFloat(document.getElementById('s').value);
var x = parseFloat(document.getElementById('x').value);
var y = parseFloat(document.getElementById('y').value);
var d,f,m;
d=gcj_1+fwj_1;
f=gcj_2+fwj_2;
m=gcj_3+fwj_3;
m > 60?(m-=60,f+=1):m=m;
f > 60?(f-=60,d+=1):f=f;
d+=180;
d > 360?d-=360:d=d;
var tr_value = new Array(8);
var num=document.getElementById('myTable').getElementsByTagName('tr').length;
tr_value[0]=num-1;
tr_value[1]='';
tr_value[2]=d+'°'+f+ '′' + m + '″';
document.getElementById('r_1').value=d;
document.getElementById('r_2').value=f;
document.getElementById('r_3').value=m;
d+=(f/60);
d+=(m/3600);
d=(d/180)*Math.PI;
var x1=new Number(jl*Math.cos(d));
var y1=new Number(jl*Math.sin(d));
var x2=new Number(x+x1);
var y2=new Number(y+y1);
tr_value[3]=jl;
tr_value[4]=x1.toFixed(2);
tr_value[5]=y1.toFixed(2);
tr_value[6]=x2.toFixed(2);
tr_value[7]=y2.toFixed(2);
document.getElementById('s').value='';
document.getElementById('x').value=x2.toFixed(2);
document.getElementById('y').value=y2.toFixed(2);
document.getElementById('l_1').value='';
document.getElementById('l_2').value='';
document.getElementById('l_3').value='';
var x=document.getElementById('myTable').insertRow(num-1);
var tr = new Array(8);
var i;
for(i=0;i < 8;i++)
tr[i] =x.insertCell(i);
tr[i].innerHTML=tr_value[i];
< /script >
< style type="text/css" >
@charset "utf-8";
/* CSS Document */
table
background-color:#E2FFD8;
height:auto;
border-spacing: 2px;
table, th, td
border: 1px solid #ccc;
border-collapse: collapse;
th
background-color:#B1DBF4;
height:20px;
width:150px;
td
text-align:center;
height:20px;
input
width:100px;
#l_1,#l_2,#l_3,#r_1,#r_2,#r_3,#r_d,#r_f,#r_m
width:38px;
color:#999;
< /style >
< title > 三维导线控制点成果计算表 < /title >
< /head >
< body >
< form >
< table id="myTable" >
< tr >
< th > 点号 < /th >
< th > 观测角 < /th >
< th > 方位角 < /th >
< th > 距离/m < /th >
< th > △X/m < /th >
< th > △Y/m < /th >
< th > X/m < /th >
< th > Y/m < /th >
< /tr >
< tr >
< td > < /td >
< td >
< input required="required" id="l_1" value="度" onfocus="if(this.value=='度')this.value=''" onblur="if(this.value=='')this.value='度';"/ >
< input required="required" id="l_2" value="分" onfocus="if(this.value=='分')this.value=''" onblur="if(this.value=='')this.value='分';"/ >
< input required="required" id="l_3" value="秒" onfocus="if(this.value=='秒')this.value=''" onblur="if(this.value=='')this.value='秒';"/ >
< /td >
< td >
< input required="required" id="r_1" value="度" onfocus="if(this.value=='度')this.value=''" onblur="if(this.value=='')this.value='度';"/ >
< input required="required" id="r_2" value="分" onfocus="if(this.value=='分')this.value=''" onblur="if(this.value=='')this.value='分';"/ >
< input required="required" id="r_3" value="秒" onfocus="if(this.value=='秒')this.value=''" onblur="if(this.value=='')this.value='秒';"/ >
< /td >
< td > < input required="required" id="s"/ > < /td >
< td > < /td >
< td > < /td >
< td > < input required="required" id="x"/ > < /td >
< td > < input required="required" id="y"/ > < /td >
< /tr >
< /table >
< input type="submit" value="计算" onClick="calculate()" / >
< input type="reset" value="清空" / >
< /form >
< /body >
< /html >
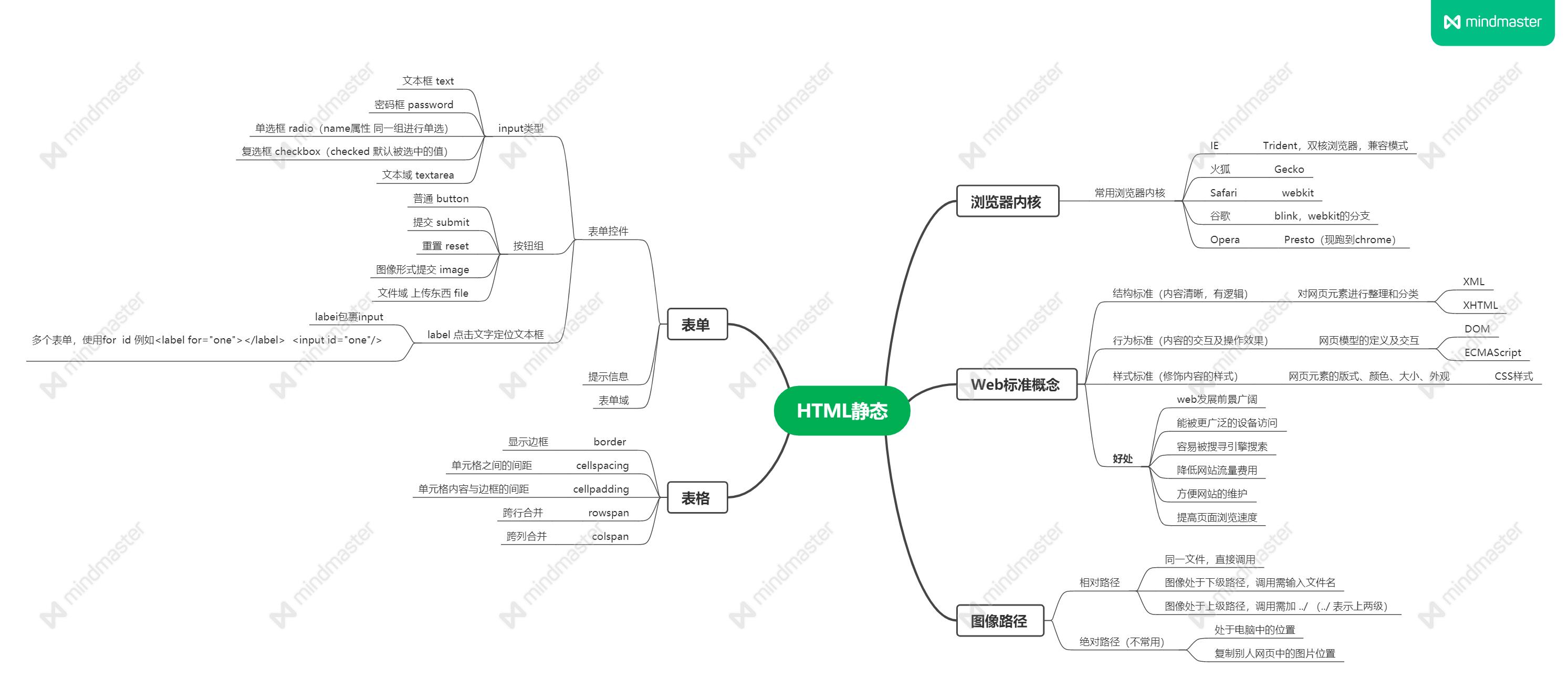
HTML静态 复习
一、浏览器内核
移动端开发(放到手机上)
浏览器的目的渲染,主要通过内核:渲染引擎,js引擎
IE内核:Trident,双核浏览器,兼容模式
火狐:Gecko,flash打开速度慢
Safari:webkit
谷歌内核用的blink,blink是webkit的分支
Opera:Presto(现跑到chrome)
移动端常用内核:webkit,blink,trident,gecko
二、Web标准的好处
1、让Web的发展前景更广阔
2、内容能被更广泛的设备访问
3、更容易被搜寻引擎搜索
4、降低网站流量费用
5、使网站更易于维护
6、提高页面浏览速度
Web标准构成
结构标准:对网页元素进行整理和分类,主要包括XML和XHTML两个部分
样式标准:设置网页元素的版式、颜色、大小等外观样式,主要指css
行为标准:网页模型的定义及交互的缩写,主要包括DOM和ECMAScript两个部分
结构:使内容更清晰,更有逻辑性
表现:用于修饰内容的样式
行为:内容的交互及操作效果
三、锚点定位
1、使用<a href="#id名">链接文本</a>创建链接文本
2、使用相应的id名跳转目标位置
四、相对路径
1、图像文件跟HTML文件在同一文件夹中,可以直接调用图像 <img src="wo.jpg" />
2、图像文件跟HTML文件处于下级路径,调用图像需要输入文件名 <img src="images/wo.jpg" />
3、图像文件在HTML文件上级路径中 <img src="../wo.jpg" /> ../表示的上两级
<!--绝对路径-->
图像在电脑中的位置,少用
复制别人网页中的图片位置
五、表格
border 属性:显示边框
cellspacing 属性:单元格之间的空白间距
cellpadding 属性:单元格内容与边框之间的间距
rowspan 属性:跨行合并
colspan 属性:跨列合并
六、表单
1、表单控件
input type类型:文本框 text 密码框 password 单选框 radio(name属性 同一组进行单选)
复选框 checkbox textarea
按钮组:普通 button 提交 submit 重置 reset 图像形式提交 image src 文件域 file 上传东西
value 默认值 checked 默认被选中的值 maxlength 输入最大值限度
label 点击文字定位文本框 1.label 包裹input
2.如有多个表单,使用for id 例如<label for="one"></label> <input id="one"/>
2、提示信息
3、表单域
自己做的思维导图,根据个人学习而定

以上是关于用java嵌入谷歌、火狐或者webkit浏览器内核怎么做的主要内容,如果未能解决你的问题,请参考以下文章