彻底搞懂 JavaScript 的函数特点
Posted 凯小默:树上的男爵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了彻底搞懂 JavaScript 的函数特点相关的知识,希望对你有一定的参考价值。
说明
图解 Google V8 学习笔记
什么是 javascript 中的对象?
JavaScript 是一门基于对象 (Object-Based) 的语言,可以说 JavaScript 中大部分的内容都是由对象构成的,诸如函数、数组,也可以说 JavaScript 是建立在对象之上的语言。

虽然 JavaScript 是基于对象设计的,但是它却不是一门面向对象的语言 (Object—Oriented Programming Language),因为面向对象语言天生支持封装、继承、多态,但是 JavaScript 并没有直接提供多态的支持,因此要在 JavaScript 中使用多态并不是一件容易的事。
JavaScript 中实现继承的方式却非常简单:只是在对象中添加了一个称为原型的属性,把继承的对象通过原型链接起来,就实现了继承,我们把这种继承方式称为基于原型链继承。
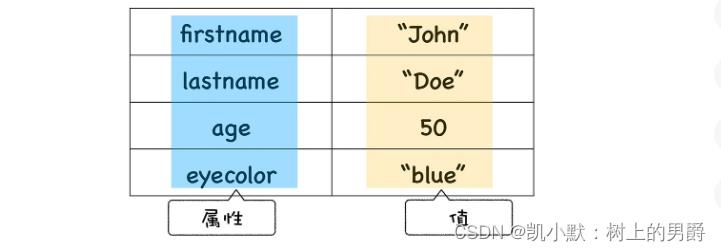
JavaScript 中的对象非常简单,每个对象就是由一组组属性和值构成的集合
例子:
var person=new Object();
person.firstname="John";
person.lastname="Doe";
person.age=50;
person.eyecolor="blue";
上面代码对象里面有四个属性,用图表示对象的构成:

例子2:
var person=new Object()
person.firstname="John"
person.lastname="Doe"
person.info = new Object()
person.info.age=50
person.info.eyecolor="blue"
person.showinfo = function ()
console.log(/*...*/)
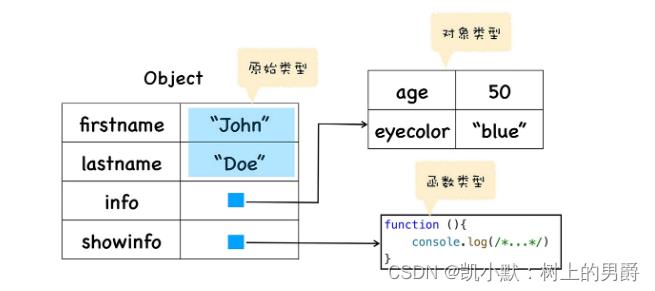
上面代码的内存布局,如图:

对象的属性值类型
1、原始类型 (primitive)
所谓的原始类的数据,是指值本身无法被改变,JavaScript 中的原始值主要包括 null、undefined、boolean、number、string、bigint、symbol 这七种。
2、对象类型 (Object)
对象的属性值也可以是另外一个对象,比如上图中的 info 属性值就是一个对象。
3、函数类型 (Function)
如果对象中的属性值是函数,那么我们把这个属性称为方法,所以我们又说对象具备属性和方法,比如上图中的 showinfo 就是 person 对象的一个方法。
函数的本质
在 JavaScript 中,函数是一种特殊的对象,它和对象一样可以拥有属性和值,但是函数和普通对象不同的是,函数可以被调用。
例子:
function foo()
var test = 1
foo.myName = 1
foo.uName = 2
console.log(foo.myName)
函数调用:
// 通过函数名称加小括号来实现函数的调用
function foo()
var test = 1
console.log(test)
foo()
// 调用一个匿名函数
(function ()
var test = 1
console.log(test)
)()
V8 内部是怎么实现函数可调用特性的呢?
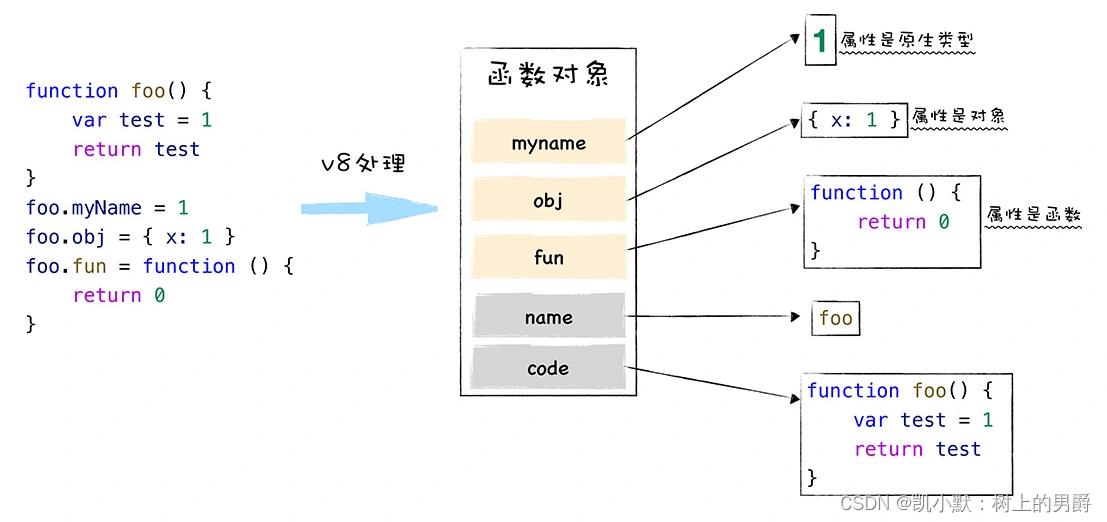
在 V8 内部,会为函数对象添加了两个隐藏属性,具体属性如下图所示:

函数除了可以拥有常用类型的属性值之外,还拥有两个隐藏属性,分别是 name 属性和 code 属性。
name 属性
隐藏 name 属性的值就是函数名称,如果某个函数没有设置函数名,该函数对象的默认的 name 属性值就是 anonymous,表示该函数对象没有被设置名称。
code 属性
隐藏属性是 code 属性,其值表示函数代码,以字符串的形式存储在内存中。
当执行到一个函数调用语句时,V8 便会从函数对象中取出 code 属性值,也就是函数代码,然后再解释执行这段函数代码。
函数是一等公民
如果某个编程语言的函数,可以和这个语言的数据类型做一样的事情,我们就把这个语言中的函数称为一等公民。
由于函数的可被调用的特性,使得实现函数的可赋值、可传参和可作为返回值等特性变得有一点麻烦。为什么?
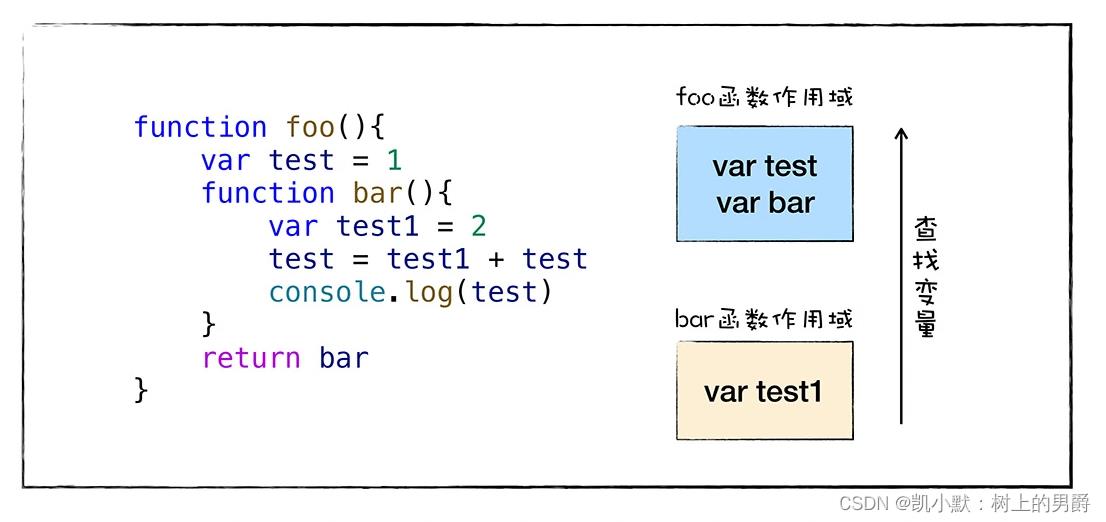
为了实现变量的查找,V8 会为其维护一个作用域链,如果函数中使用了某个变量,但是在函数内部又没有定义该变量,那么函数就会沿着作用域链去外部的作用域中查找该变量,具体流程如下图所示:

当函数内部引用了外部的变量时,使用这个函数进行赋值、传参或作为返回值,你还需要保证这些被引用的外部变量是确定存在的,这就是让函数作为一等公民麻烦的地方,因为虚拟机还需要处理函数引用的外部变量。
例子:我们在 foo 函数中定义了一个新的 bar 函数,并且 bar 函数引用了 foo 函数中的变量 number,当调用 foo 函数的时候,它会返回 bar 函数。
function foo()
var number = 1
function bar()
number++
console.log(number)
return bar
var mybar = foo()
mybar()
这里所谓的函数是一等公民就体现在,如果要返回函数 bar 给外部,那么即便 foo 函数执行结束了,其内部定义的 number 变量也不能被销毁,因为 bar 函数依然引用了该变量。我们也把这种将外部变量和函数绑定起来的技术称为闭包。
以上是关于彻底搞懂 JavaScript 的函数特点的主要内容,如果未能解决你的问题,请参考以下文章