vue路由的安装和配置
Posted Dr.psycho
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue路由的安装和配置相关的知识,希望对你有一定的参考价值。
vue路由的安装和配置
1.安装
1.安装现成的工具包vue-router
npm i vue-router@3.5.2 -S

2.在src中新建router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
//调用 Vue.use()函数,把VueRouter 安装为Vue的插件
Vue.use(VueRouter);
//创建路由的实例对象
const router = new VueRouter();
//向外共享路由的实例对象
export default router

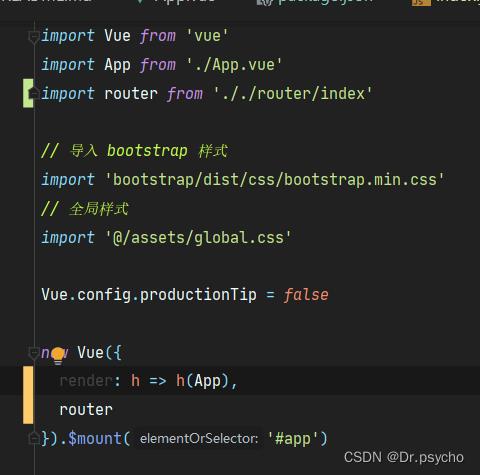
3.挂载router
import router from '././router/index'
// router: router
// key value相同的时候可以简写为 router
router

路由的基本使用
1.显示页面布局
在显示的页面上使用 a标签
#占位符 :页面不跳转
about : 接下来配置路由的实际地址
router-view : 占位希望替换的内容

2.配置路由映射规则
1.引入组件路径
2.创建路由的实例对象
new VueRouter(
routes:[
path: '/对应a标签中配置的地址', component: 对应引用的组件路径
],
)

path中的路径是大小写不敏感的,但是最好要一一对应,避免错误
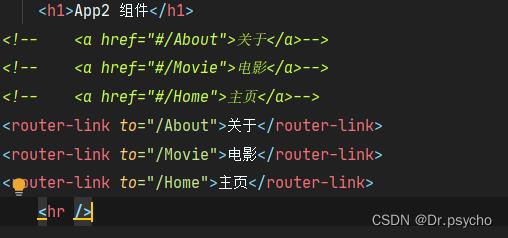
3.用router-link替代a
to就相当于是href
#不用写,它会帮我们自动生成

 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于vue路由的安装和配置的主要内容,如果未能解决你的问题,请参考以下文章