Vue开发实例(18)之用户列表的增删改
Posted 编程界明世隐
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue开发实例(18)之用户列表的增删改相关的知识,希望对你有一定的参考价值。
引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【17】实现用户列表
► 下一篇【19】用户列表分页的实现
新增
- 在上一节搜索按钮后面添加一个“新增”按钮
<el-button type="primary" size='small' @click="add">新增</el-button>
- 在table后面增加el-dialog ,用于弹出新增页面
<el-dialog title="用户信息维护" :visible.sync="dialogFormVisible">
<el-form :model="dataForm" :label-width="formLabelWidth">
<el-form-item label="名字" >
<el-input v-model="dataForm.name" autocomplete="off" size="small"></el-input>
</el-form-item>
<el-form-item label="日期" >
<el-input v-model="dataForm.date" autocomplete="off" size="small"></el-input>
</el-form-item>
<el-form-item label="地址标签" >
<el-select v-model="dataForm.tag" placeholder="请选择地址标签" size="small">
<el-option label="家" value="家"></el-option>
<el-option label="工作" value="工作"></el-option>
</el-select>
</el-form-item>
<el-form-item label="地址">
<el-input type="textarea" v-model="dataForm.address" ></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel">取 消</el-button>
<el-button type="primary" @click="confirm">确 定</el-button>
</div>
</el-dialog>
- data增加dialogFormVisible和dataForm属性
data()
return
userData:[],
search_name:'',
dialogFormVisible: false,
dataForm:
date:'',
name: '',
address:'',
tag: ''
- 在methods增加方法add、confirm、cancel等
设置dialogFormVisible 为true,显示新增页面;
设置dialogFormVisible 为false,关闭新增页面;
add()
this.dialogFormVisible = true;
,
confirm()//确定添加
this.dialogFormVisible = false;
,
cancel()//取消
this.dialogFormVisible = false;
- 页面效果

- 此时页面太大,因为我在el-form中定义的属性 :label-width=“formLabelWidth” ,其中formLabelWidth未定义,我们在data中定义为120px

这样弹出页面就好看些

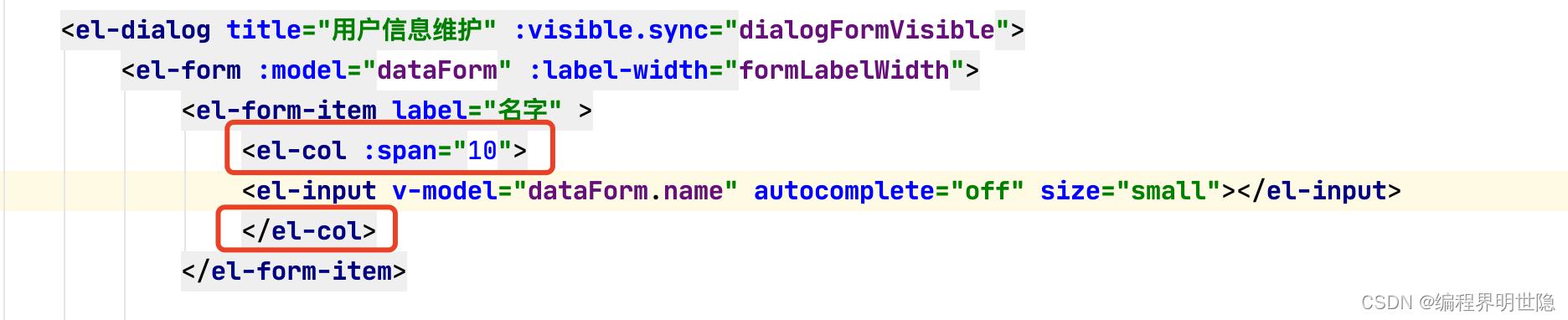
我们注意到名字和日期太长了,可以在el-input 外面包一层el-col,来定义大小
:span 的值就是我们定义的长度


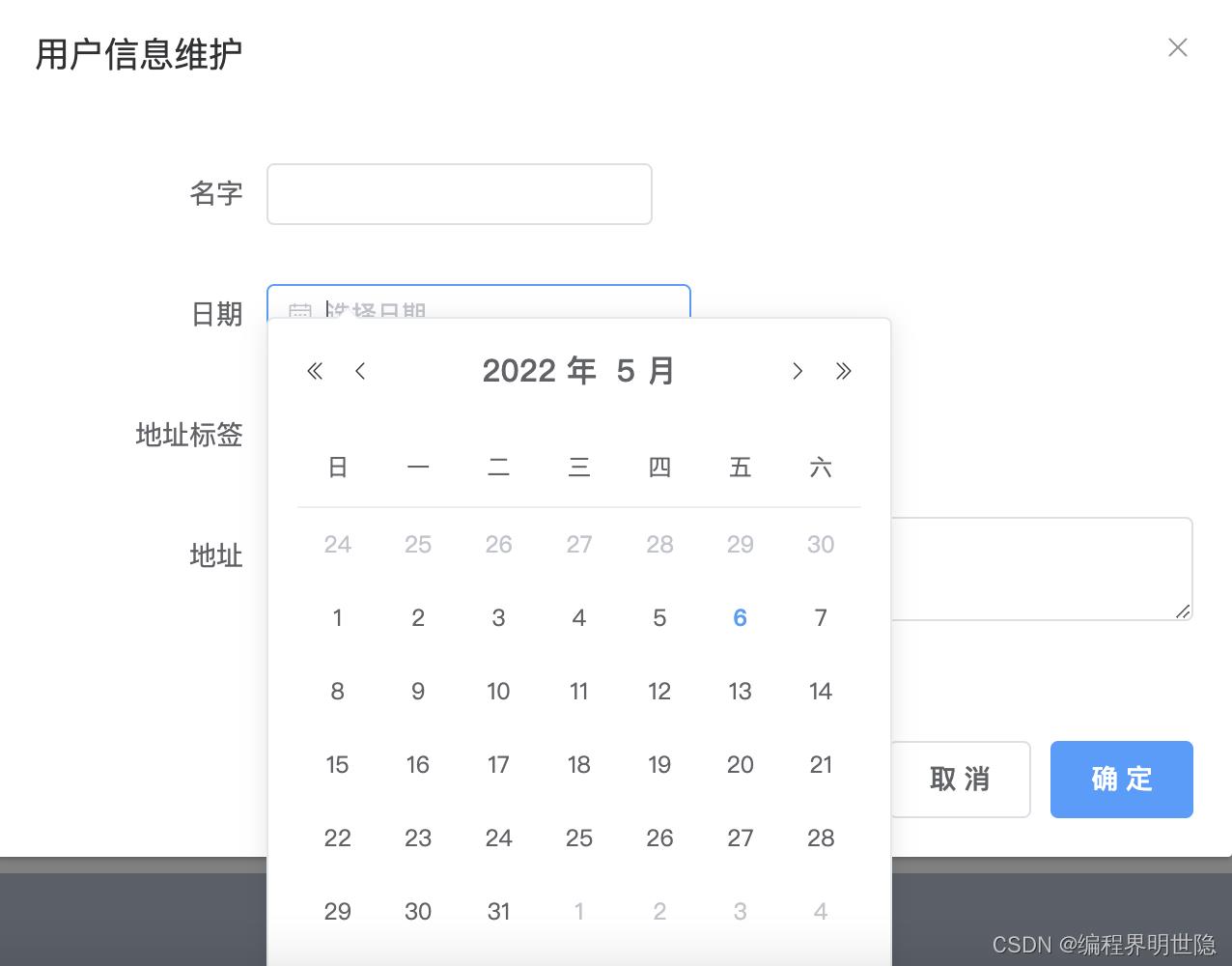
- 增加时间插件
修改时间位置的代码即可,将el-input替换成 el-date-picker的代码
<el-form-item label="日期" >
<el-col :span="20">
<el-date-picker size="small"
v-model="dataForm.date"
type="date"
placeholder="选择日期">
</el-date-picker>
</el-col>
</el-form-item>

- 增加表单验证
在data中添加规则代码
rules:
name: [
required: true, message: '请输入名字', trigger: 'blur',
min: 3, max: 20, message: '长度在 3 到 20 个字符', trigger: 'blur'
],
tag: [
required: true, message: '请选择地址标签', trigger: 'change'
],
date: [
type: 'date', required: true, message: '请选择日期', trigger: 'change'
],
address: [
required: true, message: '请输入地址', trigger: 'blur'
]
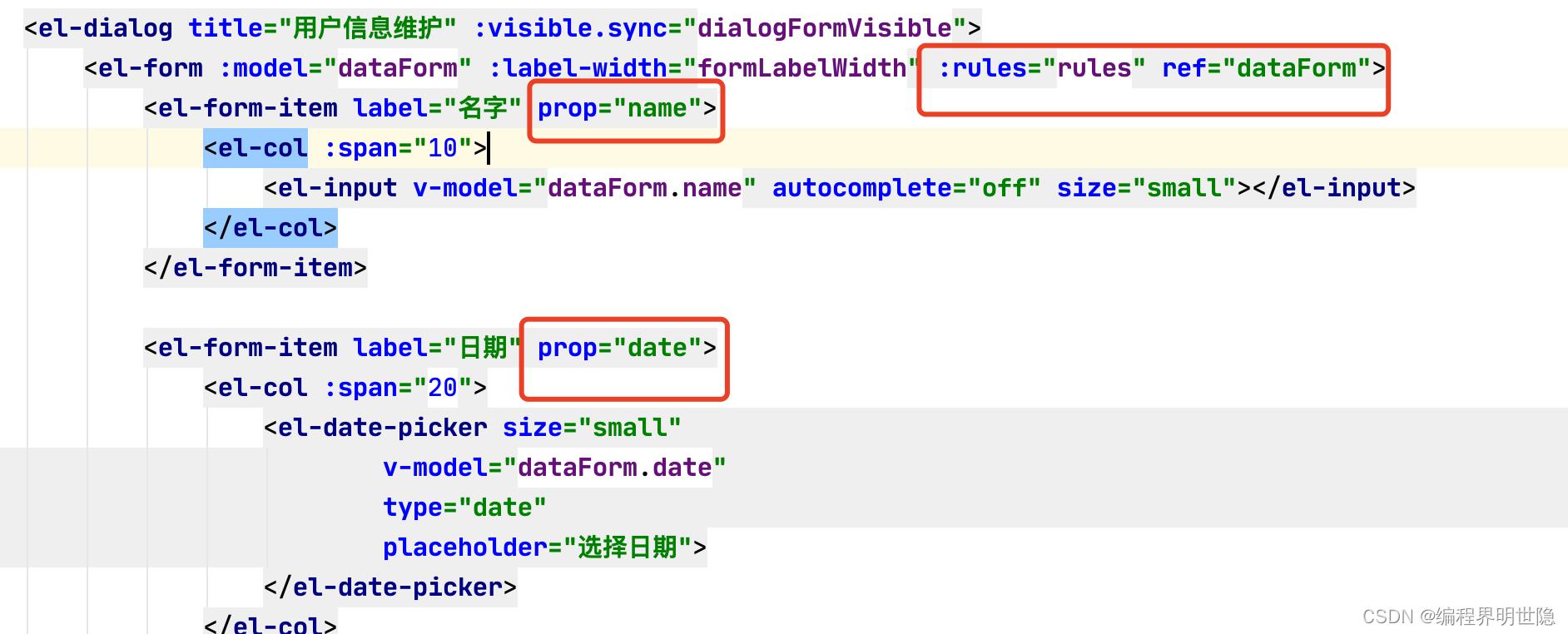
在每一个el-form-item增加对应的prop属性,属性值与rules的一一对应
注意:在el-form中增加这2个属性 :rules=“rules” ref=“dataForm”

<el-dialog title="用户信息维护" :visible.sync="dialogFormVisible">
<el-form :model="dataForm" :label-width="formLabelWidth" :rules="rules" ref="dataForm">
<el-form-item label="名字" prop="name">
<el-col :span="10">
<el-input v-model="dataForm.name" autocomplete="off" size="small"></el-input>
</el-col>
</el-form-item>
<el-form-item label="日期" prop="date">
<el-col :span="20">
<el-date-picker size="small"
v-model="dataForm.date"
type="date"
placeholder="选择日期">
</el-date-picker>
</el-col>
</el-form-item>
<el-form-item label="地址标签" prop="tag">
<el-select v-model="dataForm.tag" placeholder="请选择地址标签" size="small">
<el-option label="家" value="家"></el-option>
<el-option label="工作" value="工作"></el-option>
</el-select>
</el-form-item>
<el-form-item label="地址" prop="address">
<el-input type="textarea" v-model="dataForm.address" ></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="cancel">取 消</el-button>
<el-button type="primary" @click="confirm">确 定</el-button>
</div>
</el-dialog>
修改confirm方法,其中this.$refs[‘dataForm’] 中的dataForm对应我们的el-form的model名
confirm()//确定
this.$refs['dataForm'].validate((valid) =>
if (valid)
alert('submit!');
else
console.log('error submit!!');
return false;
);
,
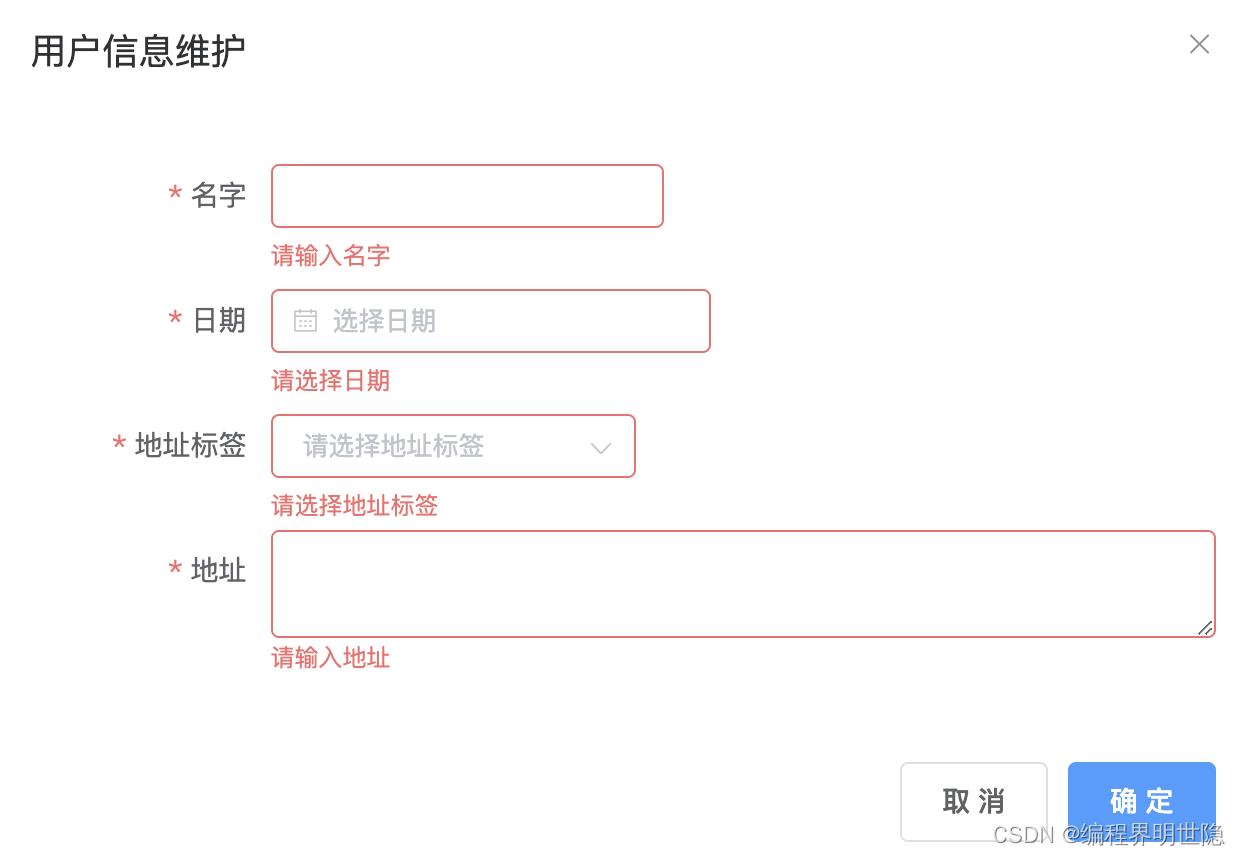
此时效果

- 在mockjs 模拟新增代码
Mock.mock('/post/add','post',function(param)
let body = JSON.parse(param.body);
console.log(body)
//获取原来的数据
let newData=userData;
//模拟添加数据
newData.push(body);
return
userData:newData
);
- 修改确认代码
confirm()//确定
this.$refs['dataForm'].validate((valid) =>
if (valid)
let param = this.dataForm;
let date=param.date;
//格式化时间
let dateString=date.getFullYear()+"-"+("0"+(date.getMonth()+1)).slice(-2)+"-"+("0"+(date.getDate())).slice(-2);
param.date = dateString;
this.$axios.post('/post/add',param).then(res=>
this.userData = res.data.userData;
this.dialogFormVisible = false;
);
else
console.log('error submit!!');
return false;
);

修改
- 在列表中增加编辑、删除按钮
在el-table 尾部增加一列,使用插槽slot
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="mod(scope.row)" type="text" size="small">编辑</el-button>
<el-divider direction="vertical"></el-divider>
<el-button @click="del(scope.row)" type="text" size="small">删除</el-button>
</template>
</el-table-column>

- 编写mod方法,
- 将传入的row属性一一设置给dataForm
- 将dialogFormVisible设置为true打开编辑窗口
- 在data中新增modFlag属性默认值为false,在mod方法里面设置为true,这个值表示是否处于修改状态,true表示正在修改。
mod(row)
console.log(row);
//将选中的行内容赋值给表单对象
this.dataForm.date=new Date(row.date);
this.dataForm.address=row.address;
this.dataForm.tag=row.tag;
this.dataForm.name=row.name;
//显示编辑窗口
this.dialogFormVisible = true;
this.modFlag = true;
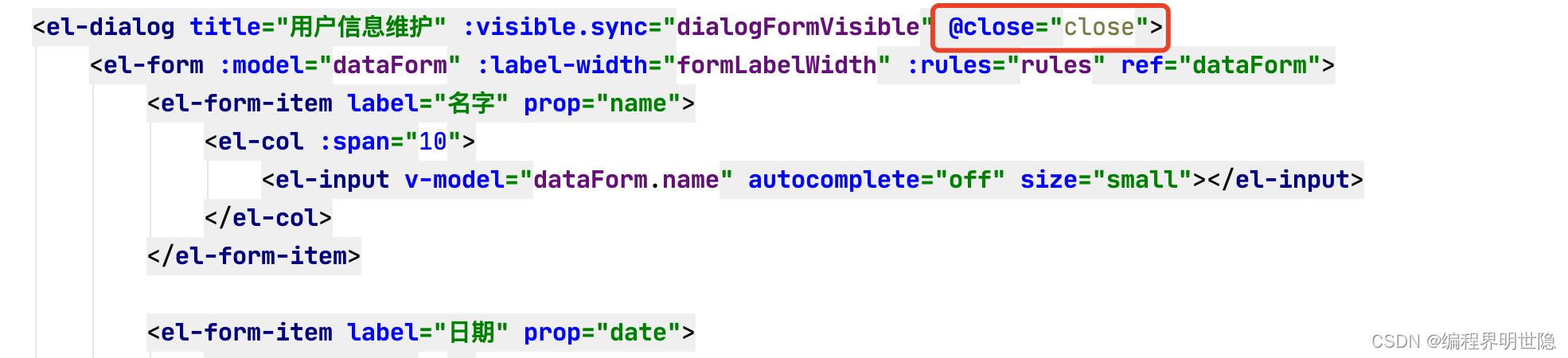
- 给el-dialog增加close事件,用来设置当窗体关闭,modFlag设置为false,否则一旦点击编辑以后,新增也变成编辑了。

close()
this.modFlag = false;
- mockjs中编写mod方法,用来模拟数据的修改
这里用name是否相同来判断修改,在实际项目中,一般是用主键来判断的。
Mock.mock('/post/mod','post',function(param)
let body = JSON.parse(param.body);
console.log(body)
let name = body.name;
userData.forEach((item)=>
if(item.name==name)
item.address=body.address;
item.tag=body.tag;
item.date=body.date;
)
return
userData:userData
);
- 修改确定方法,判断modFlag 是否为true来确定调用新增、编辑方法
confirm()//确定
this.$refs['dataForm'].validate((valid) =>
if (valid)
let param = this.dataForm;
let date=param.date;
//格式化时间
let dateString=date.getFullYear()+"-"+("0"+(date.getMonth()+1)).slice(-2)+"-"+("0"+(date.getDate())).slice(-2);
param.date = dateString;
let method = '/post/add';
if(this.modFlag)//如果是修改
method = '/post/mod';
this.$axios.post(method,param).then(res=>
this.userData = res.data.userData;
this.dialogFormVisible = false;
);
else
console.log('error submit!!');
return false;
);
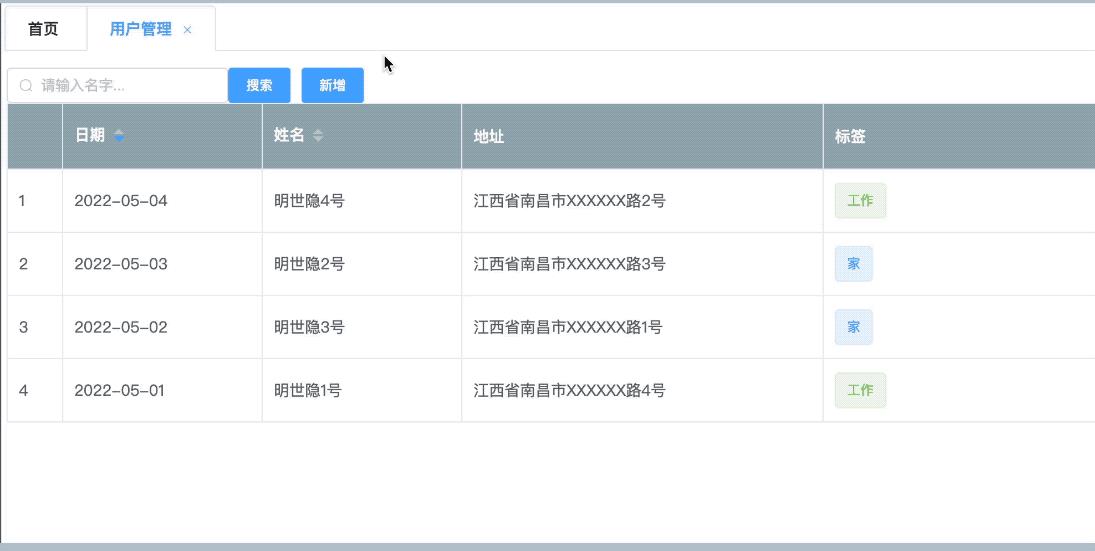
- 测试修改

删除
- mockjs模拟删除方法,也用name来判断,实际项目一般用主键来判断
Mock.mock('/post/del','post',function(param)
let body = JSON.parse(param.body);
console.log(body)
let name = body.name;
// 根据name来删除元素
userData.splice(userData.findIndex(item => item.name === name),1)
return
userData:userData
);
- 用户列表页面修改删除del方法
del(row)
this.$axios.post('/post/del',row).then(res=>
this.userData = res.data.userData;
);

- 删除提示确认框
将之前的删除按钮用el-popconfirm 包裹,使用插槽的方式
原来按钮上的点击事件删除
在el-popconfirm 添加confirm 事件,调用的方法为删除del,即点击确认执行删除
<el-popconfirm
confirm-button-text='确定'
cancel-button-text='取消'
icon="el-icon-info"
icon-color="red"
title="确认删除这条记录吗?"
@confirm="del(scope.row)"
>
<el-button slot="reference" type="text" size="small">删除</el-button>
</el-popconfirm>

小结
这节总结了“ 用户列表的增删改 ”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java和前端的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!

导航
✪ Vue开发实例目录总索引
◄ 上一篇【17】实现用户列表
► 下一篇【19】用户列表分页的实现
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】javascript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通

以上是关于Vue开发实例(18)之用户列表的增删改的主要内容,如果未能解决你的问题,请参考以下文章