不花一分钱做个在线的gif合成服务
Posted 香菜聊游戏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了不花一分钱做个在线的gif合成服务相关的知识,希望对你有一定的参考价值。
因为写文章我经常会需要做一些GIF。但是网上的各种GIF服务不太好,
所以我想着是不是要自己可以做一个。所以我做了这样一个服务。
那么我来讲一下,我今天我到底是怎么做的?
一 业务需求。
首先第一步我要去实现合成GIF这个功能。
然后我们要实现多文件上传。
再然后进行GIF的合成。
最后保存到本地。然后返回给前端一个下载链接。
最后就是服务部署到云服务器上。
二 技术要求。
Python (3.6),Flask,Image
Python的安装就不赘述了,使用下面的语句安装第三方包,或者直接的pycharm中安装,总之安装上就行
pip install flask
pip install Image三 技术实现
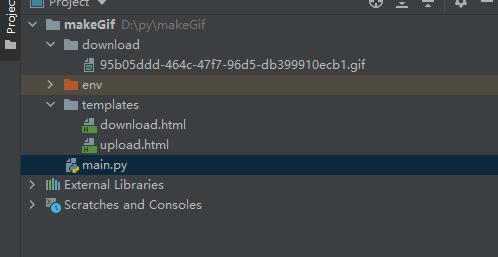
看一下项目结构

先看代码再进行分析
import os
import uuid
from PIL import Image
from flask import Flask, render_template, request, send_from_directory
frame = 10
sleepTime = 1.0 / frame
app = Flask(__name__)
BASE_PATH = os.path.dirname(os.path.abspath(__file__)) +"/download"
def makeGif(imgList,uid):
im = imgList[0]
file_name = BASE_PATH +"/"+uid +".gif"
im.save(file_name, save_all=True, append_images=imgList[1:], loop=0, duration=sleepTime)
@app.route('/')
def hello_world():
return render_template('upload.html')
@app.route('/gif',methods=['POST'])
def save_file():
uploaded_files = request.files.getlist("photo")
uid = str(uuid.uuid4())
imgList = []
for file in uploaded_files: # 这里改动以存储多份文件
img = Image.open(file)
imgList.append(img)
makeGif(imgList,uid)
download_url = "/download/"+uid+".gif"
return render_template("download.html",download_url = download_url)
@app.route("/download/<filename>", methods=["GET"])
def download_file(filename):
return send_from_directory(BASE_PATH, filename, as_attachment=True)
if __name__ == '__main__':
app.run()技术点:
1.uid的使用
作为一个网站,有可能会同时有很多人使用所以我这里使用了uid作为唯一的标识。
2.Image的使用
Image主要是用来合成GIF的主要功能,图片的变换时间duration是控制每一张图片的展示时间,你可以自己设置。
3.Flask的使用
之前没有使用过flask。所以对网页的一些渲染不是很明白,但是也很简单。作为一个占位符然后传递参数。
完整代码下载地址:自己做个在线的gif合成服务,soeasy-Python文档类资源-CSDN下载
四、服务部署
在aws选了一个免费的服务器。可以免费使用十二个月的时间。这时间。。。不就是让我白嫖吗
传送地址:aws服务器免费地址

Amazon Elastic Compute Cloud(Amazon EC2 云服务器)是一种 Web 云服务,能在云中提供安全且可调整大小的计算能力,说人话就是一台放在远程的机器,配置可以根据需求调整。官方说还支持mac系统,这还真是独一份,哈哈,不过我用不到。
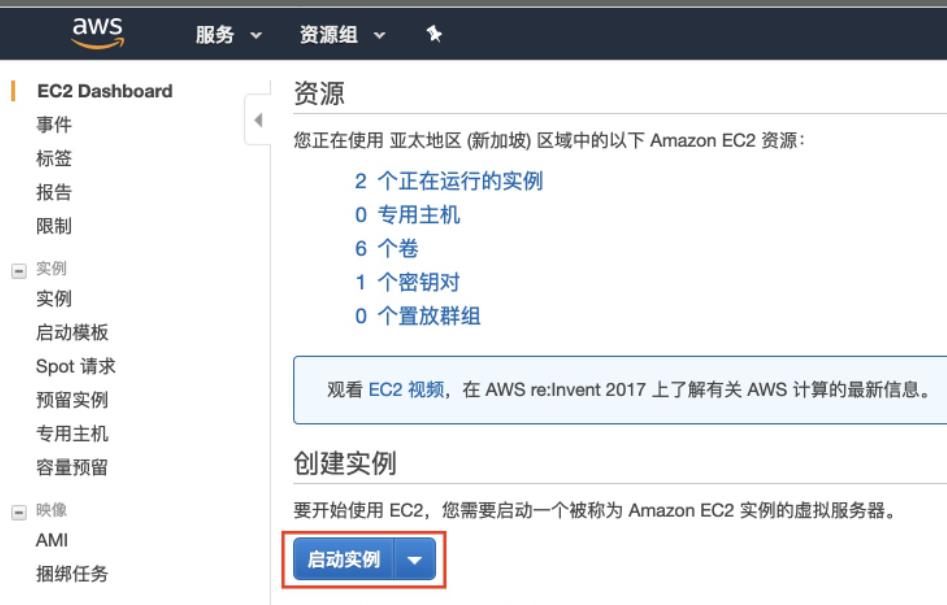
第一步, 搞个服务器
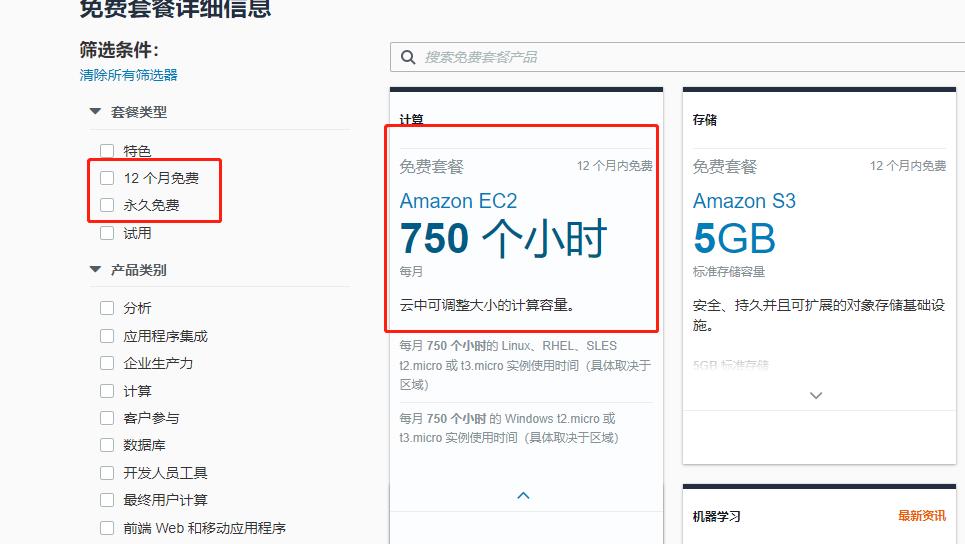
亚马逊云科技提供了100余种产品免费套餐。其中,计算资源Amazon EC2首年12个月免费,750小时/月;存储资源 Amazon S3 首年12个月免费,5GB标准存储容量。
和本地不同,在云服务器,需要先增加一步云服务器实例的创建,可以理解为买一台机器,装上操作系统。
1、选择配置
EC2系统提供以下的虚拟机实例类型
- 微型实例:默认配置了613MB的存储器,一个虚拟核心上运行两个ECU单位,免费试用一年;
- 小型实例:默认配置了1.7 GB的存储器,一个虚拟核心上运行一个ECU单位;
- 大型实例:默认配置了7.5GB的存储器,两个虚拟核心上各运行两个ECU单位;
- 极大实例:默认配置了15GB的存储器,四个虚拟核心上各运行两个ECU单位;
根据自己的需求,选择一个配置就行,不过反正我是选择免费的,谁能拒绝不花钱白嫖呐。
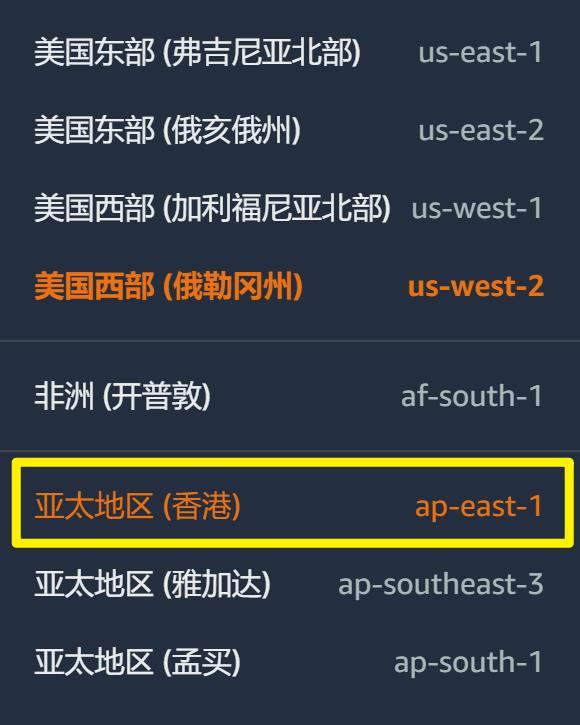
2、选择地区
最好选择离自己最近的节点创建实例,因为越近的话网络就越好,响应速度也越快。这里我选择香港的节点。

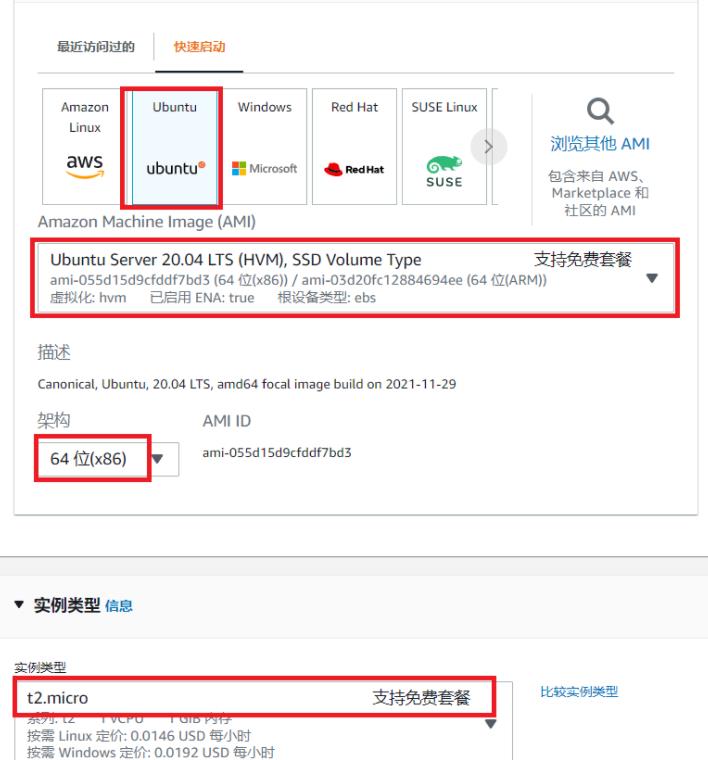
3、选择操作系统
根据自己的习惯选择,大家都知道常规的服务器都是linux,这里我也选择了一个Ubuntu,如果你喜欢windows,也没有问题。

重要的配置都已经搞定了,下面的就不一一截图了,总之就是选择服务器配置,搞个操作系统,买完之后就像下面这样。

第二步,部署环境
安装Python,创建Python环境,这一步也是常规操作,根据你自己的操作系统安装环境。
安装第三方包,使用上面同样的命令。
第三步,启动服务器
使用下面的命令
python main.py &
将服务放在后台,要不然你关了控制台服务就关了。
第四步,开启端口,开启ip
使用云服务器和本地开发的不同就是这一步
因为我们本地的端口是没有限制的,但是在云服务器上如果开启过多的端口无异于裸奔,所以云服务器的端口一般需要手动开启,
同时因为公网ip的稀缺性,所以在创建对外服务的时候一般都要申请分配一个公网ip,这一步跟着手册完成即可,
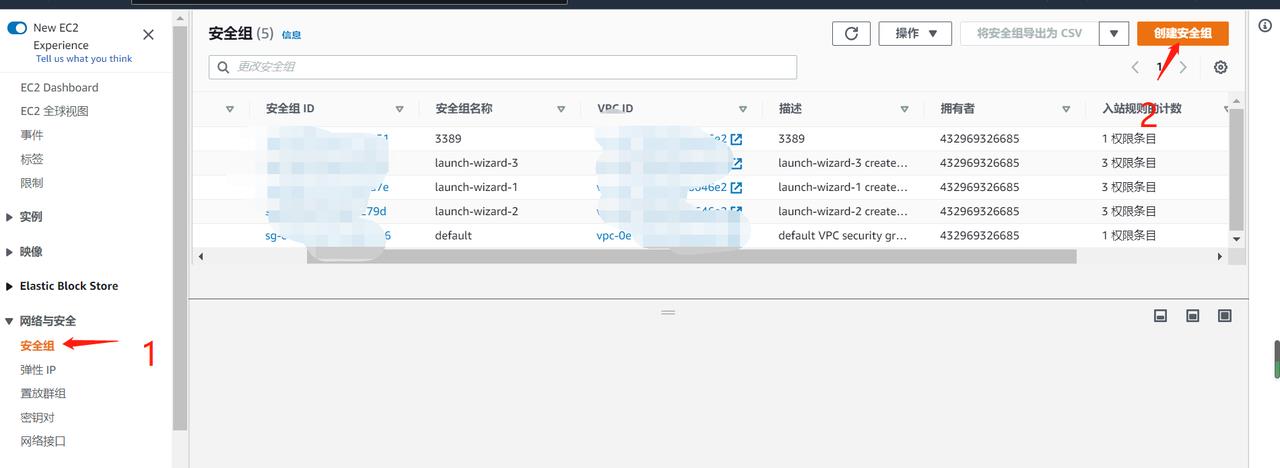
打开安全组,在列表钩选一个安全组,选择编辑入站规则,添加规则增加8888端口即可:
Security Group其实定义的是防火墙相关的端口开关,这个在后面会用到。

第五步 开始访问
输入到浏览器 http://ip:port/,ip就是公网ip,port 就是你刚刚打开的那个对外的端口
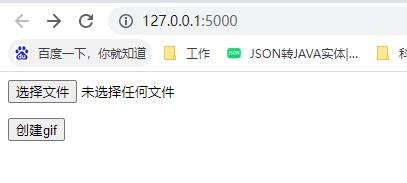
替换你本地的ip和端口,将会出现下面的画面,选择文件后,点击创建GIF。
注意:要多选几张图片,要不然gif怎么动

点击返回的界面,就会出现下载链接。点击下载就可以了,就会得到下面的。图片

五、可以优化的点
1、异常检查
比如合成,保存异常,增加异常的处理使程序更健壮。
2、定期文件的清理
当前合成的gif是没有进行清理的,在服务器上会一直存储,所以要做一个自动清理的计划任务,防止硬盘给撑爆。
3、对HTML的页面进行优化。
现在的界面太丑了,可以对界面进行一些美化,让用户看起来更舒服,这个我有点无能为力😂
4、更改部署的方式
现在是使用的flask默认的服务器。不建议在线上使用。流量高的时候会出现不稳定现象。可以替换成生产模式下的部署方案,不过现在自己玩玩也够了,毕竟也不是服务全人类。
5、可以对合成的一些参数进行开放
现在的合成是写死的参数,可以将参数打开由用户控制,比如每个图片变幻的时间,生成的图片循环效果等等,这样更灵活。
6、图片的格式化
现在图片的大小是没有进行格式化的,后面可以根据需求把图片进行统一大小,然后进行合成。
六,总结
这次主要是做一个GIF的功能。
使用了Python的image库。
然后还要使用了flask的web功能。
很简单,都是基础功能的组装。
总之:你可以更好的。
最后福利来了。
亚马逊云科技专为开发者们打造了多种学习平台:
1. 入门资源中心:从0到1 轻松上手云服务,内容涵盖:成本管理,上手训练,开发资源。AWS入门_AWS入门使用教程_AWS云计算资源-AWS云服务
2. 架构中心:亚马逊云科技架构中心提供了云平台参考架构图表、经过审查的架构解决方案、Well-Architected 最佳实践、模式、图标等。AWS架构中心部署说明_AWS云架构白皮书-AWS云服务
3. 构建者库:了解亚马逊云科技如何构建和运营软件。Amazon Builders' Library
4. 用于在亚马逊云科技平台上开发和管理应用程序的工具包:aws工具下载_aws开发工具_资源下载-AWS云服务
【专属福利】
福利一:100余种产品免费套餐。其中,计算资源Amazon EC2首年12个月免费,750小时/月;存储资源 Amazon S3 首年12个月免费,5GB标准存储容量。
福利二:最新优惠大礼包,200$数据与分析抵扣券,200$机器学习抵扣券,200$微服务与应用开发抵扣券。最新优惠活动_云服务器促销 - 亚马逊云科技
福利三:解决方案CloudFormation一键部署模版库
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于不花一分钱做个在线的gif合成服务的主要内容,如果未能解决你的问题,请参考以下文章