求javascript 根据radio选择内容不同 显示不同的表单
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求javascript 根据radio选择内容不同 显示不同的表单相关的知识,希望对你有一定的参考价值。
radio就两个选项 然后每一个选择就显示不同的表单
参考技术A 请选择:<br><input name=sel type=radio onclick="form1.style.display='';form2.style.display='none';" checked>第一个表单<br>
<input name=sel type=radio onclick="form1.style.display='none';form2.style.display='';">第二个表单
<div id=form1><form>这是第一个表单<br><input name=a1><br><input name=a2><br><input name=a3><br><input type=submit></form></div>
<div id=form2 style="display:none"><form>这是第二个表单<br><input name=b1><br><input name=b2><br><input name=b3><br><input type=submit></form></div>本回答被提问者采纳 参考技术B 可以,js可以获取点击事件,然后将一张表单显示,另一张隐藏
用switch函数根据选择不同的radio出现不同的视图
html代码:
<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
#content #contentmain table tbody tr td {
border:0;
height:28px;
}
#content #contentmain table{
text-align: left;
width:100%;
}
.tabel_2{padding:10px;}
.coninf table td{line-height: 30px;}
.coninf table{width: 100%;line-height: 25px;border-collapse: collapse;}
.wxw-table{margin-bottom: 10px;}
.wxw-table td{border: 1px solid #c5c5c5;height: 28px;text-align: center;}
</style>
<script src="http://code.jquery.com/jquery-1.4.1.min.js"></script>
</head>
<body>
<div id="content">
<div id="contentmain">
<form>
<table class="tabel_2" >
<tbody>
<tr >
<td><input type="radio" name="time" style="width:20px;" id="year" checked="checked"><label>每年</label><input type="radio" name="time" style="width:20px;margin-left:20px;" id="month"><label>每月</label><input type="radio" name="time" style="width:20px;margin-left:20px;" id="week"><label>每周</label><input type="radio" name="time" style="width:20px;margin-left:20px;" id="day"><label>每日</label></td>
</tr>
<tr>
<td class="year">
<select style="width:40px;">
</select>
<label>月</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>天</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>时</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>分</label>
</td>
<td class="month" style="display:none">
<select style="width:40px;">
</select>
<label>天</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>时</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>分</label>
</td>
<td class="week" style="display:none">
<select style="width:40px;">
<option>星期一</option>
<option>星期二</option>
<option>星期三</option>
<option>星期四</option>
<option>星期五</option>
<option>星期六</option>
<option>星期天</option>
</select>
<select style="width:40px;margin-left:20px;">
</select>
<label>时</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>分</label>
</td>
<td class="day" style="display:none">
<select style="width:40px;">
</select>
<label>时</label>
<select style="width:40px;margin-left:20px;">
</select>
<label>分</label>
</td>
</tr>
</tbody>
</table>
</form>
</div>
</div>
</body>
</html>
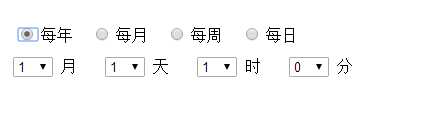
界面如下图:

js代码:
<script type="text/javascript">
//radio按钮选择事件
$("input[name=time]").click(function(){
showCont();
});
//根据不同的选择显示不同的视图
function showCont(){
switch($("input[name=time]:checked").attr("id")){
case "year":
$(".year").css("display","table-cell").siblings().css("display","none");
break;
case "month":
$(".month").css("display","table-cell").siblings().css("display","none");;
break;
case "week":
$(".week").css("display","table-cell").siblings().css("display","none");;
break;
case "day":
$(".day").css("display","table-cell").siblings().css("display","none");;
break;
default:
break;
}
}
视图如下:




</script>
以上是关于求javascript 根据radio选择内容不同 显示不同的表单的主要内容,如果未能解决你的问题,请参考以下文章