瀑布流布局
Posted 前端精髓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了瀑布流布局相关的知识,希望对你有一定的参考价值。
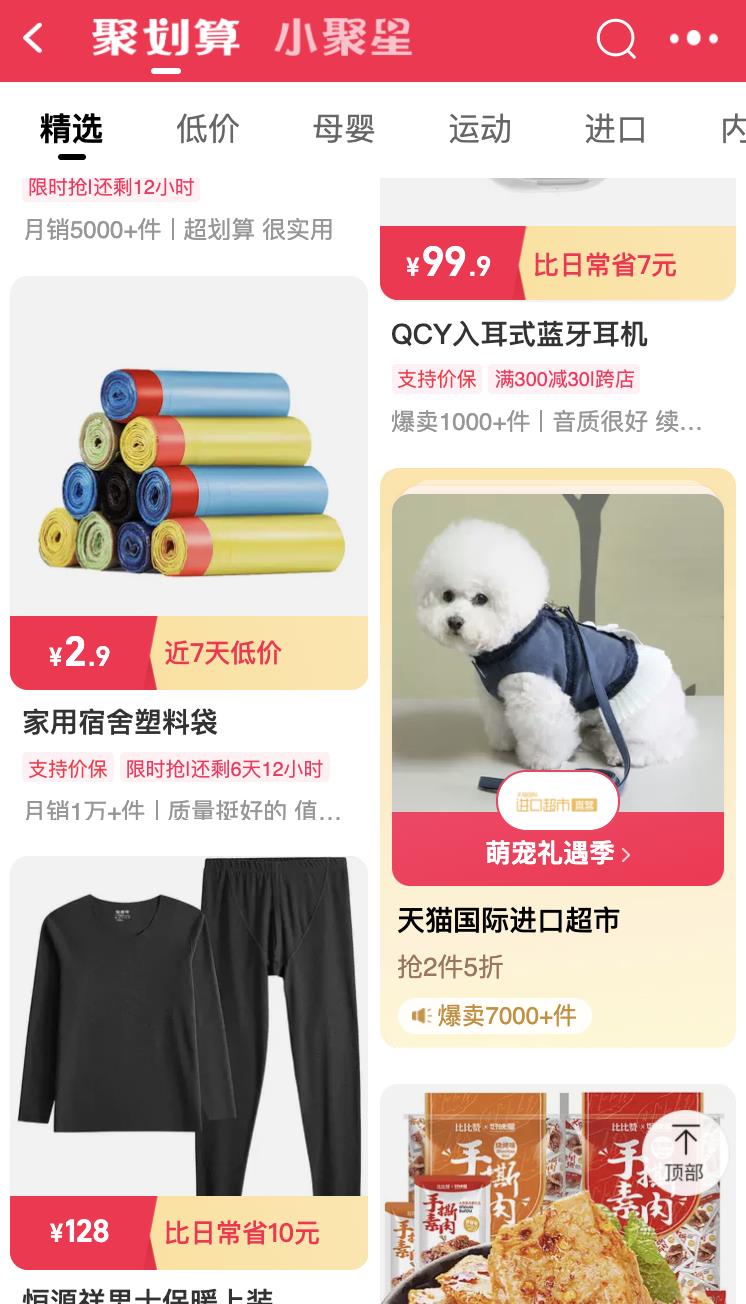
要实现的效果如下图:

首先最容易想到的就是分两列,然后把内容添加进行就可以了。
<style>
.container
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 12px;
.left,.right
margin-right: 6px;
flex: 1;
</style>
<div class="container">
<div class="left">
<div style="height: 50px;background: red;"></div>
<div style="height: 50px;background: pink;"></div>
</div>
<div class="right">
<div style="height: 80px;background: blue;"></div>
<div style="height: 50px;background: skyblue;"></div>
</div>
</div>
比较麻烦的就是API返回给我们的是一个列表,但是我们需要两个列表,需要JS进行拆分处理。
let left = []
let right = []
let data = [img1, img2, img3]
for (let i = 0; i < data.length; i++)
if (i % 2 === 0)
left.push(data[i])
else
right.push(data[i])
优势:思路清晰简单,只需要更加列数然后添加图片即可,而且图片的顺序可以是从左往右。
CSS3 column 属性
关键思路:
1、column-count:指定列数
3、column-gap: 设置列之间的间距
关键代码:
<template>
<div class="waterfall-width-column">
<div class="image-box" v-for="img in imgList" :key="img">
<img :src="img" alt="" />
</div>
</div>
</template>
<style lang="scss" scoped>
.waterfall-width-column
column-count: 3;
column-gap: 10px;
.image-box
img
display: block;
width: 100%;
</style>
更加简单,不用额外计算,直接使用CSS渲染高效。劣势:图片的顺序是从上向下排列的,这个要看业务需求允不允许了。
以上是关于瀑布流布局的主要内容,如果未能解决你的问题,请参考以下文章