扫描条形码获取商品信息(iOS 开发)
Posted 执笔葬青春
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了扫描条形码获取商品信息(iOS 开发)相关的知识,希望对你有一定的参考价值。
一。导入ZBarSDK及其依赖库(这不是本文侧重点)
二。具体方法
1.viewController.m文件
#import "ViewController.h"
#import "ZBarSDK.h"
#import "AFNetworking.h"
#import "ZbarOverlayView.h"
@interface ViewController ()<ZBarReaderDelegate>
{
ZBarReaderView * reader;
ZbarOverlayView *_overLayView;
}
@property (weak, nonatomic) IBOutlet UIImageView *imageView;
@property (weak, nonatomic) IBOutlet UILabel *goods_name;
@property (weak, nonatomic) IBOutlet UILabel *goods_code;
@property (weak, nonatomic) IBOutlet UILabel *manuName;
@end
@implementation ViewController
- (IBAction)didBt:(UIButton *)sender {
reader.hidden = NO;
}
//扫描成功回调方法
-(void)imagePickerController:(UIImagePickerController *)picker didFinishPickingMediaWithInfo:(NSDictionary *)info
{
id results = [info objectForKey:ZBarReaderControllerResults];
ZBarSymbol * symbol;
for(symbol in results)
break;
_imageView.image = [info objectForKey:UIImagePickerControllerOriginalImage];
[picker dismissViewControllerAnimated:YES completion:nil];
NSLog(@"%@ %u----%@----%d",symbol.data,symbol.type,symbol.typeName,symbol.count);
//扫描结果得到产品编号
[self httpCode:symbol.data];
}
//运用AFNetworking post请求 得到产品信息(关于AFNetworking网上很多例子)
-(void)httpCode:(NSString *)code{
//方法一
/*中国商品信息服务平台
http://search.anccnet.com/searchResult2.aspx
*/
/*
//方法一:中国商品信息服务平台
http://search.anccnet.com/searchResult2.aspx
//方法二:第三方接口
http://www.mxnzp.com/api/barcode/goods/details
本例子采用方法二
*/
//请求路径
NSString * URLString = @"http://www.mxnzp.com/api/barcode/goods/detail?";
AFHTTPSessionManager *manager = [AFHTTPSessionManager manager];
//设置返回类型
manager.responseSerializer = [AFHTTPResponseSerializer serializer];
manager.responseSerializer.acceptableContentTypes = [NSSet setWithObjects:@"application/json", nil];
// 请求参数设置
NSDictionary *dict = @{
@"barcode":code,
};
//2、发送请求
[manager POST:URLString parameters:dict progress:^(NSProgress * _Nonnull downloadProgress) {
} success:^(NSURLSessionDataTask * _Nonnull task, id _Nullable responseObject) {
NSDictionary* json = [NSJSONSerialization
JSONObjectWithData:responseObject
options:kNilOptions
error:nil];
NSLog(@"----------%@----%@",responseObject,json);
if ([[json objectForKey:@"error_code"] integerValue] == 0) {
self.goods_name.text = [json objectForKey:@"data"][@"goodsName"];
self.goods_code.text = [json objectForKey:@"data"][@"code"];
self.manuName.text = [json objectForKey:@"data"][@"manuName"];
reader.hidden = YES;
}
} failure:^(NSURLSessionDataTask * _Nullable task, NSError * _Nonnull error) {
NSLog(@"%@",error);
}];
}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
[self init_camera];
}
- (void) init_camera
{
reader = [ZBarReaderView new];
ZBarImageScanner * scanner = [ZBarImageScanner new];
[scanner setSymbology:ZBAR_PARTIAL config:0 to:0];
[reader initWithImageScanner:scanner];
reader.readerDelegate = self;
const float h = [UIScreen mainScreen].bounds.size.height;
const float w = [UIScreen mainScreen].bounds.size.width;
const float h_padding = 0.20*w;
const float v_padding = 60;
CGRect reader_rect = CGRectMake(h_padding, v_padding,
w * 0.6, w * 0.6);//视图中的一小块,实际使用中最好传居中的区域
CGRect reader_rect1 = CGRectMake(0, 0, w, h);//全屏模式
reader.frame = reader_rect1;
reader.backgroundColor = [UIColor redColor];
[reader start];
[self.view addSubview: reader];
_overLayView = [[ZbarOverlayView alloc]initWithFrame:reader.frame];//添加覆盖视图
// [_overLayView startAnimation];
_overLayView.transparentArea = reader_rect;//设置中间可选框大小
[reader addSubview:_overLayView];
reader.scanCrop = [self getScanCrop:reader_rect readerViewBounds:reader_rect1];;// CGRectMake(100 / h,0.5, 1/3.0,0.4);
}
-(CGRect)getScanCrop:(CGRect)rect readerViewBounds:(CGRect)readerViewBounds
{
CGFloat fullWidth = readerViewBounds.size.width;
CGFloat fullHeight = readerViewBounds.size.height;
CGFloat x,y,width,height;
x = rect.origin.x;
y = rect.origin.y;
width = rect.size.width;
height = rect.size.height;
if (x + width > fullWidth) {
if (width > fullWidth) {
width = fullWidth;
}else{
x = 0;
}
}
if (y + height > fullHeight) {
if (height > fullHeight) {
height = fullHeight;
}else{
y = 0;
}
}
CGFloat x1,y1,width1,height1;
x1 = (fullWidth - width - x) / fullWidth;
y1 = y / fullHeight;
width1 = width / fullWidth;
height1 = rect.size.height / readerViewBounds.size.height;
NSLog(@"frame:%@",NSStringFromCGRect(CGRectMake(y1, x1,height1, width1)));
return CGRectMake(y1, x1,height1, width1);
}
- (void) readerView:(ZBarReaderView *)readerView didReadSymbols: (ZBarSymbolSet *)symbols fromImage:(UIImage *)image
{
ZBarSymbol * s = nil;
for (s in symbols)
{
NSLog(@"----%@",s.data);
self.goods_code.text = s.data;
_imageView.image = image;
//扫描结果得到产品编号
[self httpCode:s.data];
break;
}
}
- (void)viewDidDisappear:(BOOL)animated
{
[super viewDidDisappear:animated];
[_overLayView stopAnimation];
}
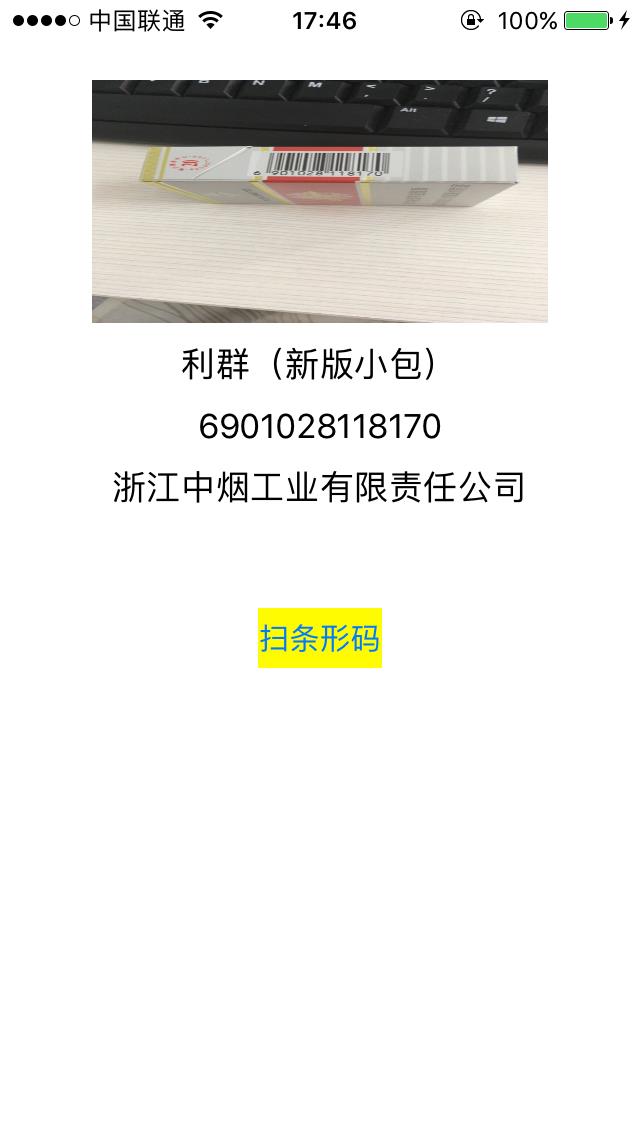
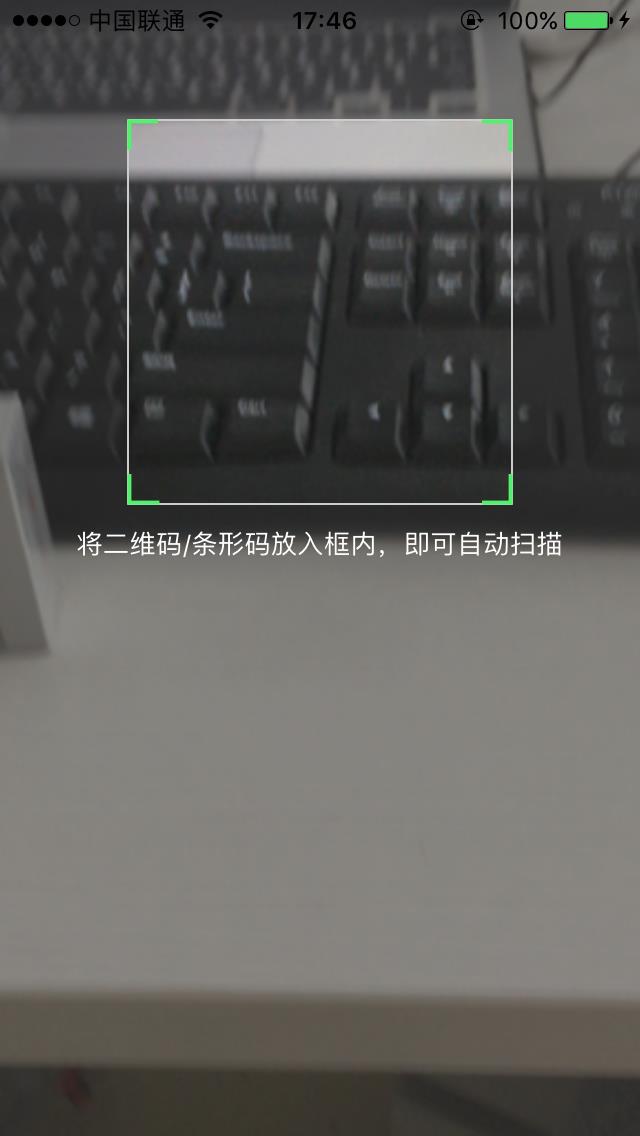
三。实现效果


四。如有问题可以联系。
1.邮箱:liuzhuan155@163.com
2.QQ:282020508
以上是关于扫描条形码获取商品信息(iOS 开发)的主要内容,如果未能解决你的问题,请参考以下文章