Android程序使用WebViewActivity加载html,单多选框width、height设置无效
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android程序使用WebViewActivity加载html,单多选框width、height设置无效相关的知识,希望对你有一定的参考价值。
同样的代码,电脑浏览器显示正常,比如:
<input type="checkbox" style="width:20px;height:20px;"/>苹果<br/>
<input type="checkbox" />苹果<br/>
请高手指教!
我也出现过这种情况,很坑爹的原因,WebView多添加了一个属性:
将WebView的这个属性注释掉就行了。
是否可以再详细一些,比如什么属性,以便我更准确进行百度,谢谢!
追答http://blog.csdn.net/dier4836/article/details/7533879
看一下这个吧
如何在 Android 应用程序中使用自定义主题
Android 应用程序中使用自定义主题的方法:
1、新建一个项目 Lesson32_StyleAndTheme。
2、拷贝下面三张 Nine-Patch PNG图片到res/drawable目录下:

3、在按钮的同目录下建立一个文件btn_custom.xml,把上述3张图片整合成一个按钮背景文件,让三张图片成为不同状态下的按钮表现效果。具体写法如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/btn_red" android:state_enabled="false">
<item android:drawable="@drawable/btn_orange" android:state_enabled="true" android:state_pressed="true">
<item android:drawable="@drawable/btn_orange" android:state_enabled="true" android:state_focused="true">
<item android:drawable="@drawable/btn_black" android:state_enabled="true">
</item></item></item></item></selector>
4、在res/values目录下定义style.xml文件,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="BasicButtonStyle" parent="@android:style/Widget.Button">
<item name="android:gravity">center_vertical|center_horizontal</item>
<item name="android:textColor">#ffffffff</item>
<item name="android:shadowColor">#ff000000</item>
<item name="android:shadowDx">0</item>
<item name="android:shadowDy">-1</item>
<item name="android:shadowRadius">0.2</item>
<item name="android:textSize">16dip</item>
<item name="android:textStyle">bold</item>
<item name="android:background">@drawable/btn_custom</item>
<item name="android:focusable">true</item>
<item name="android:clickable">true</item>
</style>
<style name="BigTextStyle">
<item name="android:layout_margin">5dp</item>
<item name="android:textColor">#ff9900</item>
<item name="android:textSize">25sp</item>
</style>
<style name="BasicButtonStyle.BigTextStyle">
<item name="android:textSize">25sp</item>
</style>
</resources>
5、在res/layout/目录下定义main.xml文件,内容如下:
<?xml version="1.0" encoding="utf-8"?>
<linearlayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_height="fill_parent" android:layout_width="fill_parent" android:orientation="vertical">
<textview android:layout_height="wrap_content" android:layout_width="fill_parent" android:text="张信哲的热搜歌曲">
<button android:layout_height="wrap_content" android:layout_width="wrap_content" android:text="爱如潮水 " android:id="@+id/Button01">
</button>
</textview></linearlayout>
6、在res/values目录下定义theme.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<style name="BasicButtonTheme">
<item name="android:buttonStyle">@style/basicbuttonstyle</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowIsTranslucent">true</item>
</style>
</resources>
7、在AndroidManifest.xml中给整个应用程序设置主题:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="android.basic.lesson32" android:versioncode="1" android:versionname="1.0">
<application android:theme="@style/BasicButtonTheme" android:label="@string/app_name" android:icon="@drawable/icon">
<activity android:label="@string/app_name" android:name=".MainStyleAndTheme">
<intent -filter="">
<action android:name="android.intent.action.MAIN">
<category android:name="android.intent.category.LAUNCHER">
</category></action></intent>
</activity>
</application>
<uses -sdk="" android:minsdkversion="8">
</uses></manifest>
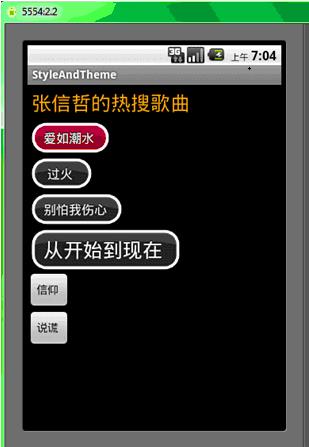
8、程序的最终运行效果图如下:

样式来绑定视图属性。但要注意的是,样式只能设置在xml里。这意味着,我们在创建/加载视图的时候,只能一次设置一个样式。下面是如何在res
/values/styles.xml文件中给TextView设置属性的示例。
<style name="CustomText" parent="<a href="http" target="_blank" rel="nofollow">@android</a> :style/TextAppearance.Medium">
<item name="android:textSize">20sp</item> <item name="android:textColor">#008</item>
</style>
我们引用@style/CustomText样式应用在我们的layout.xml文件中。该样式引用了一个父样式
@android:style/TextAppearance.Medium。由于开始样式引自android: 命名空间,那么我们这个样式默认也随android平台。
创建主题绑定样式
假设我们要改变我们所有TextView的文字大小和颜色,并且不需要明确设置每一个TextView。这是一个非常常见的情况,幸运的
是,Android提供了一个非常强大的主题机制。从本质上讲,主题就是样式资源本身,使用“key”指向具体的样式。一个视图对象基于这个key可以查
看到具体的样式。下面是一个简单的例子,在res/values/themes.xml文件:
<style name="Theme.MyApp" parent="<a href="http" target="_blank" rel="nofollow">@android</a> :style/Theme.Holo">
<item name="android:textAppearance">@style/CustomText</item>
</style>
如上所述,主题是样式资源本身,所以我们声明一个Theme.App继承自Android平台提供的holo主题。我们将我们的CustomText样式
指定到android:textAppearance属性。属性就是一个预定义的“变量”,它可以被其他资源元素引用。事实上,它也可以创建自定义属性在
res/values/attr.xml文件。
现在有趣的事情来了。我们的主题Theme.MyApp不仅可以通过AndroidManifest.xml的设置应用到Activity上,它也可以在
运行时在代码中设置。你将不得不重新启动当前Activity(或使用ContextWrapper应用UI的主题部分),但它使主题更加动态。 参考技术B 这大品牌,说不定也会
以上是关于Android程序使用WebViewActivity加载html,单多选框width、height设置无效的主要内容,如果未能解决你的问题,请参考以下文章