Ajax-Servlet第二课 员工管理系统-二级联动搜索功能
Posted 笔触狂放
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax-Servlet第二课 员工管理系统-二级联动搜索功能相关的知识,希望对你有一定的参考价值。
概念
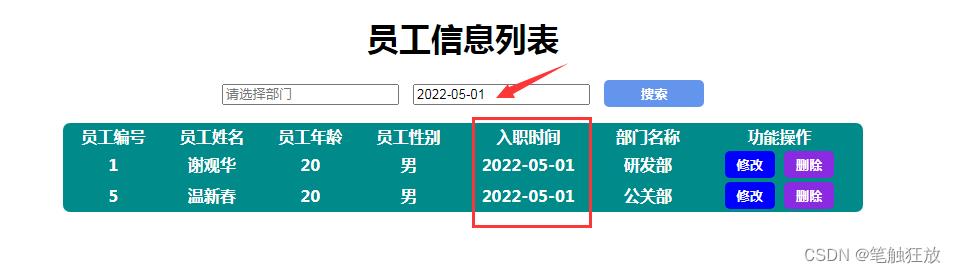
本文完成员工管理系统的员工信息列表的搜索页面。其需求功能如下图所示:

员工信息列表页面实现
从首页点击查看员工列表进去员工列表的html页面

其页面代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>员工管理系统-员工信息列表</title>
<style>
#search,.update,.delete
color: white;
font-weight: bold;
border-width: 0px;
border-radius: 5px;
padding: 5px;
#search
width: 100px;
background-color: cornflowerblue;
.update
width: 50px;
background-color: blue;
.delete
width: 50px;
background-color: blueviolet;
#search:hover,.delete:hover,.update:hover
background-color: red;
table
background-color: darkcyan;
width: 800px;
color: white;
font-weight: bold;
text-align: center;
border-width: 0px;
border-radius: 7px;
tr:hover
background-color: cadetblue;
</style>
<script src="js/jquery-3.2.1.min.js"></script>
<script>
//定义全局变量,临时存储表格原本的状态
var html="";
$(function ()
$.ajax(
url:"ListServlet",
type:"POST",
data:"",
success:function (json)
html=$("#tab").html();
//"work":["","",""],"dateList":["","",""],"workList":["id":1,"name":"张三",,,]
//从json中获得参数名称为work的数组
for (var i = 0; i <json.work.length ; i++)
$("#d2").append("<option>"+json.work[i]+"</option>");
//从json中获得参数名称为dateList的数组
for (var i = 0; i <json.dateList.length ; i++)
$("#d3").append("<option>"+json.dateList[i]+"</option>");
//从json中获得参数名称为workList的数组,并从数组循环获得每一条数据
for (var i = 0; i <json.workList.length ; i++)
//一对大括号就是一条员工信息,就需要显示在表格中的一行
$("#tab").append("<tr>\\n" +
" <td>"+json.workList[i].id+"</td>\\n" +
" <td>"+json.workList[i].name+"</td>\\n" +
" <td>"+json.workList[i].age+"</td>\\n" +
" <td>"+json.workList[i].sex+"</td>\\n" +
" <td>"+json.workList[i].openDate+"</td>\\n" +
" <td>"+json.workList[i].workClass+"</td>\\n" +
" <td><input class=\\"update\\" type=\\"button\\" value=\\"修改\\"> \\n" +
" <input class=\\"delete\\" type=\\"button\\" value=\\"删除\\"></td>\\n" +
" </tr>")
,
error:function ()
alert("连接服务器失败");
,
dataType:"json"
);
);
</script>
</head>
<body>
<div align="center">
<h1>员工信息列表</h1>
<p>
<!--给第一个搜索框加上文本改变事件onchange="",监听第一个文本框中的内容是否发生变化-->
<input type="search" list="d2" onchange="f(this)" name="workClass" placeholder="请选择部门">
<datalist id="d2"></datalist>
<input type="search" list="d3" name="openDate" placeholder="请选择入职时间">
<datalist id="d3"></datalist>
<input type="button" onclick="btn()" id="search" value="搜索">
</p>
<table id="tab">
<tr>
<th>员工编号</th>
<th>员工姓名</th>
<th>员工年龄</th>
<th>员工性别</th>
<th>入职时间</th>
<th>部门名称</th>
<th>功能操作</th>
</tr>
</table>
</div>
</body>
</html>在列表页面加载完毕后,自动向服务器发送ajax请求,要求服务器从数据库中获得三部分的数据,
1.获得数据库中所有部门信息
2.获得所有员工的入职时间
3.获得所有员工的信息
因此我们创建ListServlet类,其代码如下:
package com.emp.controller;
import com.emp.service.EmpServiceImp;
import com.emp.service.IEmpService;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@WebServlet(urlPatterns = "/ListServlet")
public class ListServlet extends HttpServlet
IEmpService service=new EmpServiceImp();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");
//1.从数据库中获取现有的所有部门名称
List<String> work = service.getWork();
//2.从数据库中获取现有的入职时间
List<String> dateList = service.getDateList();
//3.从数据库中获取所有员工信息
List<Map<String, Object>> workList = service.getWorkList();
//将三部分数据封装在map集合中,然后转换成json格式
Map<String,Object> map=new HashMap<>();
map.put("work",work);
map.put("dateList",dateList);
map.put("workList",workList);
//"work":["","",""],"dateList":["","",""],"workList":["id":1,"name":"张三",,,]
new ObjectMapper().writeValue(response.getWriter(),map);
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
分别调用业务逻辑层中的三个方法获得三部分的数据:
List<String> getWork(); //获取所有入职时间
List<String> getDateList();//获得所有员工信息
List<Map<String,Object>> getWorkList();对应于业务逻辑层实现类实现该三个方法:
@Override
public List<String> getWork()
return dao.getWork();
@Override
public List<String> getDateList()
return dao.getDateList();
@Override
public List<Map<String, Object>> getWorkList()
return dao.getWorkList();
并在数据访问层接口中定义准备执行的方法:
List<String> getWork();
//获取所有入职时间
List<String> getDateList();
//获得所有员工信息
List<Map<String,Object>> getWorkList();数据访问层实现类分别执行各自的sql语句方法获得数据库的对应部分的数据:
@Override
public List<String> getWork()
return DBUtil.jt.query("select distinct workClass from emp",
new MyRowMapper("workClass") );
@Override
public List<String> getDateList()
return DBUtil.jt.query("select distinct openDate from emp order by openDate ASC",
new MyRowMapper("openDate"));
@Override
public List<Map<String, Object>> getWorkList()
return DBUtil.jt.queryForList("select * from emp");
class MyRowMapper implements RowMapper<String>
String str="";
public MyRowMapper(String str)
this.str=str;
@Override
public String mapRow(ResultSet resultSet, int i) throws SQLException
return resultSet.getString(str);
最后三部分的数据右控制层的servlet将数据转换成json格式发送给列表页面进行解析,并显示出来,其页面效果如下:



实现部门和入职时间的二级联动功能
当用户选择部门后,触发文本内容改变事件OnChang事件,将用户选择的部门名称通过ajax请求发送给服务器,要求服务器根据部门名称查询出该部门下所有员工的入职时间并且去除重复:
其ajax请求代码如下:
function f(obj)
var info =obj.value;
//根据用户选择的部门名称,发送ajax请求
//要求服务器根据部门名称作为条件查询该部门中的员工的入职时间
$.ajax(
url:"ListServlet",
type:"GET",
data:"workClass="+info,
success:function (json)
//["","","",""]
//将之前加载的入职时间进行清除
$("#d3").empty();
for (var i = 0; i <json.length ; i++)
$("#d3").append("<option>"+json[i]+"</option>");
,
error:function ()
alert("连接失败");
,
dataType:"json"
);
接着在ListServlet的doget方法中接收该请求:
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
response.setContentType("application/json");
request.setCharacterEncoding("UTF-8");
response.setContentType("UTF-8");
//根据部门名称作为条件查询该部门中的员工的入职时间
String workClass = request.getParameter("workClass");
List<String> dateByWorkClass = service.getDateByWorkClass(workClass);
//["","","",""]
new ObjectMapper().writeValue(response.getWriter(),dateByWorkClass);
控制层将任务递交给业务逻辑层接口执行:
//根据部门名称查询该部门下的员工的入职时间
List<String> getDateByWorkClass(String workClass);并有业务逻辑层实现类进行操作递交给数据访问层执行:
@Override
public List<String> getDateByWorkClass(String workClass)
workClass=(workClass==null)?"%%":"%"+workClass+"%";
return dao.getDateByWorkClass(workClass);
业务逻辑层对数据进行判断,判断用户是否选择部门,如果未选择部门,说明用户需要查询所有员工的入职时间。递交给数据访问层接口:
//根据部门名称查询该部门下的员工的入职时间
List<String> getDateByWorkClass(String workClass);并由实现类实现:
@Override
public List<String> getDateByWorkClass(String workClass)
return DBUtil.jt.query("select distinct openDate from emp where workClass like ? order by openDate",
new Object[]workClass,
new MyRowMapper("openDate"));
最后将查询的结果返回控制层,由控制层转换成json格式返回html页面中,通过选择部门,可以发现入职时间也在随着变化。

根据部门,时间实现搜索功能
分析思路:
1.用户不选择部门,也不选择入职时间,说明用户想查询所有员工信息
2.用户只选择部门,不选择入职时间,说明用户想查看该部门下的所有员工信息
3.用户不选择部门,只选择入职时间,说明用户想查看该入职时间下的所有部门的员工信息
4.用户即选择部门,又选择入职时间,说明用户想查看该部门中某个入职时间的员工信息
因此在用户点击搜索按钮的时间,我们需要为按钮添加onClink点击时间,其代码如下:
function btn()
//点击搜索按钮,触发该点击事件
//获得用户选择的部门名称以及入职时间
var text1=$("input[name='workClass']").val();
var text2=$("input[name='openDate']").val();
//该服务器发送ajax请求,根据选择的部门名称和入职时间查询员工信息
$.ajax(
url:"SearchServlet",
type:"POST",
data:"workClass="+text1+"&openDate="+text2,
success:function (json)
//[,,]
//要刷新表格中的数据
//要将表格中的数据进行清除
$("#tab").empty();
$("#tab").html(html);
for (var i = 0; i <json.length ; i++)
$("#tab").append("<tr>\\n" +
" <td>"+json[i].id+"</td>\\n" +
" <td>"+json[i].name+"</td>\\n" +
" <td>"+json[i].age+"</td>\\n" +
" <td>"+json[i].sex+"</td>\\n" +
" <td>"+json[i].openDate+"</td>\\n" +
" <td>"+json[i].workClass+"</td>\\n" +
" <td><input class=\\"update\\" type=\\"button\\" value=\\"修改\\"> \\n" +
" <input class=\\"delete\\" type=\\"button\\" value=\\"删除\\"></td>\\n" +
" </tr>")
,
error:function ()
alert("连接失败");
,
dataType:"json"
);
ajax的请求发送给服务器的servlet,其代码如下:
package com.emp.controller;
import com.emp.service.EmpServiceImp;
import com.emp.service.IEmpService;
import com.fasterxml.jackson.databind.ObjectMapper;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
import java.util.Map;
@WebServlet(urlPatterns = "/SearchServlet")
public class SearchServlet extends HttpServlet
IEmpService service=new EmpServiceImp();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
response.setContentType("application/json");
response.setCharacterEncoding("UTF-8");
request.setCharacterEncoding("UTF-8");
//接收浏览器发送过来的部门信息和入职时间
String workClass = request.getParameter("workClass");
String openDate = request.getParameter("openDate");
List<Map<String, Object>> list = service.getList(workClass, openDate);
//map,自定义实体类转换成json格式是,并且大括号里面一定会产生键值对的格式
//数组,list,set转换成json格式是[]
//[,,]
new ObjectMapper().writeValue(response.getWriter(),list);
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
控制器将接收的数据发送给业务逻辑层接口:
//根据部门名称和入职时间查询员工信息
List<Map<String,Object>> getList(String workClass,String openDate);并有实现类实现:
@Override
public List<Map<String, Object>> getList(String workClass, String openDate)
//1.用户不选择部门,也不选择入职时间,说明用户想查询所有员工信息
//2.用户只选择部门,不选择入职时间,说明用户想查看该部门下的所有员工信息
//3.用户不选择部门,只选择入职时间,说明用户想查看该入职时间下的所有部门的员工信息
//4.用户即选择部门,又选择入职时间,说明用户想查看该部门中某个入职时间的员工信息
workClass= (workClass!=null)?"%"+workClass+"%":"%%";
openDate= (openDate!=null)? "%"+openDate+"%":"%%";
return dao.getList(workClass,openDate);
接着将经过逻辑处理后的数据递交给数据访问层接口:
//根据部门名称和入职时间查询员工信息
List<Map<String,Object>> getList(String workClass,String openDate);并由实现类执行sql语句查询操作:
@Override
public List<Map<String, Object>> getList(String workClass, String openDate)
return DBUtil.jt.queryForList("select * from emp where workClass like ? and openDate like ?",
new Object[]workClass,openDate);
其最后实现的效果如下:
1.用户只选择部门名称,不选择入职时间,说明用户想查看当前部门的所有员工信息

2.用户不选择部门名称,只选择入职时间,说明用户想查看某一天中所入职的所有员工信息

3.用户即选择部门名称,也选择入职时间,说明用户想查看某一个部门某一天的入职的员工信息

4.用户即不选择部门名称,也不选择入职时间,说明用户想查看任何部门的任何时间段的员工信息

总结
本文对员工列表信息页面的功能实现,读者可以根据该页面的功能,对需求的分析以及对于ajax和json格式的综合运用和学习有一定的帮助,读者也可自行在本页面中追加功能,使其更完善!!!
 开发者涨薪指南
开发者涨薪指南
 48位大咖的思考法则、工作方式、逻辑体系
48位大咖的思考法则、工作方式、逻辑体系
以上是关于Ajax-Servlet第二课 员工管理系统-二级联动搜索功能的主要内容,如果未能解决你的问题,请参考以下文章