vue错误集锦
Posted Dr.psycho
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue错误集锦相关的知识,希望对你有一定的参考价值。
常见的错误
1.类型错误
1.类型传递错误
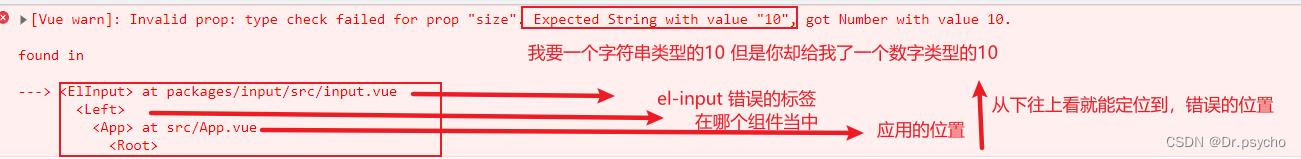
这种错误可以说是司空见惯了,那么我们怎么去找到这个错误呢,实际上控制台说的很清楚,它在什么位置,它需要什么类型
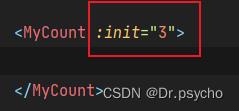
示例一:

类型传递解决方案
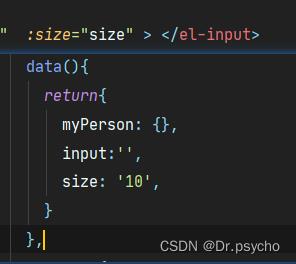
两个,一是通过在给该参数赋值的过程中通过String进行类型的转换

二是定义一个参数使他成为字符串类型:

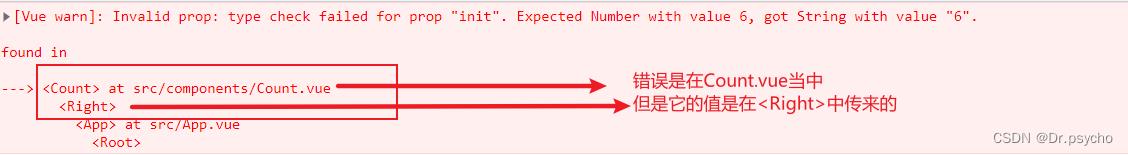
2.类型传递错误的排查导向
这时候很多小伙伴都疑惑了,我就按照控制台的第一行报错去找的啊,怎么就找不到呢?

参考这个错误,我们发现他有一条值传递的路径,从上而下来说,首先他在Count.init当中发现了错误,
它的值是从Right这个组件当中传输的,那么我们就可以按照这个传递路径进行值得排查,逐层去找
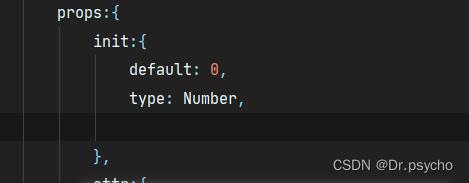
2.只读类型修改错误
1. 对props里面的值进行修改报错

props参数修改的解决方案:
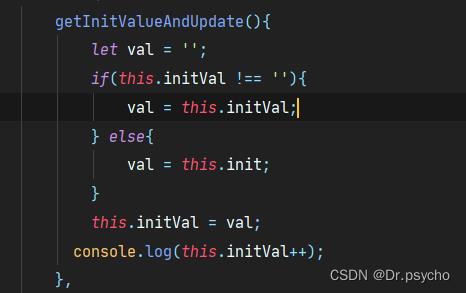
如果想操作这个只读类型的值,那么我们可以定义一个参数到 data->return当中,
然后对这个参数进行操作
下面这张图,val 代表临时变量 this.initVal是我们定义在return当中的参数, this.init是我们的只读参数
解决方案一:

解决方案二:

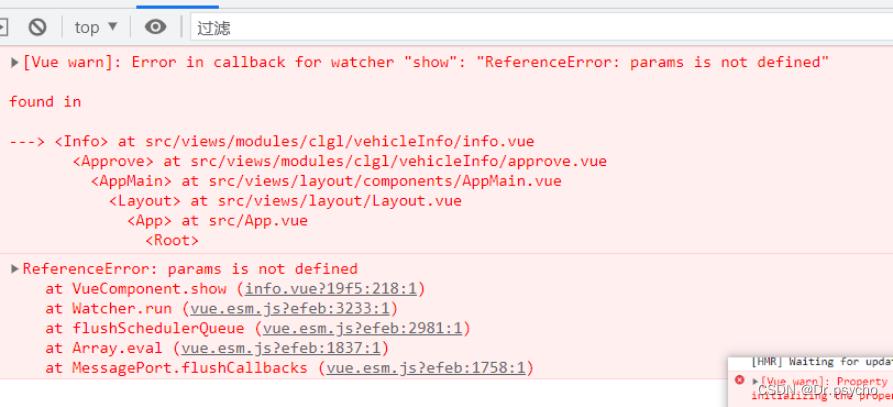
3.定义位置错误
1.没有在合适的位置定义合适的值的错误


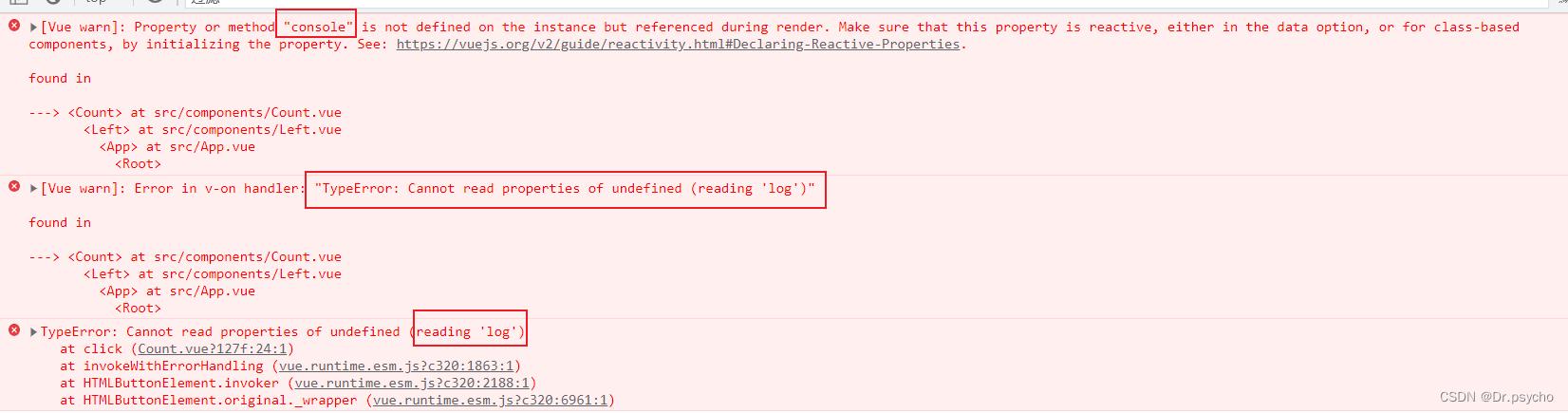
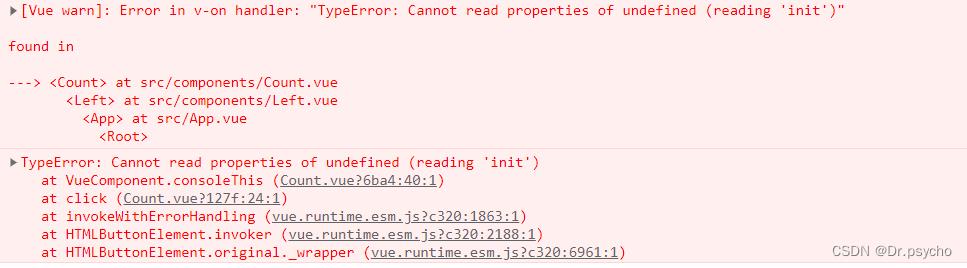
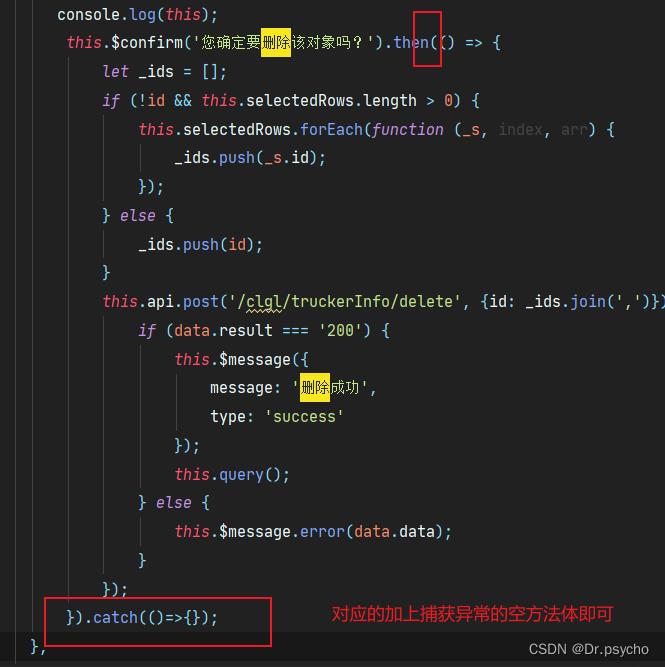
错误原因:我们在@click当中使用了打印控制台
而在@click当中只能定义一些简单的运算或者是一个函数式接口
解决方案:
定义一个函数方法,然后再这个方法里面去打印

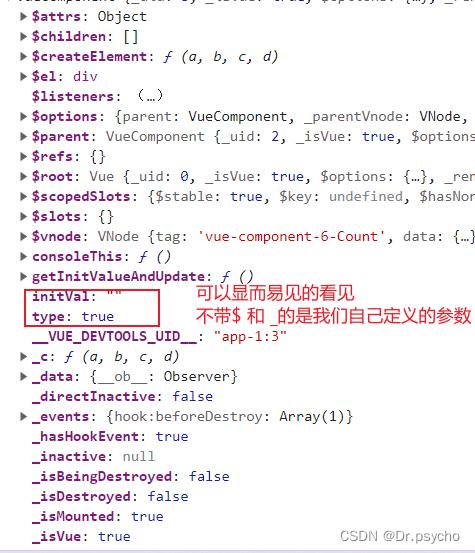
2.子组件参数定义错误位置的错误

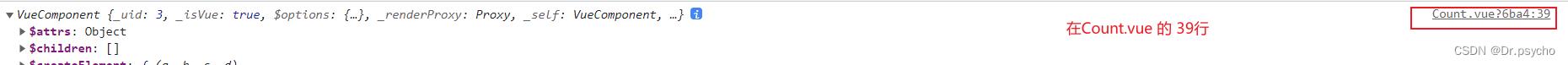
引申:获取this当中的某个参数的某个值

像上面说的,点开this后第一层直接可以通过 this.xxx 进行获取和操作
如果存在子节点的话我们就通过 this.child.child的方式进行获取,然后去参考它的具体的属性,
有些参数是可读可写的,但是也写参数只提供了读的权限
右上角同时也提供了某个文件的具体行数方便我们去定位到这个控制台打印出来的信息

这个this就相当于是某个根路径
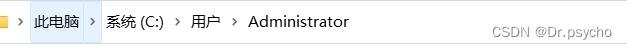
我们去找某个参数就和路径是差不多的道理:

首先我们把此电脑当作this
参考上面这个路径,如果我们想打开Administrator这个文件夹
this.系统.用户.Administrator 就能够定位到这个文件夹当中了。
文件夹同样存在权限,有的文件是可读的,有的文件是可写的…
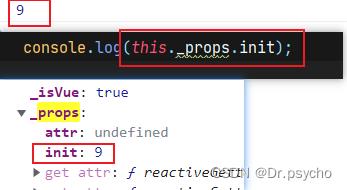
获取this的定义的props中的init

如果我们没有按照this里面的数据进行正确的获取,现在我把下划线给清除


Count.vue?6ba4:40:1
这个错误在Count.vue当中的第四十行

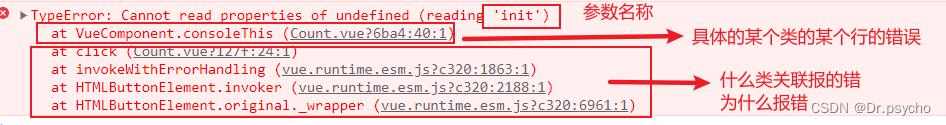
那么我们看不懂源代码怎么办,就把目光放在第一行和第二行身上,
TypeError: 指出了是类型错误
第一行给我们指出了是什么参数报的错误,
第二行给我们指出了错误在哪
当我们去定位到相应的行的时候就能进行相应的逻辑修改了:他虽然说的是init,但是我们要把整个参数对象来进行考量,看这个路径到底对不对,init即使存在,但是它的上级节点不对,我们仍然找不到这个init对象。

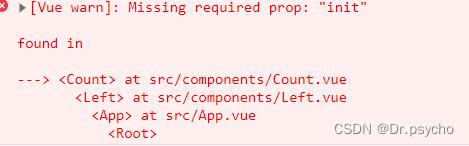
4.必填参数未填的异常

它说:我找不到一个必填的参数init,你没给我
在哪 Count <-Left<-App<-Root
按照这个线路排查

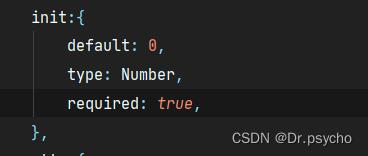
在count中我们发现,props中定义的参数init 未必填项
解决方案有两个:
一:我们不让它必填

二: 我们在Left组件当中填写init的值

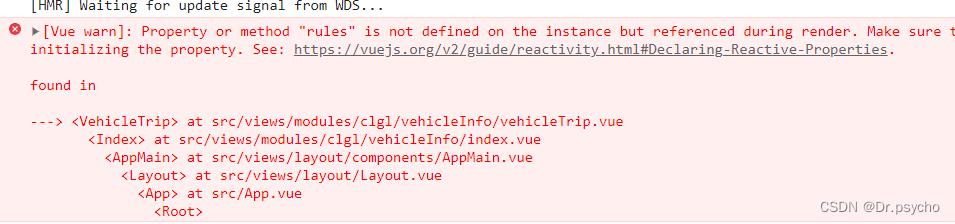
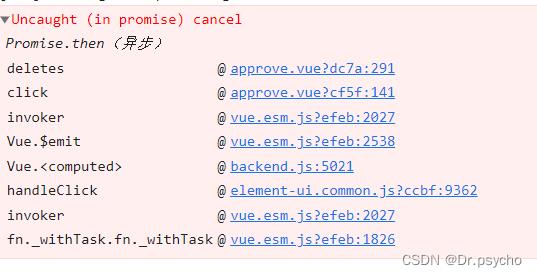
5.参数未被定义异常
这个异常明确的指出了 参数或者方法 rules 没有被定义


那么我们就去异常信息锁定的类里面去删除对应的方法或者参数rules即可
6.引用组件未补全错误
这种错误一般把错误信息复制一下百度,基本上都有


以上是关于vue错误集锦的主要内容,如果未能解决你的问题,请参考以下文章