vue中的生命周期
Posted Dr.psycho
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中的生命周期相关的知识,希望对你有一定的参考价值。
生命周期总览
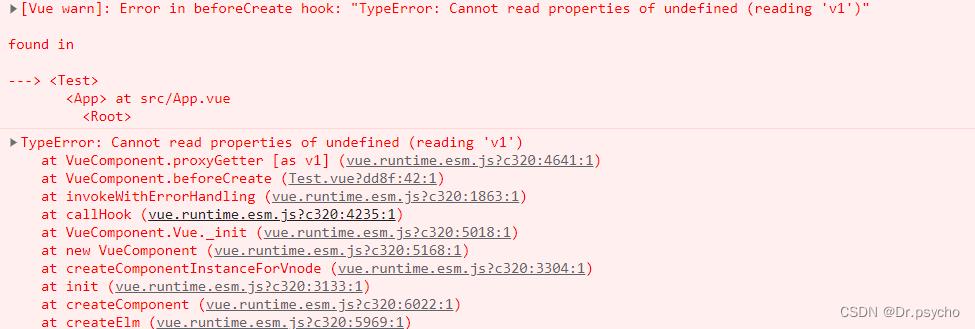
1. beforeCreate
当前生命周期是在vue实例对象创建之前的状态,此时 data , props, method 中的参数或者方法都不能使用

在beforeCreate中没有找到参数 XXX 的定义
beforeCreate()
// 打印 props
console.log(this.v1);
// 打印 data
console.log(this.v2);
// 执行方法
this.show();
2.created
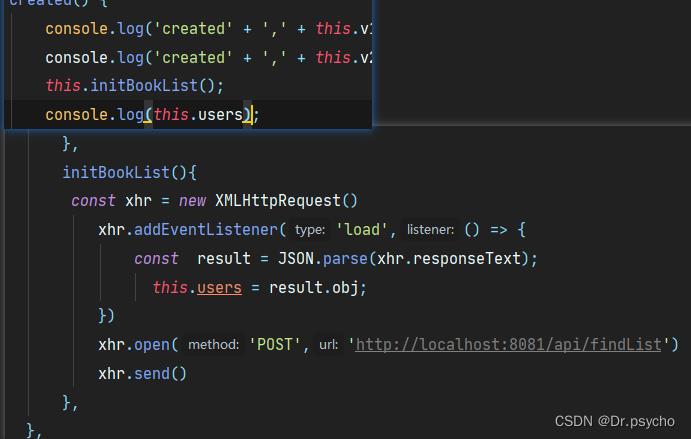
而在此状态,我们就可以去使用一些方法来使页面初始化了,我们在created中定义 init 方法来进行页面参数的初始化,可以看到
data/props 中的值可以被显示, methods 中的方法可以被执行,但是在此阶段页面模板并没有生成


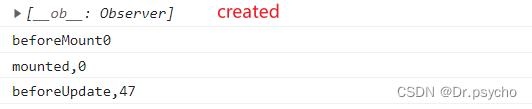
但是我们控制台打印发现,一直到beforeUpdata 阶段this.users的长度才会被打印出来

所以在生命周期 参数初始化阶段,created,beforeMount,mounted 阶段我们称之为 初始化阶段,这里可以定义一些方法
来做值的初始化定义
所以在此声明周期当中我们做的最多的就是发送ajax/jquery/axios 请求后台服务的接口,并把数据转存到data当中,供template 模板使用!
3.beforeMount

4. mounted

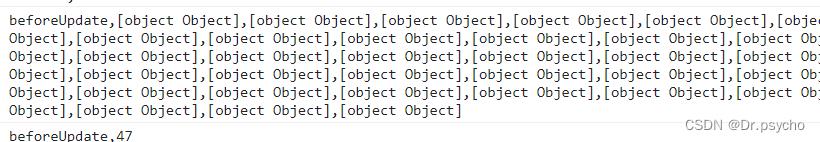
5.beforeUpdate

仅仅获取了数组的长度,但是数组当中还没有值
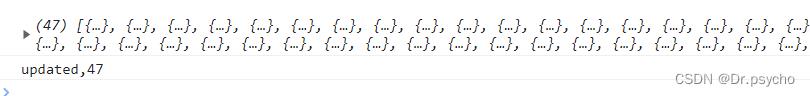
6.updated

数组的值已经出现
7.beforeDestory
控制台没有打印任何值

8.destory
控制台没有打印任何值

以上是关于vue中的生命周期的主要内容,如果未能解决你的问题,请参考以下文章