html5 localstorage能存多少
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5 localstorage能存多少相关的知识,希望对你有一定的参考价值。
每个浏览器对localstorage的支持大小是不一样的,chrome是5M ,IE10是1630K你可以用下面的js匿名函数测试不同浏览器对localstorage的支持大小
(function()if(!window.localStorage)
console.log('当前浏览器不支持localStorage!')
var test = '0123456789';
var add = function(num)
num += num;
if(num.length == 10240)
test = num;
return;
add(num);
add(test);
var sum = test;
var show = setInterval(function()
sum += test;
try
window.localStorage.removeItem('test');
window.localStorage.setItem('test', sum);
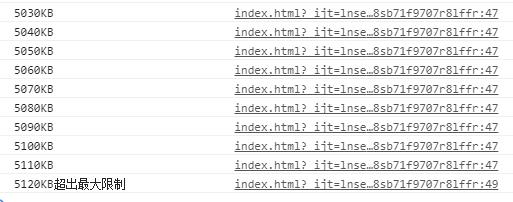
console.log(sum.length / 1024 + 'KB');
catch(e)
alert(sum.length / 1024 + 'KB超出最大限制');
clearInterval(show);
, 0.1)
)()
IE的测试结果

chrome的

html5 局部存储详解 - https://21xrx.com/full_stack/Html/html5_local_storage.html
HTML5 LocalStorage:我还剩下多少空间?
【中文标题】HTML5 LocalStorage:我还剩下多少空间?【英文标题】:HTML5 LocalStorage: How Much Space Do I Have Left? 【发布时间】:2011-07-08 12:46:25 【问题描述】:知道如何检查 HTML5 本地存储数据存储中的剩余存储空间吗?
【问题讨论】:
Luis R 的未缩短链接:***.com/questions/3027142/… @Zan:我编辑了 Luis 的答案以取消缩短 URL,感谢您的提醒。 【参考方案1】:默认的localStorage分配大小是:5Mb
var allocated = 5;
var total = 0;
for(var x in localStorage)
var amount = (localStorage[x].length * 2) / 1024 / 1024;
total += amount;
var remaining = allocated - total;
console.log( "Used: " + total + " MB");
console.log( "Remaining: " + remaining + " MB");
【讨论】:
这不完全取决于字符编码吗?这假设每个字符是 2 个字节。【参考方案2】:您可以在检测到浏览器后实现“名义限制”查找表,并从中减去 localStorage 中已有的键值对大小。
【讨论】:
@PederRice 如果我现在不是太忙,我会编写一些代码,但我的基本想法是,如果您知道用户正在运行例如 Chrome(我已经过去使用了 this 的改编版),那么您将查找 LUT 上的限制(在这种情况下,是一个将浏览器版本映射到存储限制的对象),它将是 5MB(除非它是一个扩展并且没有限制localStorage 权限),然后您将测量您已经拥有的内容(不过,如果字符串是 UTF-8,可能将字符串的大小相加可能会很幼稚)并从总数中减去。 顺便说一下你可能想知道IE8支持localStorage.remainingSpace。【参考方案3】:
默认为 5 兆字节。 如果存储超过 5 兆字节,它将抛出“QUOTA_EXCEEDED_ERR”异常。
【讨论】:
这取决于浏览器。 5MB 很常见,但 2.5MB 和无限制也是如此:dev-test.nemikor.com/web-storage/support-test【参考方案4】:我不知道这是否有帮助,但你可以检查它是否已满。
“QUOTA_EXCEEDED_ERR”是超过 5 MB 的存储配额时将引发的异常。
和this other answer 可能相关。
【讨论】:
为什么要缩小网址? *** 无法检测到链接以将其放入右侧的链接问题中。以上是关于html5 localstorage能存多少的主要内容,如果未能解决你的问题,请参考以下文章