ExpressSocket.io开发一个简易的聊天系统
Posted asdfasdfasdad
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ExpressSocket.io开发一个简易的聊天系统相关的知识,希望对你有一定的参考价值。
Server端代码:
var app = require('express')();
var server = require('http').Server(app);
var io = require('socket.io')(server);
app.set('view engine', 'ejs');
app.set('views',__dirname+'/');
app.set('view options', layout:false);
// get
app.route('/').get(function( req, res, next )
res.render('index', title: 'Hey', message: 'Hello there!');
);
io.on('connection', function (socket)
//服务器默认消息
socket.emit('server', say: '你好,欢迎光临!' );
// 加入聊天
socket.on('join', function( name )
socket.nickname = name;
socket.broadcast.emit('announcement', say: name + '加入进来了!')
);
// 客户端发送消息,服务器端接收后,广播到所有聊天窗口
socket.on('server', function (name,data)
socket.broadcast.emit('client', name:socket.nickname, say:data.say );
);
);
server.listen(3001);Client端:
<!DOCTYPE html>
<meta charset="utf-8" />
<title>Socket Test1</title>
<script src="https://cdn.bootcss.com/socket.io/2.0.3/socket.io.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<style>
.chat-list-block
width:50%;
border:1px solid #dedede;
margin:50px auto 0;
padding:10px;
height:360px;
overflow-y:auto;
.chat-list-block .item-block
width:100%;
height:30px;
display:flex;
justify-content: flex-start;;
align-items: center;
font-size:14px;
border-bottom:1px solid #dedede;
.green color:green; font-weight:bold;
.red color:red; font-weight:bold;
.form-block
width:50%;
border:1px solid #dedede;
margin:50px auto 0;
height:40px;
overflow:hidden;
input[type="text"]
width:80%;
float:left;
height:40px;
border:none;
outline: none;
font-size:16px;
text-indent:10px;
input[type="button"]
width:20%;
float:left;
height:40px;
border:none;
background-color : #f60;
color:#fff;
font-size:18px;
outline: none;
cursor:pointer;
</style>
<div id="chatList" class="chat-list-block">
</div>
<div class="form-block">
<input id="into" type="text">
<input type="button" value="Send">
</div>
<script>
var socket = io();
socket.on('connect',function()
console.log("socketio open!");
socket.emit('join', prompt('what is your name'));
);
socket.on('close',function()
console.log("socketio close!");
);
// 服务器返回消息
socket.on('server', function (data)
$('#chatList').append('<div class="item-block"><span class="red">Server</span>:'+ data.say+'</div>');
);
// 客户端接收消息
socket.on('client', function (data)
$('#chatList').append('<div class="item-block"><span class="red">'+ data.name+'</span>:'+ data.say+'</div>');
);
// 通知大家新人进来了
socket.on('announcement', function (data)
$('#chatList').append('<div class="item-block"><span class="red">Server</span>:'+ data.say+'</div>');
);
// 发送消息
$('[type="button"]').click(function()
var into = $('#into').val();
if(into.trim() == '')
alert('发送消息不能为空');
return;
socket.emit('server',1, say:into);
$('#chatList').append('<div class="item-block"><span class="green">我</span>:'+ into +'</div>');
$('#into').val('');
)
</script>
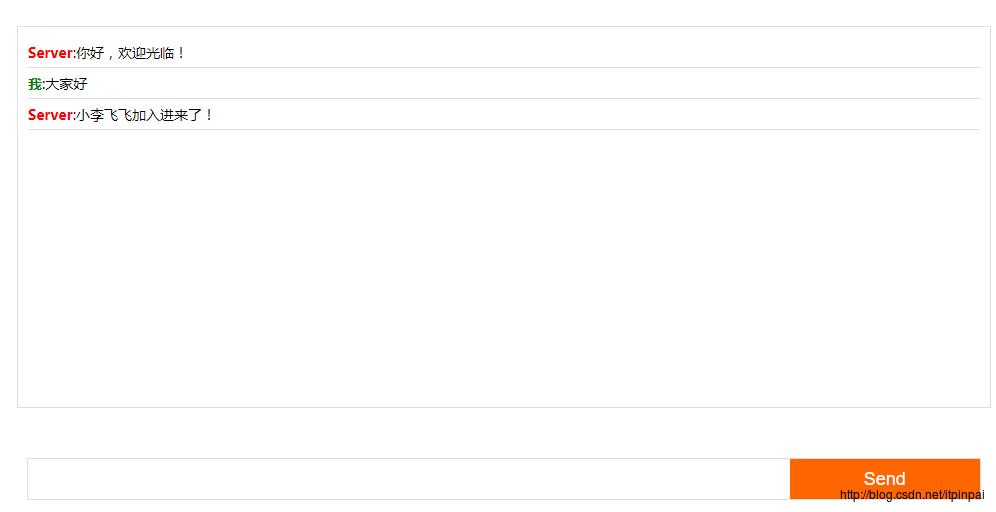
</html>实现效果:

以上是关于ExpressSocket.io开发一个简易的聊天系统的主要内容,如果未能解决你的问题,请参考以下文章