div css 子DIV 可以继承父元素哪些属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div css 子DIV 可以继承父元素哪些属性相关的知识,希望对你有一定的参考价值。
<div style="width:100px">
<div>asdfadsf</div>
</div>
里面这个DIV宽度要不要设置100PX 会不会继承父元素的宽度属性
新手 呵呵
那里面的并排DIV
都要 <div style="width:100px"></div>
<div style="width:100px"></div>
<div style="width:100px"></div>??
哪些可以继承 真的很新手 详细点可以吗 困惑
如果外面的DIV 有设置 color 或者 font-size 里面的DIV就会继承父DIV属性!
总之 DIV 的继承关系 你用的多了以后 就自然会了解的!
width 这个属性不会有很多继承,
非要说有继承关系的话 那就是 在设置 里面的DIV的 百分比的时候 会继承父DIV的属性, 直接给DIV设宽度 就没继承! 参考技术A 会继承父元素的宽度100PX属性,但如果你子元素中也设置高度的话就会覆盖掉父中的高度。 参考技术B 父块设置宽100,子不需要设置
不是继承宽度
而是DIV的默认宽度为百分之百 参考技术C width,height不会继承的。里面的字体样式和颜色,字体大....像这些它都会继承的 参考技术D 不能这样的。应该是为父级div相对定位:relative
,然后,子级div才能以父级div为参考定位。通常做法是为父级相对定位,然后里面的子父可使用相对或绝对定位法定位。
css中如何继承父元素的高度?
<div>
<div style="float:left"></div>
<div style="float:right"></div>
</div>
最外面的div的高度使自动撑开的,当右边div为500px时,父元素的高度就为500px,我想要的是左边的div也自动变为父元素的高度
一、布局HTML:布局就是将整体的框架给搭建起来,让用户知道你的布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承父亲的高度</title>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
二、css中如何继承父元素的高度:(1)添加CSS样式,父级盒子的高度要明确是多少,子级盒子的高度可以直接写成100%,那这样就直接继承了父级盒子的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承父亲的高度</title>
<style type="text/css">
.father
width: 200px;
height: 200px;
background-color: orange;
.son
width: 100px;
/*height: 20px;*/
height: 100%;
background-color: teal;
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
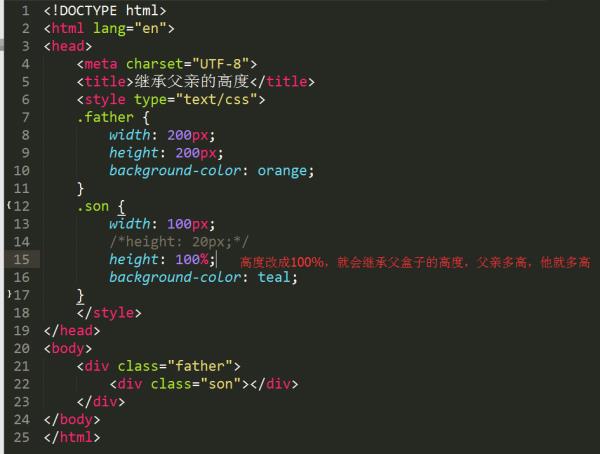
在开发工具里面的代码截图:

三、未添加样式的在浏览器渲染的截图:

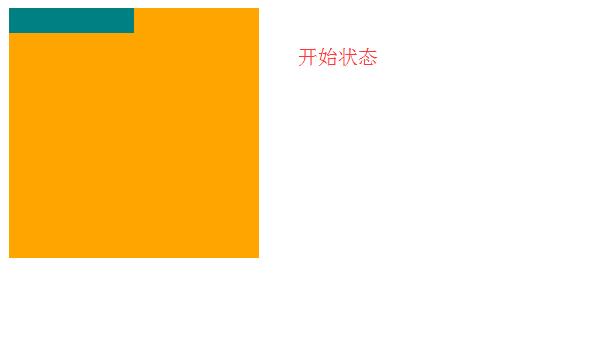
四、添加了样式的在浏览器里面的渲染的截图:

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.f
position:relative;
.fl
width:50%;
height:800px;
background:#000;
.fr
position:absolute;
left:50%;
top:0px;
bottom:0px;
right:0;
height:100%;
background:red;
</style>
<body>
<div class="f">
<div class="fl"></div>
<div class="fr"></div>
</div>
</div>
</body>
</html>本回答被提问者和网友采纳 参考技术B 将父类的div的高度设置成500px追问
右边的div的高度也是随内容撑开的,所以父元素的告诉也是不能定死的
参考技术C 方法很多种,看应用场景和设备情况,列如:绝对定位、css3伸缩盒子模型,js判断高度。我习惯用css3做,但是古老浏览器得用js<style>
.box display:-webkit-box; border:#CCC solid 1px;
.box div -webkit-box-flex:1;
.left background:#ddd;
.right background:#eee; height:100px;
</style>
<div class="box">
<div class="left">1</div>
<div class="right">2</div>
</div> 参考技术D float了还怎么撑开...
用JS来改倒是可以 设置父div.width = 右div.width = 左div.width追问
用了float,可以清除浮动啊 。。。。。
以上是关于div css 子DIV 可以继承父元素哪些属性的主要内容,如果未能解决你的问题,请参考以下文章