一看就会的保姆级教程,10分钟搭建个人博客
Posted 「零一」
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一看就会的保姆级教程,10分钟搭建个人博客相关的知识,希望对你有一定的参考价值。
前言
相信很多人都想拥有一个自己的个人博客,现有的个人博客搭建框架已经有很多了,例如 hexo 、vuepress 、jekyll 等等,这里我选用 vuepress 来快速搭建个人博客
网上教程千千万,但总归都是零零散散的,没人会给你讲解得清清楚楚,所以我这里就手把手来讲解一下如何从零搭建
这里先放上 vuepress 的官网链接:https://www.vuepress.cn/(opens new window)
一、准备工作
首先我们要把需要的东西都下好,例如:node 、git 、vuepress
二、安装脚手架
这里本应该安装 vuepress 的,但是 vuepress 其本身是一个文档型的页面,比较简约,我们肯定都想让自己的博客变得好看一点,所以这里推荐一个大佬制作好的主题 vuepress-theme-reco ,其页面效果大致是这样的:

随便找个路径,在终端下输入该指令:
// npm
npm install @vuepress-reco/theme-cli -g
等待下载好以后,再输入输入该指令进行初始化项目:
theme-cli init blog
在初始化时,会让你填写一些信息,例如:博客名称、博客标题、博客描述…
你只需要全部按回车先跳过即可,后续这些信息都还可以自己填写的
等项目全部初始化好了以后,文件目录是这个样子的:
├── blog
├── .vuepress
│ ├── public // 存放静态资源
│ │ ├── avatar.png // 头像图片
│ │ ├── favicon.ico // 网站icon图标
│ │ ├── hero.png // 我也不知道有啥用,删了也可以
│ │ └── logo.png // 网站导航栏左上角的logo图片
│ │
│ └── config.js // 配置文件,非常重要!!!
├── blogs // 存放文章,即.md文件
│ ├── ...
│ ├── ...
│ └── ...
├── docs // 存放一些后续需要配置的文件,暂时不需要了解
├── .gitignore // 提交git仓库时需要忽略的文件
├── package.json // 管理包文件
└── README.md // 自动生成的,我们可以先不管
了解完文件目录结构以后,我们需要启动一下项目看一眼,因为刚生成的项目很多依赖包还没安装,并且当前的路径也没在项目中,所以我们要按下面的指令依次执行,进行启动项目
// 第一步,进到项目根目录中
cd blog
// 第二步,安装依赖包(这个过程很慢,需要等待)
npm install
// 第三步,等依赖包下完了以后再执行该指令启动项目
npm run dev
启动好以后会自动打开网页,我们可以看到这样的画面了,可以说这个主题的脚手架已经帮我们做了很多工作了,页面也非常的漂亮

三、配置信息详解
这个页面的一切都是可以由我们的配置文件来控制的,也就是 .vuepress/config.js ,我们来看看它具体的配置信息具体含义是什么(这里非常重要,因为后续如果你要改动页面的什么东西,都要在这里改的,所以必须非常熟悉各个属性的作用)
module.exports =
"title": "",
"description": "",
"dest": "public",
"head": [
[
"link",
"rel": "icon",
"href": "/favicon.ico"
],
[
"meta",
"name": "viewport",
"content": "width=device-width,initial-scale=1,user-scalable=no"
]
],
"theme": "reco",
"themeConfig":
"nav": [
"text": "Home",
"link": "/",
"icon": "reco-home"
,
"text": "TimeLine",
"link": "/timeline/",
"icon": "reco-date"
,
"text": "Docs",
"icon": "reco-message",
"items": [
"text": "vuepress-reco",
"link": "/docs/theme-reco/"
]
,
"text": "Contact",
"icon": "reco-message",
"items": [
"text": "GitHub",
"link": "https://github.com/recoluan",
"icon": "reco-github"
]
],
"sidebar":
"/docs/theme-reco/": [
"",
"theme",
"plugin",
"api"
]
,
"type": "blog",
"blogConfig":
"category":
"location": 2,
"text": "Category"
,
"tag":
"location": 3,
"text": "Tag"
,
"friendLink": [
"title": "午后南杂",
"desc": "Enjoy when you can, and endure when you must.",
"email": "1156743527@qq.com",
"link": "https://www.recoluan.com"
,
"title": "vuepress-theme-reco",
"desc": "A simple and beautiful vuepress Blog & Doc theme.",
"avatar": "https://vuepress-theme-reco.recoluan.com/icon_vuepress_reco.png",
"link": "https://vuepress-theme-reco.recoluan.com"
],
"logo": "/logo.png",
"search": true,
"searchMaxSuggestions": 10,
"lastUpdated": "Last Updated",
"author": "",
"authorAvatar": "/avatar.png",
"record": "xxxx",
"startYear": "2017"
,
"markdown":
"lineNumbers": true
接下来按顺序讲解一下各个属性的作用
(1)title
该属性表示的是博客的标题
我们将 title 值修改为 前端印象 ,看一看有哪些地方有所变动
- 第一处是加载动画时的大标题

- 第二处是导航栏的最左侧

- 第三处就是浏览器标签页的title

(2)description
该属性表示该网站的一些描述信息
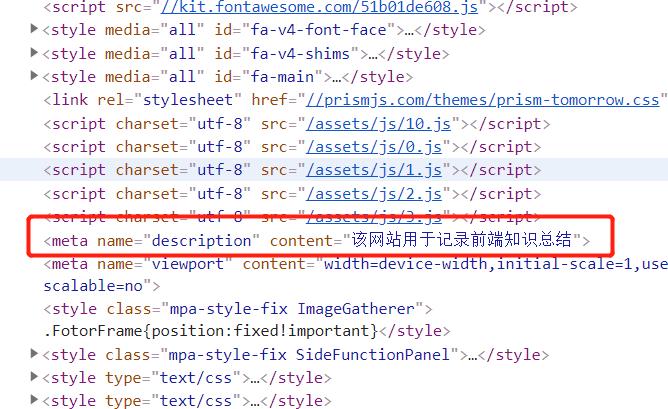
我们将 description 的值改为 该网站用于记录前端知识总结 ,看一看有哪些地方有所变动
- 第一处是加载动画的副内容

- 第二处是网站描述节点,用于SEO的

(3)dest
该属性表示的是项目打包以后文件生成的目录
例如我们将该 dest 的值改成 ./dist ,那么当我们执行 npm run build 打包文件后,会在当前根目录下生成一个 dist 文件夹,打包好的项目文件都在该文件夹中
(4)head
该属性表示的是 html 文档的 head 标签中需要额外插入的其它标签
默认生成的是:
"head": [ // 在head标签中生成以下标签
[
"link", // 生成link标签
"rel": "icon", // rel属性值为icon
"href": "/favicon.ico" // href属性值为 /favicon.ico
],
[
"meta", //生成meta标签
"name": "viewport", // name属性值为viewport
"content": "width=device-width,initial-scale=1,user-scalable=no" // content属性值为width=device-width,initial-scale=1,user-scalable=no
]
]
当然我们也可以继续添加别的标签,例如:
"head": [ // 在head标签中生成以下标签
["link", "rel": "icon", "href": "/favicon.ico" ],
["meta", "name": "viewport", "content": "width=device-width,initial-scale=1,user-scalable=no" ],
["meta", "name": "keywords", "content": "前端,js,css" ],
['meta', name: 'author', content: '零一' ],
]
(5)theme
该属性表示的是当前项目使用的主题
这里我们是用 vuepress-theme-reco 主题的脚手架生成的,所以它默认就是 reco ,我们可以不用修改,当然后续你想使用别的主题也可以,可以参考一下 vuepress 的官网
(6)themeConfig
该属性表示的是主题的配置信息
这里东西有点多,我们慢慢来讲
1. nav
该属性表示导航栏的配置信息
默认生成的 nav 值如下:
"nav": [
// 第一个导航按钮
"text": "Home", // 按钮名称为 Home
"link": "/", // 对应的跳转链接为 /
"icon": "reco-home" // 按钮的前置图标为 reco-home
,
// 第二个导航按钮
"text": "TimeLine", // 按钮名称为 TimeLine
"link": "/timeline/", // 对应的跳转链接为 /timeline/
"icon": "reco-date" // 按钮的前置图标为 reco-date
,
// 第三个导航按钮
"text": "Docs", // 按钮名称为 Docs
"icon": "reco-message", // 按钮的前置图标为 reco-message
"items": [ // 该按钮的子菜单
// 子菜单中的第一个导航按钮
"text": "vuepress-reco",
"link": "/docs/theme-reco/"
]
,
// 第四个导航按钮
"text": "Contact", // 按钮名称为 Contact
"icon": "reco-message", // 按钮的前置图标为 reco-message
"items": [ // 该按钮的子菜单
// 子菜单中的第一个导航按钮
"text": "GitHub",
"link": "https://github.com/recoluan",
"icon": "reco-github"
]
]
详细的注释我都已经写在上面了
2. sidebar
该属性表示的是侧边栏的导航信息
默认生成的是:
"sidebar":
"/docs/theme-reco/": [
"", // 空字符串对应的是 README.md
"theme", // 对应 theme.md
"plugin", // 对应plugin.md
"api" // 对应api.md
]
,
该配置信息表示的是当路径为 /docs/theme-reco/ 时,侧边栏会自动找路径 ./docs/theme-reco/ 下的 README.md 、theme.md 、plugin.md 、api.md 文件进行识别生成侧边栏,如图所示:

侧边栏的文字其实是识别了 md 文件中的 title ,例如 theme.md 文件对应的名称就是 title 的值
---
title: theme
date: 2020-05-27
---
This is theme.
这是一种写法,但其实还有另一种更为复杂一点的写法,我们来看一下
"sidebar":
"/docs/theme-reco/": [
title: '一些文件', // 标题信息
collapsable: true, // 是否可折叠
children: [ // 该块内容对应的所有链接
"",
"theme",
"plugin",
"api"
]
]
这样的实现效果其实和刚才是差不多的,区别的话可以看下图来对比一下:

3. type
该属性表示的是当前项目的类型
默认的是 blog ,也就是我们现在看到的样式,其实还有别的值可以设定,例如 docs ,其对应的就是比较简约化的文档样式了,当然了这些都是脚手架帮我们处理好了的
4. blogConfig
该属性表示的是导航栏的配置信息,其是 reco 主题设置的
不知你有没有发现,刚刚设置 nav 导航栏信息的时候,一共有 4 个导航栏按钮,但实际呢?

实际情况却有 6 个,那么多出来的两个是哪里来的呢?其实就是 blogConfig 中设置的
"blogConfig":
"category":
"location": 2, // 在导航栏中的位置在第二个
"text": "Category"
,
"tag":
"location": 3, // 在导航栏中的位置在第三个
"text": "Tag"
,
这两个都是内置的设定好了的,所以只要按这样配置好就可以了,不过我感觉是不太需要,大家可以自己抉择
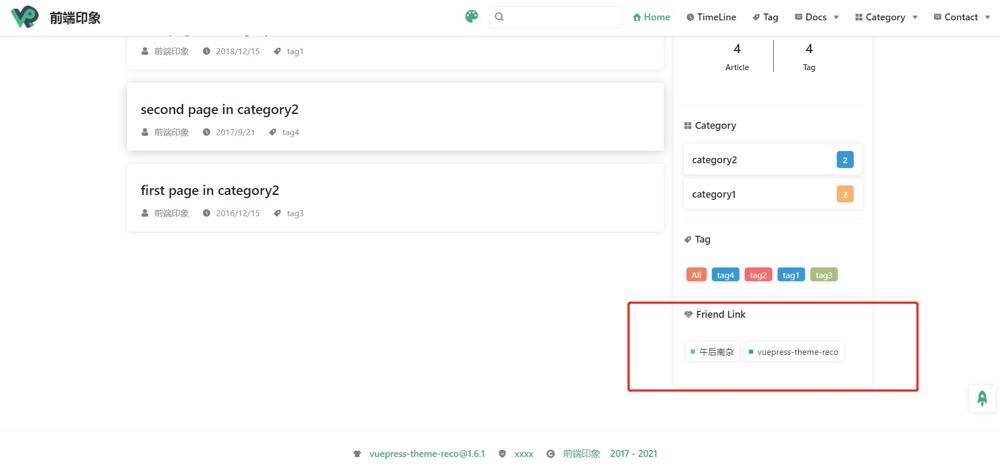
5. friendLink
该属性是用于设置友链的
具体在网站中的位置如下图所示:

配置的话也比较简单,模仿默认的配置去做就可以了:
"friendLink": [
"title": "午后南杂",
"desc": "Enjoy when you can, and endure when you must.",
"email": "1156743527@qq.com",
"link": "https://www.recoluan.com"
,
"title": "vuepress-theme-reco",
"desc": "A simple and beautiful vuepress Blog & Doc theme.",
"avatar": "https://vuepress-theme-reco.recoluan.com/icon_vuepress_reco.png",
"link": "https://vuepress-theme-reco.recoluan.com"
],
6. logo
该属性表示的是导航栏最左侧的 logo 图片,如下图所示

在写该值时的根路径是 public ,即 /logo.png 表示的就是 public 下的 logo.png
7. search
该属性表示是否有搜索功能
8. searchMaxSuggestions
该属性官网也没做过多说明,所以我也不知道有什么用,暂且可以不用管
9. lastUpdated
该属性表示每篇文章底部显示的 “最后一次更新时间” 的文案
如下图所示:

10. author
该属性表示作者的名称,在每一篇文章的作者署名中都会沿用该名称
11. authorAvatar
该属性表示作者的头像,与 logo 一样的路径规则,头像显示位置如下图所示:

12. record && recordLink && cyberSecurityRecord && cyberSecurityLink
record: ICP备案号
recordLink: ICP 备案指向的链接
cyberSecurityRecord: 公安部备案文案
cyberSecurityLink: 公安部备案指向链接
如果项目不是部署在个人服务器上的话,这四个属性可以忽略不管
13. startYear
该属性表示博客的开始时间(只需要写年份就可以了),在网站上的展示如图所示:

左侧是我们填写的时间,右侧是根据当前时间自动生成的年份
(7) markdown
该属性里存储着一些对于 markdown 解析的配置
例如脚手架自动生成的 lineNumbers 表示的就是代码块显示行号
其实还有其它很多的 markdown 配置,详细参考 vuepress官方(opens new window)
四、开始输入文章吧
按照上面进行配置,一个基本的博客就搭建好了,现在就可以开始疯狂输入文章了,所有的文章只需要以.md文件格式放在blogs文件夹下即可
我们创建一篇文章试试吧~
---
title: 我的第一篇文章
date: 2021-05-07
categories:
- 分类1
tags:
- 标签1
- 标签2
---
这是我的第一篇文章
这里有四个属性可以配置,分别是title、date、categories、tags
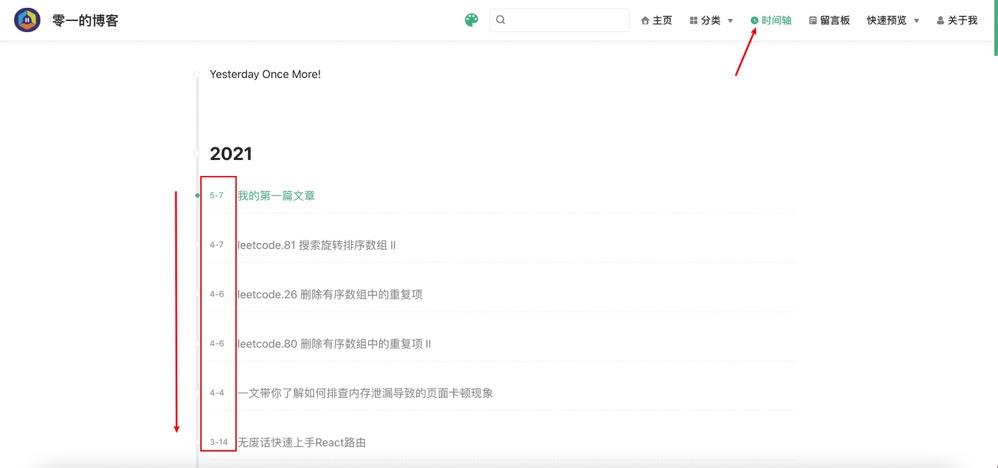
这四个属性在页面上的体现如下图所示:

其中,date的时间也会在时间轴中呈现出来,即你所有的文章会按date的时间从上到下按时间新->旧的顺序进行排序

另外,我们本文使用的主题框架还为文章提供了一个很不错的功能:加密,只需要在文章中给keys属性赋值一个md5加密后的字符串即可
比如我们将密码设为zero2one,那么打开在线md5加密 (opens new window)网站,将密码输入到框中,就能得到一串密文,该密文就是我们要设置的keys的值

---
title: 我的第一篇文章
date: 2021-05-07
categories:
- 分类1
tags:
- 标签1
- 标签2
keys:
- 'ababf713be53f3d10366196bf0297c30'
---
这是我的第一篇文章
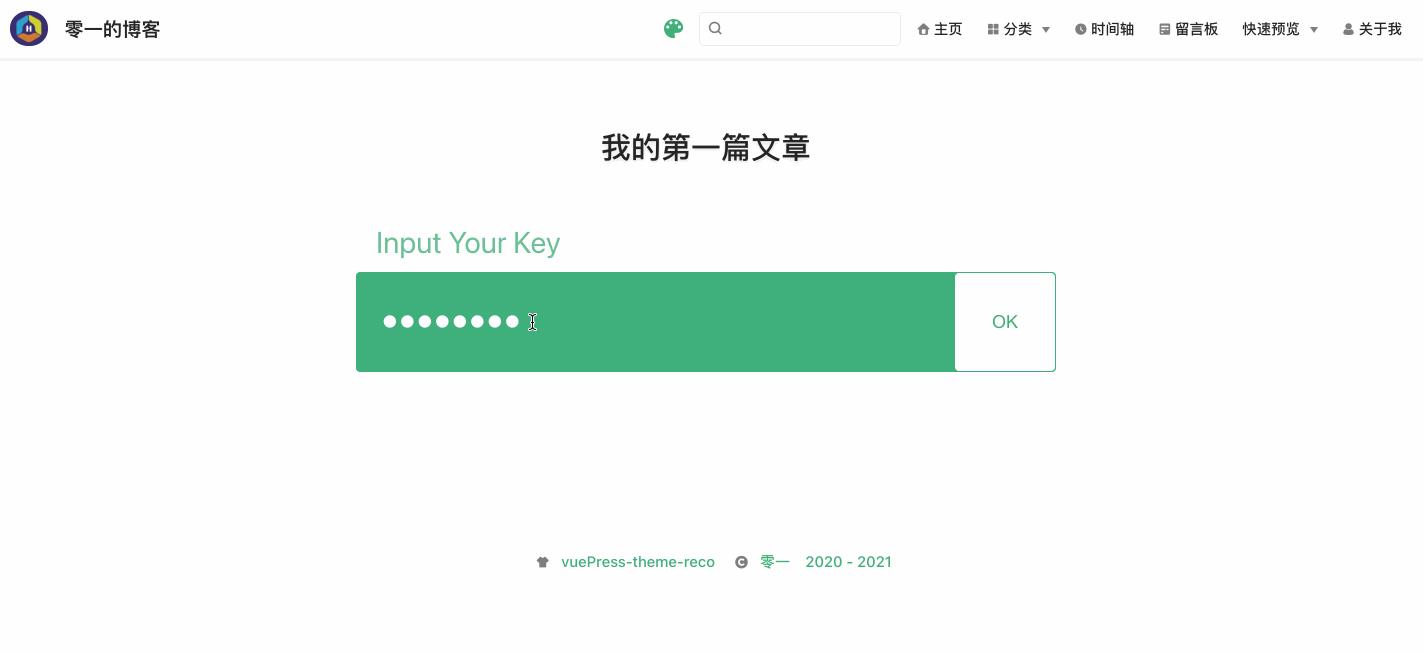
来看下效果:

五、添加评论模块
其实这个主题框架已经内置了评论插件@vuepress-reco/vuepress-plugin-comments,我们需要做的就是做一些额外的配置
首先去Valine官网 (opens new window)注册一下Valine账号,注册好后进行登录,然后进入控制台,点击左下角创建应用

应用创建好以后,进入刚刚创建的应用,选择左下角的设置>应用Key,然后就能看到你的APP ID和APP Key了:

拿到APP ID和APP Key后,我们来到我们项目中.vuepress/config.js中的themeConfig属性中,按如下设置即可:
module.exports =
// ...
themeConfig:
// ....
valineConfig: // valine 评论功能配置信息
appId: '在这输入你的appid',// your appId
appKey: '在这输入你的appKey', // your appKey
placeholder: '尽情留下你想说的话吧~', // 评论框占位符
avatar: 'wavatar', // 评论用户的头像类型
highlight: true, // 代码高亮
recordIP: true, // 记录评论者的IP
,
// ...
这样我们就能看到我们每篇文章的最底部都有留言功能了

当然如果我们不想让某篇文章有留言板,也可以设置isShowComments属性为false即可
---
title: 我的第一篇文章
date: 2021-05-07
categories:
- 分类1
tags:
- 标签1
- 标签2
keys:
- 'ababf713be53f3d10366196bf0297c30'
isShowComments: false
---
这是我的第一篇文章
此时留言板就不存在了
六、总结
到此为止,基本上一个博客该有的功能就都具备了。其实本文介绍的这个主题脚手架他还提供了一个插件广场(支持实现各种各样的功能),目前这个插件广场中有:打赏插件、回到顶部插件、音乐播放器插件、可爱光标插件、流程图插件等等

最后,大家也可以访问一下我搭建的个人博客 ,我正在我的个人博客里打造一套完整的宝典,欢迎关注~
以上是关于一看就会的保姆级教程,10分钟搭建个人博客的主要内容,如果未能解决你的问题,请参考以下文章