测试人员如何区分前端Bug与后端Bug?
Posted 软件测试呀
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了测试人员如何区分前端Bug与后端Bug?相关的知识,希望对你有一定的参考价值。
对于软件测试过程中的缺陷报告提交,一份高质量的缺陷报告除了必要的基本信息以外,还需要根据项目组中每个角色分工不同, 对待缺陷的定位和立场也不同,所以完善且有说服力的缺陷报告非常重要。温故下之前高质量的缺陷报告的几个条件:
1、描述清楚问题产生步骤及严重级别
2、尽早提交缺陷报告,快速反馈开发
3、非必现的Bug也要全部提交
4、为每个缺陷单独提交一份缺陷报告
5、仔细编写缺陷报告的标题
6、像编写测试用例编写重现步骤
7、使用缺陷模板来提交缺陷
8、编写缺陷报告时,要考虑到日后的查询关键词
9、如有同类或已发生的缺陷 ,则进行关联
10、注意缺陷报告的可读性
11、客观组织描述语言来编写缺陷报告
12、通过缺陷评估发现更多信息
提交高质量的缺陷只是测试流程的一小部分,实际工作中,同一个需求可能由多个开发人员共同完成,特别是涉及到较大项目或需求时,可能还会有外部依赖或支持系统的开发人员,各个开发人员所负责的功能模块和业务范围可以从项目计划书或是从项目经理处知悉,但对于同一个问题是提给前端人员还是后端人员或是接口人时,则需要测试人员根据自己的技能和工作经验来判断,这里归纳了一份关于前后端问题的区分思维导图,当然有很大一部分问题属于联调,需要开发人员共同解决。而准确区分前后端问题不仅可以提高工作效率 ,也是测试人员专业技能的一个体现。
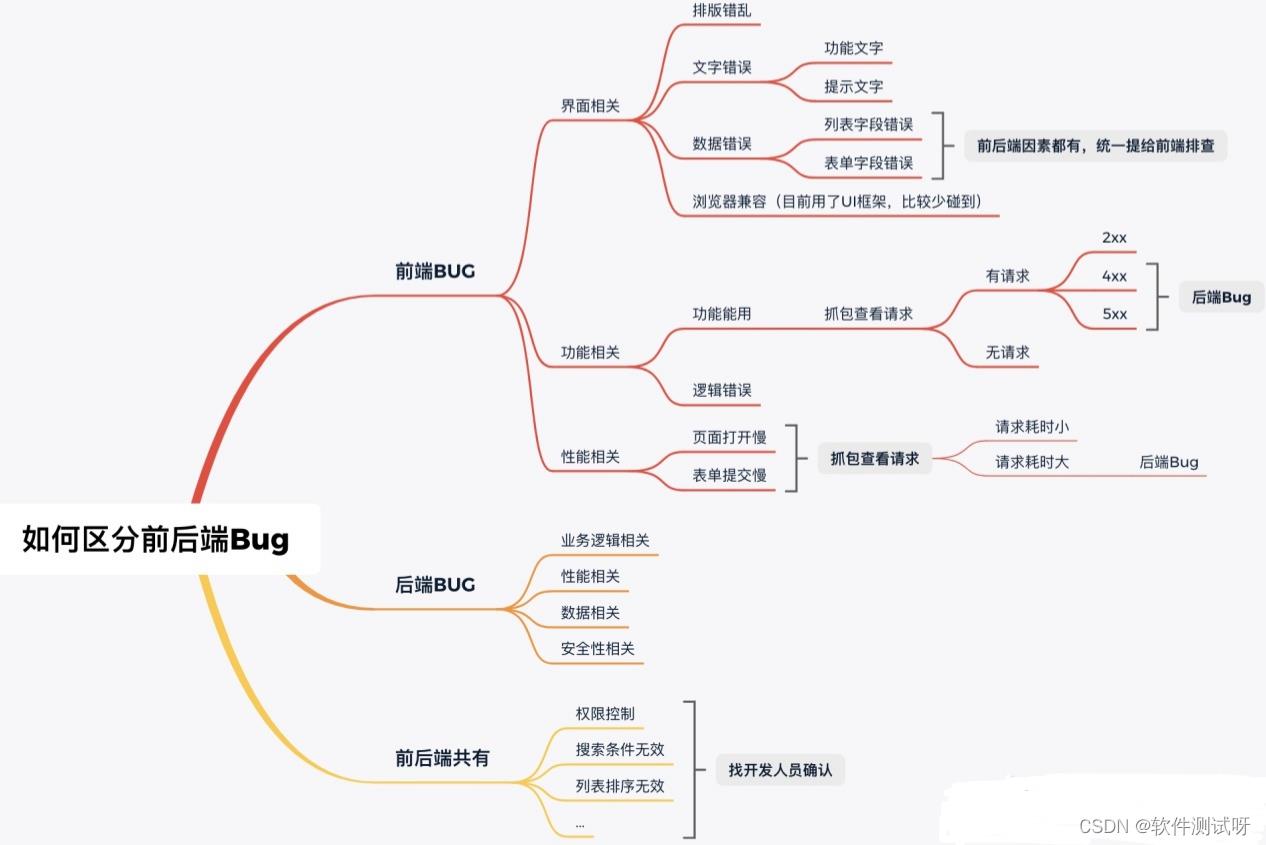
以下是前后端典型问题区分的思维导图:
一、前端问题
1、界面相关
常见的界面相关问题有:排版错乱、文字错误、数据错误、兼容性问题
文字错误的问题又包含功能文字及提示文字 ,功能文字即对话框或弹框中的标题文字;提示文字即前端给出的文案提示数据错误的问题又包含列表字段错误、表单字段错误等,这种情况下可以查看前端是否参与计算,或是有无进行过字段配置管理,一般情况下可以先提交给前端
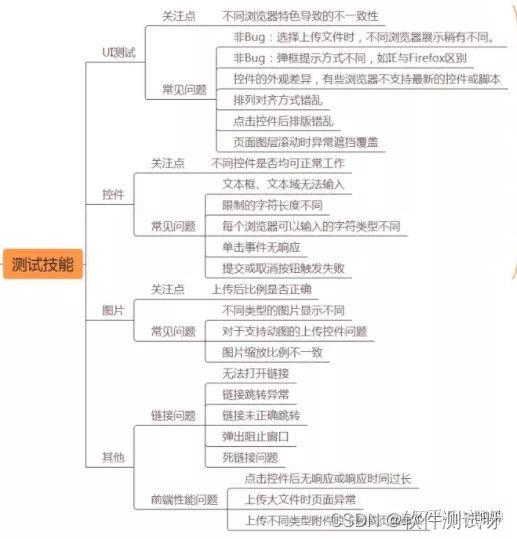
浏览器兼容问题比较常见,如果使用了UI框架 ,则前端问题常见于框架问题。常见的浏览器问题
2、功能相关
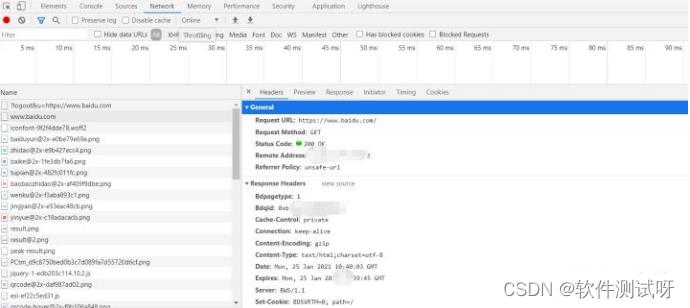
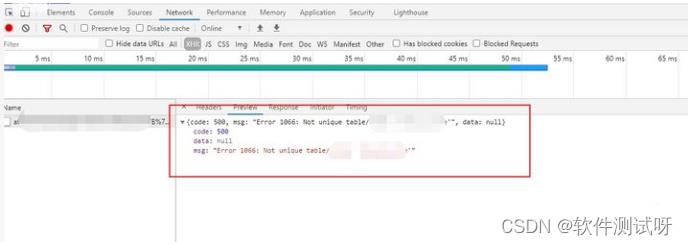
功能相关的又包含功能实现错误或不完整以及逻辑错误等功能问题可以通过抓包查看请求的方式来初步判断,如无请求,则初步判断为前端Bug;若抓包中有请求,则可以通过不同的状态码来判断,有请求的情况下可以初步判断为后端Bug
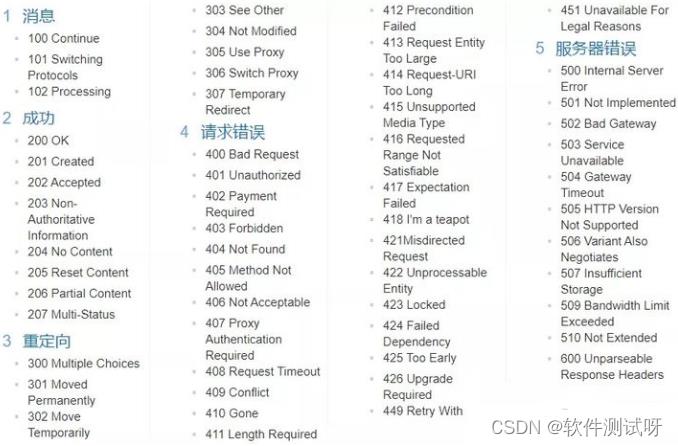
常见的状态码可以参见百科中的状态码记录:
逻辑错误问题需要与开发人员沟通确认
3、性能相关
常见的问题如页面打开较慢,表单打开慢等,一般情况下可以通过抓包来查看请求,如果请求耗时较小,则初步断定为前端问题;否则可以结合其他信息排查为后端问题。
另外,性能相关的问题出现后建议通过工具来评估整体的性能,可以进一步定位是哪个部分的问题。
二、后端问题
通常后端问题常见于业务逻辑、数据问题以及安全相关的问题与性能问题
如果前端功能实现导致后端返回的数据出错 ,则可以初步判断为前端问题;但如果查看后端返回的接口数据不一致或是出现报错信息,则判断为后端问题;另外,后端问题多数可以通过查询错误日志信息来排查原因,若没有输出日志,则可能为前端问题;不存在交互的情况下更多偏向于前端问题。有些信息不会展示在前台,需要结合服务端日志信息一起排查定位了。在定位的过程中可以记录下相关SQL的问题,服务端的问题以及代码问题,以便于日后查看。
记录并总结的时间久了,渐渐也会积累一些经验,可以通过接口分析法,日志工具,结合自己过往的项目经验来判断,当然这些都是在自我分析层面 ,如果遇到无法直接判断的问题,可以直接找到相关的开发人员进行沟通, 但沟通并不是直接指给开发人员或是直接问,可以在自己充分分析的基础上以讨论的方式进行。既可以不断提升自己的职业技能,也可以增加测试人员的实力。
房子要一层一层盖,知识要一点一点学。大家在学习过程中要好基础,多上手实操,话不多说,这里狠狠上一次干货!这是我熬夜整理好的各阶段(功能、接口、自动化、性能、测开)技能学习资料+实操讲解,非常适合私下里学习,比找资料自学高效多了,分享给你们。
领取关 w/x/g/z/h:软件测试小dao
敲字不易,如果此文章对你有帮助的话,点个赞收个藏来个关注,给作者一个鼓励。也方便你下次能够快速查找。
以上是关于测试人员如何区分前端Bug与后端Bug?的主要内容,如果未能解决你的问题,请参考以下文章