业务架构图总结
Posted Ariel_欢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了业务架构图总结相关的知识,希望对你有一定的参考价值。
参考本人博客:架构师养成记——业务架构图的学习_Ariel_欢的博客-CSDN博客_什么是业务架构图
总结架构图规范:
宏观出发
1、整体结构
2、色彩搭配
- ①架构图让读者看到的第一眼,应该给读者留个好印象,从色彩搭配上来看,颜色不超过5个,颜色搭配要有所区分,不同层级、不同类型要颜色不同,但是也不能太跳脱,整体上颜色风格要一致,图的美观设计最起码要符合大众审美。
- ②第二眼看的应该是整体结构,整张图一共分为几个层次模块,架构图是不是能清晰的表达模块与模块之间的关系?纵向:分层——上层依赖于下层越底层,越是基础服务;横向:并列关系,级别相同。
- ③线框的使用,虚线框与实线框的意义是不同的,使用虚线框还是实线框更能准确清晰的表达想要表达的意思。多个模块,逻辑上可以归为一块时可以使用虚线框。
- ④对称:要讲究对称美,尽可能地功能结构分配均匀;
局部细节
1、用词表达
- 要用词准确,可以让开发人员或者用户理解描述的意思
- 命名上要统一,英文名体现专业性,命名要尽可能使用短名称且一致;
2、是否全面
3、模块划分粒度
- 细节要进行抽象,抽象出模块,模块的粒度要合适,不可太具体,也不可太宽泛
4、模块摆放以及层级关系
- 同一个级别的模块要统一级别,粒度大小要统一;
5、图形间距离适中,避免间距过大、过小,影响美观。
- 大小、格式:要注意大小一致,格式统一;
Tips:
- 架构图的名词表达要到位,比如:业务架构图和运维架构图中不能出现技术的字眼。因为不同架构图的读者是不同的,要保证你的读者能迅速的get 到你想表达的意思,这是很重要的。
- 架构图表达的内容是否全面,不管是业务,技术还是运维架构图要表达的内容一定要全面,包括软件系统依赖的第三方服务等都要体现出来。
- 关于架构图中模块的划分粒度,一定要合适,既不能太宽泛,也不能太细粒度,要达到对具体的小功能模块进行一层抽象的粒度即可。
- 包括模块摆放的逻辑是否准确,架构图的每一个模块的摆放,都是有讲究的,要能说出为什么这个模块放在这?放在那行不行?为什么?能回答出这几个问题,相信你的架构图问题不大。
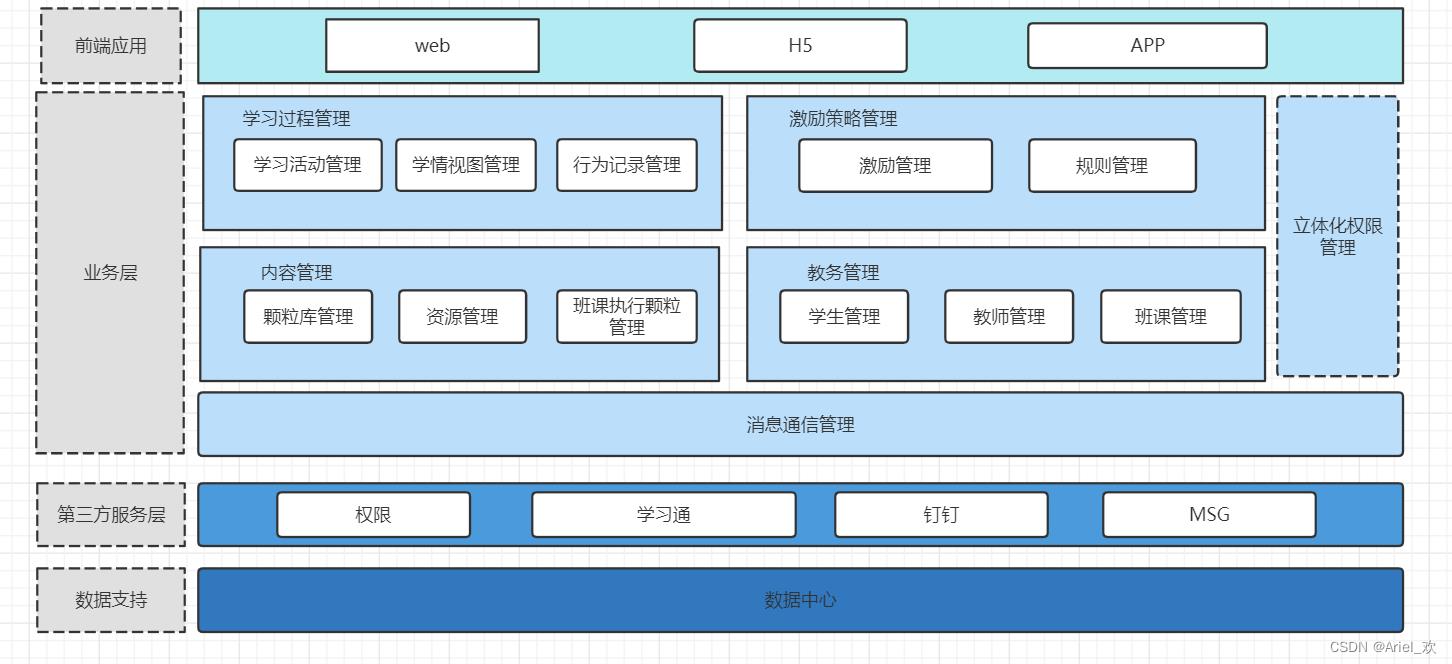
业务架构图(仅供参考)
以上是关于业务架构图总结的主要内容,如果未能解决你的问题,请参考以下文章