vue点击上传图片,vue上传oss,vue-cropper图片裁剪功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue点击上传图片,vue上传oss,vue-cropper图片裁剪功能相关的知识,希望对你有一定的参考价值。
参考技术A 很多刚入门的小伙伴上传图片都会使用现成的框架,然后根据框架提供的api进行上传,感觉这样是最简单的,其实上传图片是一个很简单的功能,1.将input的设为透明然后定位到按钮上面,通过点击实现上传
2.点击按钮,通过处发input的点击事件后处发change,达到唤起上传图片的效果
先通过npm安装oss依赖
oss官方文档
1.前端拿到 accessKeyId,accessKeySecret直接上传oss
这种用法会直接暴露id及secret,相当于把自己家门的钥匙告诉别人,不推荐使用
2.通过后台转换,拿到对应的参数,进行上传
图片裁剪的插件,先通过npm安装依赖
vue-cropper 高版本解决在ios上图片拍照旋转问题
父组件
子组件,在项目components文件中新建一个cropper文件,在父组件中引入
vue中上传图片至阿里云oss
1.开通阿里云的oss服务这些这里就不多做介绍了
2.登入阿里云的后台管理系统创建一个Bucket

3.在后台管理系统中进入访问控制

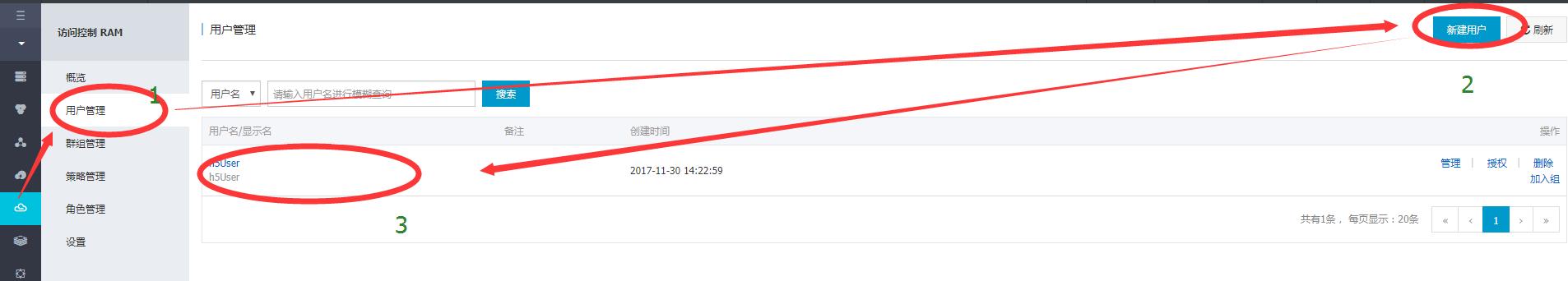
4.点击用户管理->新建用户->填写相关信息,就生成了下图3

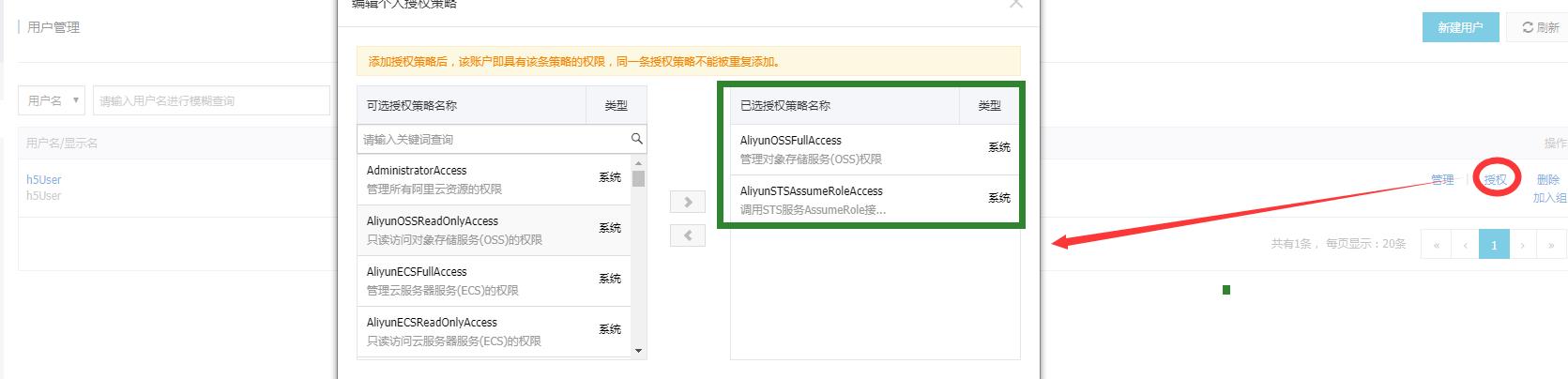
5.点击生成用户右侧的授权,添加如图的授权策略

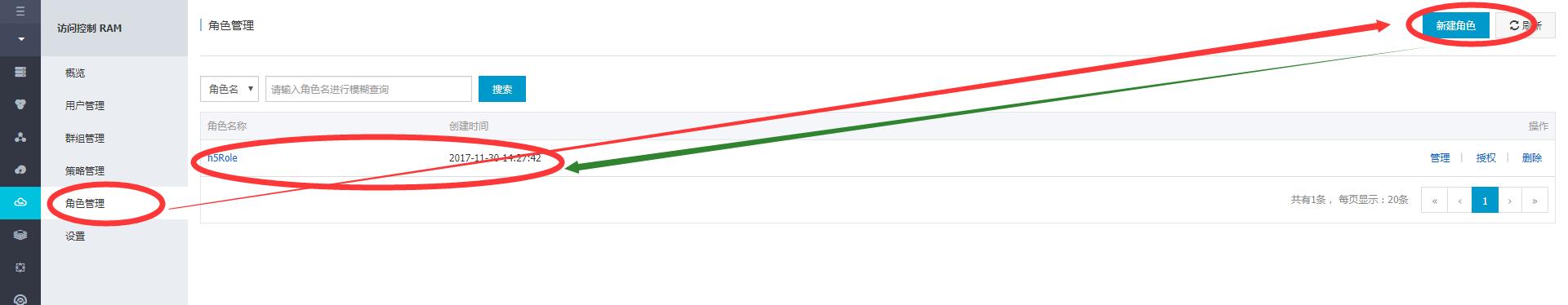
6.点击角色管理->新建角色,然后创建了一个如下图的H5ROULE角色

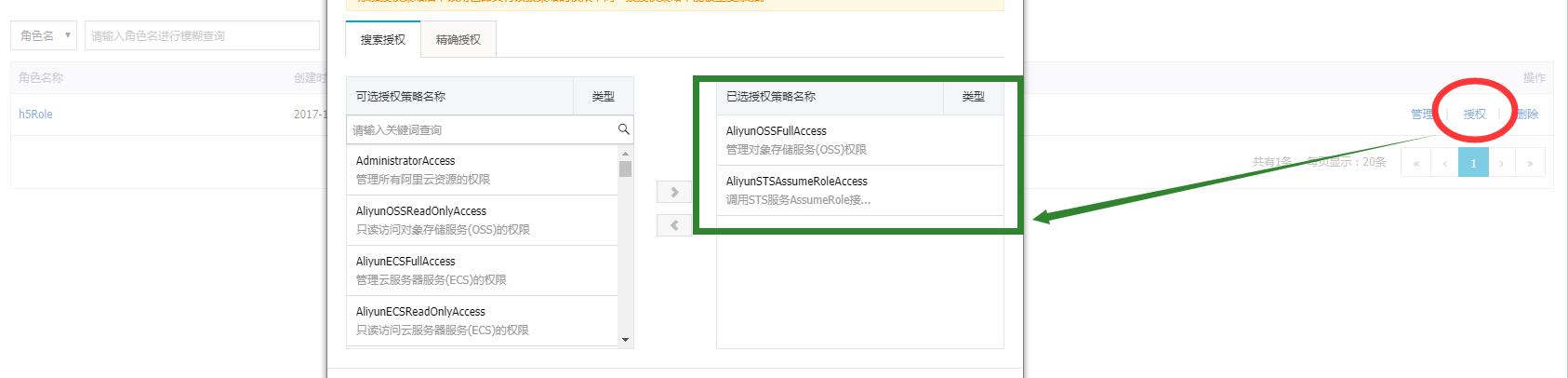
7.点击右侧授权,并选择如下图的授权策略

8.在vue组件中使用
<template> <div class="upload"> <div class="oss_file"> <input type="file" :id="id" @change="doUpload"/> <img :src="url" alt=""> </div> </div> </template> <script> export default { name: \'upload\', data () { return { region: \'oss-cn-hangzhou\',根据你买的那个区的做相应的更改 bucket: \'buket名称\', id: \'upload\', percentage: 0, url:\'\', urls:[], getToken:{ sign:\'\', } } }, methods:{ doUpload () { const _this = this; const urls = []; _this.$post(\'请求后台接口获取accessKeyId,accessKeySecret和临时验签SecurityToken\',_this.getToken).then((result) => { console.log(result); const client = new OSS.Wrapper({ region: _this.region, accessKeyId: result.accessKeyId, accessKeySecret:result.accessKeySecret, stsToken: result.SecurityToken, bucket: _this.bucket }) _this.percentage = 0; const files = document.getElementById(_this.id) if (files.files) { const fileLen = document.getElementById(_this.id).files let resultUpload = \'\' for (let i = 0; i < fileLen.length; i++) { const file = fileLen[i] // 随机命名 let random_name = this.random_string(6) + \'_\' + new Date().getTime() + \'.\' + file.name.split(\'.\').pop() // 上传 client.multipartUpload(random_name, file, { progress: function* (percentage, cpt) { // 上传进度 _this.percentage = percentage } }).then((results) => { // 上传完成 const url = \'http://buket名称.oss-cn-hangzhou.aliyuncs.com/\'+ results.name; _this.$store.dispatch("changeUrl", _this.url); _this.url = url; console.log(url); }).catch((err) => { console.log(err) }) } } }) },
// 随机生成文件名 random_string(len) { len = len || 32; var chars = \'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678\'; var maxPos = chars.length; var pwd = \'\'; for (let i = 0; i < len; i++) { pwd += chars.charAt(Math.floor(Math.random() * maxPos)); } return pwd; } }, watch:{ url(val){ if(val){ this.urls.push(val); } } } }
</script>
<style lang="less"> .oss_file { height: 150px; width: 150px; border-radius: 50%; // background: red; img{ width:100%; display: inline-block; float: right; } } .oss_file input { right: 0; top: 0; opacity: 0; filter: alpha(opacity=0); cursor: pointer; width: 100%; height: 100%; } </style>
9.后台操作如下以java为例
以上是关于vue点击上传图片,vue上传oss,vue-cropper图片裁剪功能的主要内容,如果未能解决你的问题,请参考以下文章