UI组件——时间选择器简介
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI组件——时间选择器简介相关的知识,希望对你有一定的参考价值。
参考技术A 选择器 是选择日期范围、时间段或两者兼而有之的绝佳工具。单击时,它们会展开为模式或对话框,并为用户提供一组可供选择的选项。选择器具有各种设计和功能。对它们挑剔确实是一件好事,因为它会帮助您找到并使用最适合您的设计目的的。
根据 Material Design 指南, 移动输入选择器 是指用户可以手动输入日期的文本输入。这是最简单的日期选择器类型,如果提供了正确的验证和输入掩码,它会很好地工作。输入掩码在用户键入时调整文本格式。
如果您的产品迎合国际用户,请确保日期格式清晰易懂。提供用户激活字段后不会消失的清晰标签或占位符。
移动输入选择器为选择过去的日期(例如,出生日期或护照到期日期)或将来的日期提供了最佳解决方案。它们可以与日历日期选择器一起使用。但是,请记住,滚动日期可能很乏味——因此即使有其他方法可用,允许用户键入也是一种好习惯。
滚动日期选择器 允许用户在移动设备上选择日期和/或时间,因为它们是为触摸交互而设计的。默认情况下,日期/时间值是打开模式视图以编辑内容的按钮。
确保用户不必滚动到过去或未来太远来选择他们输入的日期和/或时间。
日历日期选择器
日历日期选择器 是一种常用控件,用于选择与当前日期相差不超过一年的日期。单击后,会打开一个日历以提供日期列表。
当用户需要选择一个过去或未来的日期时,这种控制可能需要太多的努力。在这种情况下,输入日期选择器是一个更好的解决方案,尤其是对于移动用户。
在设计预订时,禁用不可选择的日期选项。
默认情况下,日历显示 当前日期 。你的任务是清楚地表明它,以便用户一眼就能认出它。通常,当前日期的样式应始终比选定日期的样式具有更大的视觉权重。
所选日期 应该没有今天的日期那么显眼。还建议在用户浏览日历时添加悬停状态。
当用户选择一个 日期范围 时,将其全部显示并强调第一个和最后一个日期。明亮的颜色覆盖将起到作用。确保提供范围填充以指示日期包含在范围内。日期范围选择器最常见的用例是预订航班或预订酒店。
建议并排显示两个月,以最大程度地降低交互成本并提高便利性。
当用户在选择日期时在日历选择器周围浮动时使用 悬停状态。 它指示范围将如何变化,并提供用户当前位置的线索。此外,这种视觉反馈使交互更加愉快。
悬停状态应与选定状态不同。
对于生日等 遥远 的日期,请使用忠实的旧输入选择器。这是一种有效且经过验证的方法,蛋糕上的樱桃是它不会提醒用户他们真正的年龄。此外,强迫用户滚动浏览大量页面会增加很多不必要的摩擦!
用户永远不会 100% 专注于一项任务。因此,您有责任防止他们出现意外错误,例如选择 无效日期 。例如,系统不应允许用户选择早于出发日期的返回日期。
处理这种情况的一种选择是提供有意义的验证消息来指示错误。更有效的方法是禁用无效和不合逻辑的选项。从视觉上可以明显看出特定日期不可用。最流行的技术是在用户尝试单击或点击日期时使用微妙的灰色或使日期处于非活动状态。
有多种显示日期选择的方式:用户可以手动输入,从日历中选择,或者使用 单独的下拉菜单来表示日、月和年 。最终,集成文本输入和打开日历的控件为用户提供了在日期之间导航和选择必要日期的更多自由。
但是,设计人员需要考虑更多可能发生错误的场景。日、月和年的单独下拉菜单不易出错。用户不太可能混淆日期格式并选择日期而不是月份。然而,这个日期选择器涉及更多的点击和滚动,如果用户需要选择一个遥远的过去或未来的日期,这可能会很痛苦。
有时,与其要求用户浏览日历并找到必要的日期,不如提供 内置日期选项 (例如今天、明天、昨天、2 周前等)更有意义。
必须在日历中指明选择,以便用户确信日期是正确的。需要注意的另一点是,该列表应仅包括使流程更方便的最常见日期,而不是提供会使用户感到困惑的不必要的选项。
日历日期选择器允许用户 在月份和年份之间导航, 并选择过去或未来的必要日期。显示月份和年份的最生动便捷的方法是使用整个日历显示今年所有可用的月份,然后显示其他年份。
不要吝啬空间或尝试在几个月或几年内挤入单独的下拉列表。它尤其适用于东西比桌面设备小的移动用户,并且需要更多的努力才能更好地查看信息并达到点击目标。
element ui 使用说明
element ui 使用说明
element ui 简介
ElementUI是基于VUE2.0的组件库,提供了丰富的PC端组件。
Icon 图标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<i class="el-icon-edit"></i>
<i class="el-icon-share"></i>
<i class="el-icon-delete"></i>
<el-button type="primary" icon="el-icon-search">搜索</el-button>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app'
})
</script>
</html>
运行结果:

此处还有许多其他图标,根据自己的实际需求查看官方文档。
Button 按钮
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row><br/>
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row><br/>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row><br/>
<el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row><br/>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app'
})
</script>
</html>
运行结果:

你可以使用disabled属性来定义按钮是否可用,它接受一个Boolean值。
Link 文字链接
基础用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-link href="https://element.eleme.io" target="_blank">默认链接</el-link>
<el-link type="primary">主要链接</el-link>
<el-link type="success">成功链接</el-link>
<el-link type="warning">警告链接</el-link>
<el-link type="danger">危险链接</el-link>
<el-link type="info">信息链接</el-link>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app'
})
</script>
</html>
运行结果:

下划线:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-link :underline="false">无下划线</el-link>
<el-link>有下划线</el-link>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app'
})
</script>
</html>
运行结果:


图标:
带图标的文字链接可增强辨识度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-link icon="el-icon-edit">编辑</el-link>
<el-link>查看<i class="el-icon-view el-icon--right"></i> </el-link>
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app'
})
</script>
</html>
运行结果:

Radio 单选框
基础用法:
由于选项默认可见,不宜过多,若选项过多,建议使用 Select 选择器。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<template>
<el-radio v-model="radio" label="1">备选项</el-radio>
<el-radio v-model="radio" label="2">备选项</el-radio>
</template>
</div>
</body>
<script>
var Main = {
data () {
return {
radio: '1'
};
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
</script>
</html>
执行结果:

单选框组:
适用于在多个互斥的选项中选择的场景
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<template>
<el-radio-group v-model="radio">
<el-radio :label="3">备选项</el-radio>
<el-radio :label="6">备选项</el-radio>
<el-radio :label="9">备选项</el-radio>
</el-radio-group>
</template>
</div>
</body>
<script>
var Main = {
data () {
return {
radio: 3
};
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
</script>
</html>
运行结果:

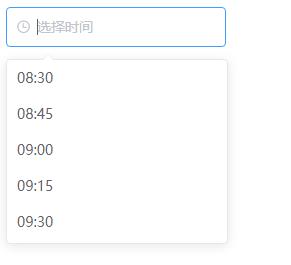
TimePicker 时间选择器
用于选择或输入日期
固定时间点:
提供几个固定的时间点供用户选择
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<el-time-select
v-model="value"
:picker-options="{
start: '08:30',
step: '00:15',
end: '18:30'
}"
placeholder="选择时间">
</el-time-select>
</div>
</body>
<script>
var Main = {
data () {
return {
value: ''
};
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
</script>
</html>
运行结果:

DateTimePicker 日期时间选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="stylesheet">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<template>
<div class="block">
<span class="demonstration">默认</span>
<el-date-picker
v-model="value1"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">带快捷选项</span>
<el-date-picker
v-model="value2"
type="datetime"
placeholder="选择日期时间"
align="right"
:picker-options="pickerOptions">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">设置默认时间</span>
<el-date-picker
v-model="value3"
type="datetime"
placeholder="选择日期时间"
default-time="12:00:00">
</el-date-picker>
</div>
</template>
</div>
</body>
<script type="text/javascript">
var Main = {
data() {
return {
pickerOptions: {
shortcuts: [{
text: '今天'element ui 使用说明
material-ui 组件|日期选择器 |没有数据传递给 onChange
vue element-ui 日期选择器组件 日期时间格式化
如何呈现材料 UI 输入控件而不是材料 UI 日期选择器的文本字段
我们是不是可以在不使用 Datepicker 的情况下将材质 UI 选择器中的 Calendar 组件用作独立组件 - 如果可以,如何?