jquery怎么获取radio的值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery怎么获取radio的值相关的知识,希望对你有一定的参考价值。
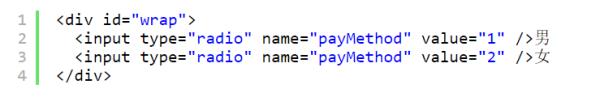
实例1:

获取一组单选按钮对象:var obj_payPlatform = $('#wrap input[name="payMethod"]');
获取被选中按钮的值 :var val_payPlatform = $('#wrap input[name="payMethod"]:checked ').val();
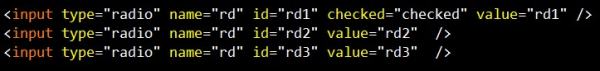
实例2:
使用jquery获取radio的值,最重要的是掌握jquery选择器的使用,在一个表单中我们通常是要获取被选中的那个radio项的值,所以要加checked来筛选,比如有以下的一些radio项:

获取某个radio的值的代码如下:

遍历name为testradio的所有radio代码如下:

取具体某个radio的值,比如第二个radio的值,代码如下:


1.获取选中值,三种方法都可以:
$('input:radio:checked').val();
$("input[type='radio']:checked").val();
$("input[name='rd']:checked").val();
2.设置第一个Radio为选中值:
$('input:radio:first').attr('checked', 'checked');
或者
$('input:radio:first').attr('checked', 'true');
注:attr("checked",'checked')= attr("checked", 'true')= attr("checked", true)
3.设置最后一个Radio为选中值:
$('input:radio:last').attr('checked', 'checked');
或者
$('input:radio:last').attr('checked', 'true');
4.根据索引值设置任意一个radio为选中值:
$('input:radio').eq(索引值).attr('checked', 'true');索引值=0,1,2....
或者
$('input:radio').slice(1,2).attr('checked', 'true');
5.根据Value值设置Radio为选中值
$("input:radio[value=http://www.2cto.com/kf/201110/'rd2']").attr('checked','true');
或者
$("input[value=http://www.2cto.com/kf/201110/'rd2']").attr('checked','true');
参考技术B 使用jquery获取radio的值,最重要的是掌握jquery选择器的使用,在一个表单中我们通常是要获取被选中的那个radio项的值,所以要加checked来筛选,比如有以下的一些radio项:1.<input type="radio" name="testradio" value="jquery获取radio的值" />jquery获取radio的值
2.<input type="radio" name="testradio" value="jquery获取checkbox的值" />jquery获取checkbox的值
3.<input type="radio" name="testradio" value="jquery获取select的值" />jquery获取select的值
1.$('input[name="testradio"]:checked').val();2、
1.$('input:radio:checked').val();3、
1.$('input[@name="testradio"][checked]');4、
1.$('input[name="testradio"]').filter(':checked');差不多挺全的了,如果我们要遍历name为testradio的所有radio呢,代码如下
1.$('input[name="testradio"]').each(function()2.alert(this.value);3.);如果要取具体某个radio的值,比如第二个radio的值,这样写
1.$('input[name="testradio"]:eq(1)').val()
jQuery是一个快速、简洁的javascript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化html文档操作、事件处理、动画设计和Ajax交互。 参考技术C 使用jquery获取radio的值,最重要的是掌握jquery选择器的使用,在一个表单中我们通常是要获取被选中的那个radio项的值,所以要加checked来筛选,比如有以下的一些radio项:
1.<input type="radio" name="testradio" value="jquery获取radio的值" />jquery获取radio的值
2.<input type="radio" name="testradio" value="jquery获取checkbox的值" />jquery获取checkbox的值
3.<input type="radio" name="testradio" value="jquery获取select的值" />jquery获取select的值
要想获取某个radio的值有以下的几种方法,直接给出代码:
1、
1.$('input[name="testradio"]:checked').val();2、
1.$('input:radio:checked').val();3、
1.$('input[@name="testradio"][checked]');4、
1.$('input[name="testradio"]').filter(':checked');差不多挺全的了,如果我们要遍历name为testradio的所有radio呢,代码如下
1.$('input[name="testradio"]').each(function()2.alert(this.value);3.);如果要取具体某个radio的值,比如第二个radio的值,这样写
1.$('input[name="testradio"]:eq(1)').val()本回答被提问者采纳 参考技术D 给radio标签一个id属性 id="rdo1"
$("#rdo1").val();
这样就取到了
如何使用Jquery获取Form表单中被选中的radio值
Jquery获取选中radio的值方式很多:

$('input:radio:checked').val();
$("input[type='radio']:checked").val();
$("input[name='rd']:checked").val(); 2.设置第一个Radio为选中值:
$('input:radio:first').attr('checked', 'checked');
或者
$('input:radio:first').attr('checked', 'true');
注:attr("checked",'checked')= attr("checked", 'true')= attr("checked", true) 3.设置最后一个Radio为选中值:
$('input:radio:last').attr('checked', 'checked');
或者
$('input:radio:last').attr('checked', 'true');
4.根据索引值设置任意一个radio为选中值:
$('input:radio').eq(索引值).attr('checked', 'true');索引值=0,1,2....
或者
$('input:radio').slice(1,2).attr('checked', 'true');
5.根据Value值设置Radio为选中值
$("input:radio[value=
http://www.2cto.com/kf/201110/'rd2'
]").attr('checked','true'); 或者
$("input[value=http://www.2cto.com/kf/201110/'rd2']").attr('checked','true');
6.删除Value值为rd2的Radio
$("input:radio[value=http://www.2cto.com/kf/201110/'rd2']").remove();
7.删除第几个Radio
$("input:radio").eq(索引值).remove();索引值=0,1,2....
如删除第3个Radio:$("input:radio").eq(2).remove();
8.遍历Radio
$('input:radio').each(function(index,domEle)
//写入代码
); 参考技术A $("form [type=radio]:checked").each(function(index, element)
alert($(this).val());//被选中radio的值
);本回答被提问者和网友采纳 参考技术B jQuery('form radio:checked').val();
以上是关于jquery怎么获取radio的值的主要内容,如果未能解决你的问题,请参考以下文章