VUE项目实战50商品列表分页查询和删除效果
Posted 光仔December
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE项目实战50商品列表分页查询和删除效果相关的知识,希望对你有一定的参考价值。
接上篇《49、商品列表功能模块初始化》
上一篇我们完成了商品列表基础页面的搭建和数据的渲染,本篇我们来完成商品列表的分页、查询以及删除效果。
一、商品列表的分页效果
我们要在商品数据列表的左下方加入一个分页组件:
Element-UI为我们提供了“Pagination分页”组件,我们选择功能最全的分页组件:
样例代码如下:
<template>
<div class="block">
<span class="demonstration">完整功能</span>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="currentPage4"
:page-sizes="[100, 200, 300, 400]"
:page-size="100"
layout="total, sizes, prev, pager, next, jumper"
:total="400">
</el-pagination>
</div>
</template>
<script>
export default
methods:
handleSizeChange(val)
console.log(`每页 $val 条`);
,
handleCurrentChange(val)
console.log(`当前页: $val`);
,
data()
return
currentPage1: 5,
currentPage2: 5,
currentPage3: 5,
currentPage4: 4
;
</script>这里各个参数的含义之前我们已经在原来用户列表章节已经讲过了,这里我们再来温习一遍:
这里“@size-change”指定的是切换“每页显示xx条”的时候触发的方法;“@current-change”即只要页码值发生了变化,就会触发该属性的方法;“current-page”显示当前的页数;“page-sizes”是“每页显示xx条”的选择框;“page-size”是当前选中的每页多少条;“layout”指我们需要的翻页组件(total是数据总量, sizes是页数, prev向前翻页, pager显示页数, next向后翻页, jumper直接跳转组件);“total”是总页数。
我们复制该组件进行修改,代码如下:
<template>
<div>
<!-- 面包屑导航 -->
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to=" path: '/home' ">首页</el-breadcrumb-item>
<el-breadcrumb-item>商品管理</el-breadcrumb-item>
<el-breadcrumb-item>商品列表</el-breadcrumb-item>
</el-breadcrumb>
<!-- 卡片视图 -->
<el-card>
<el-row :gutter="20" ><!-- gutter是指定每个分栏的间隔 -->
<!-- 分栏一共占24格,给搜索框7格,添加按钮4格 -->
<el-col :span="7">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容" clearable>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</el-col>
<el-col :span="4">
<el-button type="primary">添加商品</el-button>
</el-col>
</el-row>
<!-- table 表格区域 -->
<el-table :data="goodslist" border stripe>
<el-table-column type="index"></el-table-column><!-- 索引列 -->
<el-table-column label="商品名称" prop="goods_name"></el-table-column>
<el-table-column label="商品价格(元)" prop="goods_price" width="90px"></el-table-column>
<el-table-column label="商品重量" prop="goods_weight" width="70px"></el-table-column>
<el-table-column label="创建时间" width="140px">
<template slot-scope="scope">
scope.row.add_time | dateFormat
</template>
</el-table-column>
<el-table-column label="操作" width="200px">
<template slot-scope="">
<el-button size= "mini" type="primary" icon="el-icon-edit">编辑</el-button>
<el-button size= "mini" type="danger" icon="el-icon-delete">删除</el-button>
</template>
</el-table-column>
</el-table>
<!-- 分页区域 -->
<el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange"
:current-page="queryInfo.pagenum" :page-sizes="[5, 10, 15, 20]" :page-size="queryInfo.pagesize"
layout="total, sizes, prev, pager, next, jumper" :total="total" background>
</el-pagination>
</el-card>
</div>
</template>
<script>
export default
data()
return
//查询条件
queryInfo:
query: '',
pagenum: 1,
pagesize: 10
,
//商品列表,默认为空
goodslist: [],
total: 0 //数据总数
,
created()
this.getGoodsList();
,
methods:
//根据分页获取对应的商品列表
async getGoodsList()
const data: res = await this.$http.get('goods',params: this.queryInfo);
if(res.meta.status!==200)
return this.$message.error('获取商品列表失败!')
console.log(res.data);
//报数据列表,赋值给catelist
this.goodslist = res.data.goods;
//为总数据条数赋值
this.total = res.data.total;
,
//监听 pagesize 改变的事件
handleSizeChange(newSize)
console.log(newSize);
this.queryInfo.pagesize = newSize;//重新指定每页数据量
this.getGoodsList();//带着新的分页请求获取数据
,
//监听 页码值 改变的事件
handleCurrentChange(newPage)
console.log(newPage);
this.queryInfo.pagenum = newPage;//重新指定当前页
this.getGoodsList();//带着新的分页请求获取数据
</script>
<style scoped>
</style>注:要在element.js注册“Pagination”组件,否则会不显示。
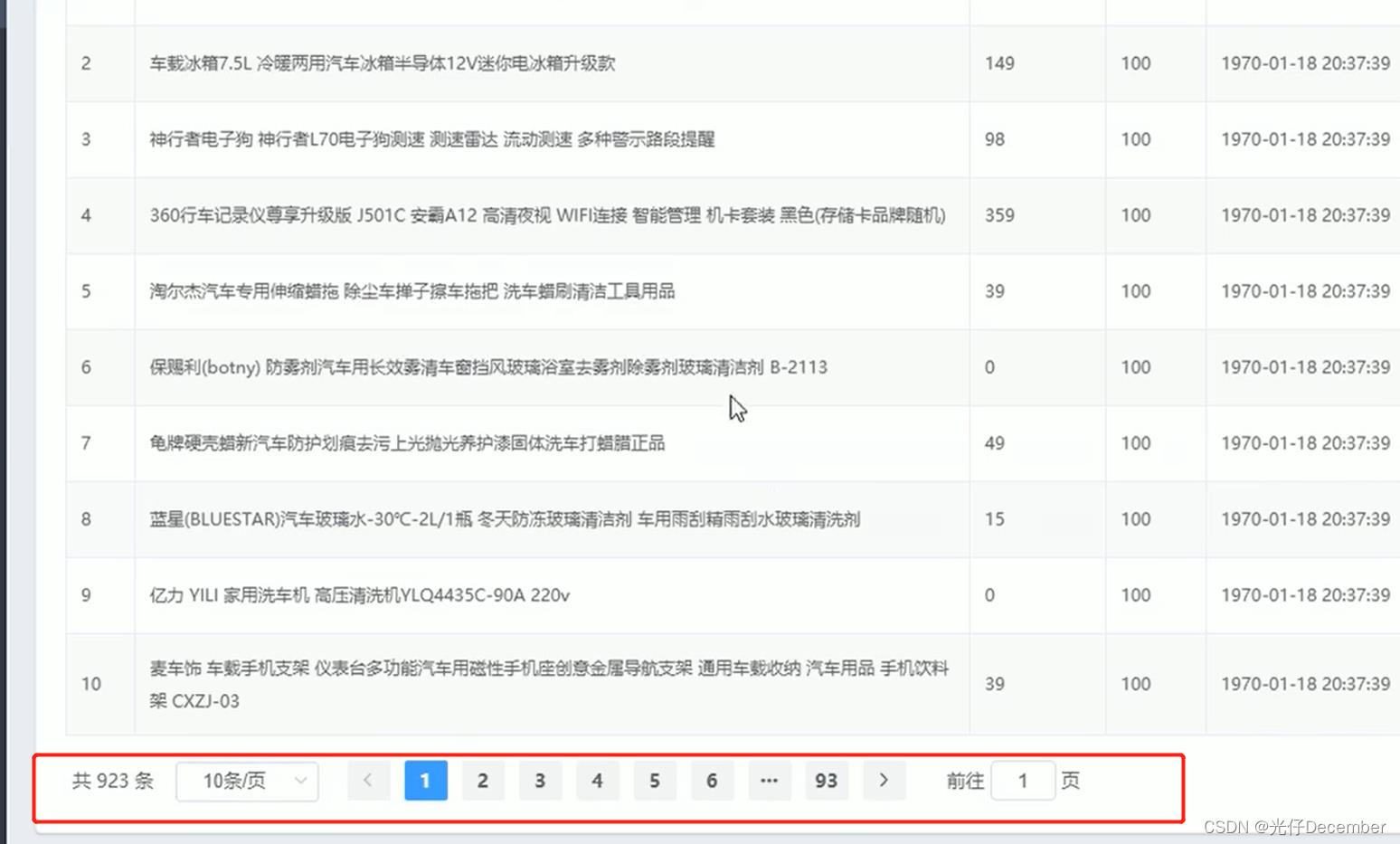
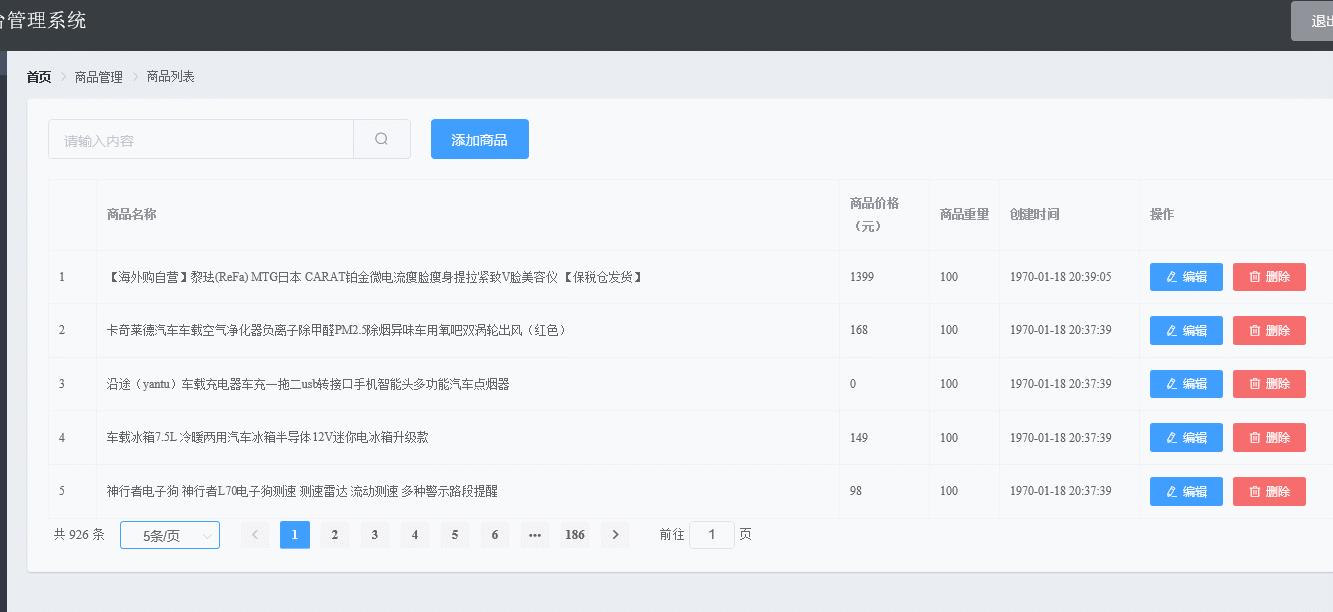
在el-pagination标签中加一个“background”属性,页码就会有一个灰色的背景色,选中的页码是蓝色背景色:
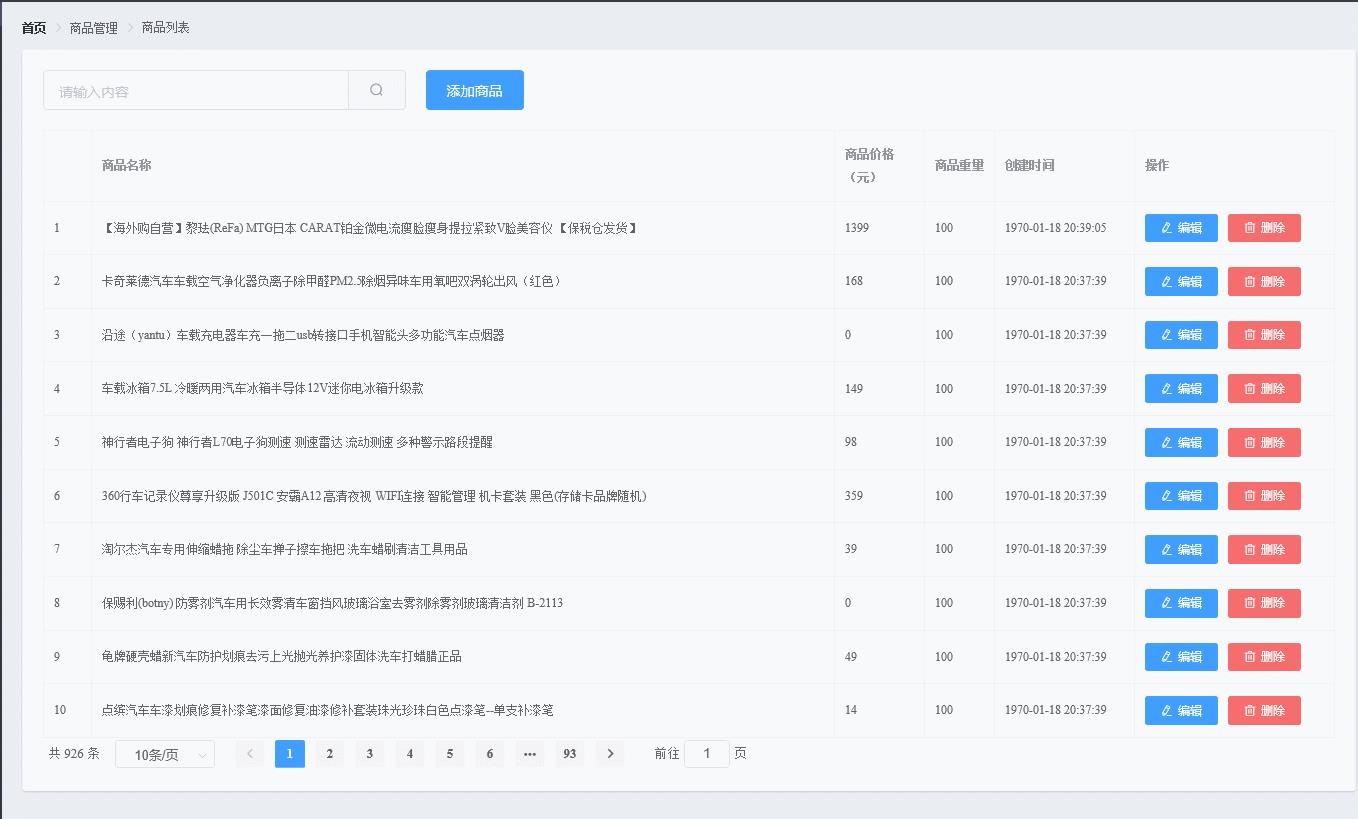
我们分别在方法区指定了两个监听方法,并重新带着分页数据发送了请求。我们看看效果:
二、实现模糊查询效果
首先我们来实现左上角的输入框中输入一些关键字可以查询商品信息的效果。现在el-input中加入v-model进行数据绑定,然后为el-button添加click点击事件,触发的是获取商品列表的getGoodsList函数:
<el-col :span="7">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容" clearable v-model="queryInfo.query">
<el-button slot="append" icon="el-icon-search" @click="getGoodsList()"></el-button>
</el-input>
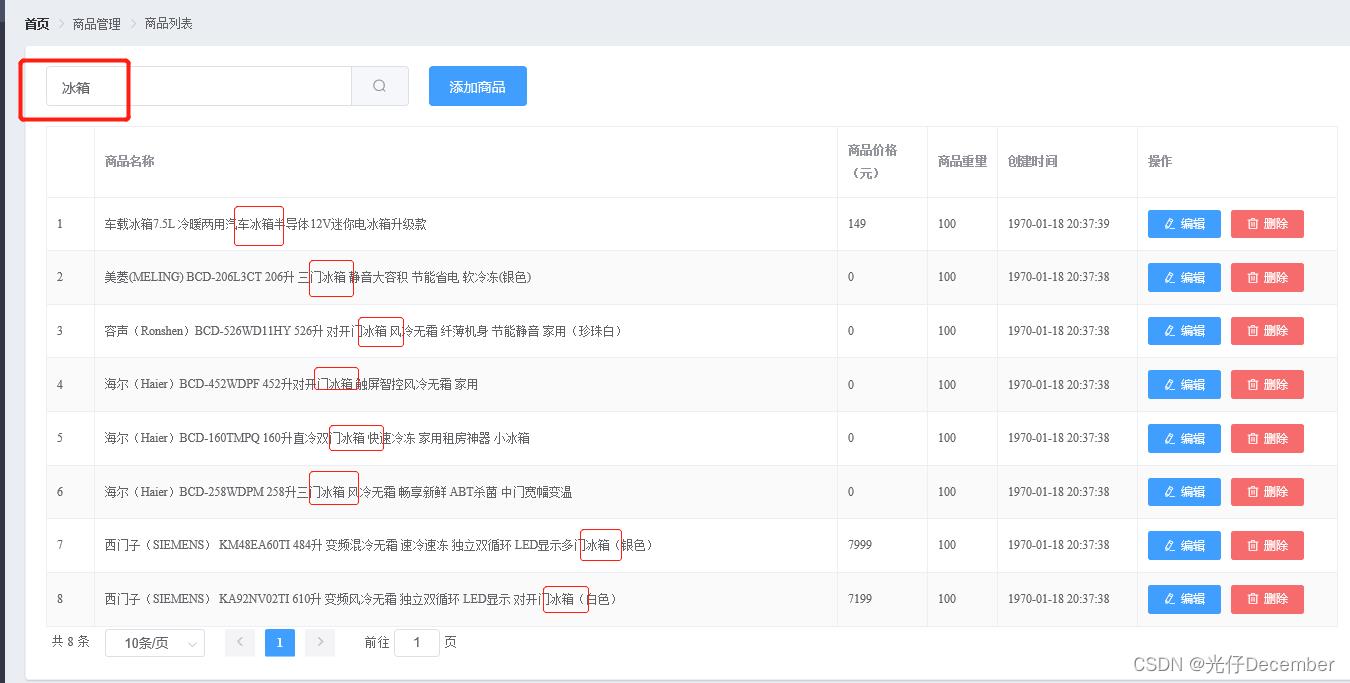
</el-col>这里v-model绑定的是queryInfo的query字段,该字段在请求后台时会被作为模糊关键字在数据库中查询。效果:
这里有个优化点,就是我们搜索完一个内容后,想回到查询所有的时候,需要删除刚刚输入的信息,并且再点击一下查询才能查看所有:
我们要实现点击搜索框的叉叉后(查查是标签里clearable属性的效果),立刻就查询所有,即实现“清空查询”的效果:
这里我们需要绑定点击叉叉的监听函数,在监听函数中进行判断查询。首先在el-input的clearable后面绑定clear监听函数,调用getGoodsList函数即可:
<el-col :span="7">
<!-- 搜索与添加区域 -->
<el-input placeholder="请输入内容" clearable @clear="getGoodsList()" v-model="queryInfo.query">
<el-button slot="append" icon="el-icon-search" @click="getGoodsList()"></el-button>
</el-input>
</el-col>效果:
三、实现商品删除效果
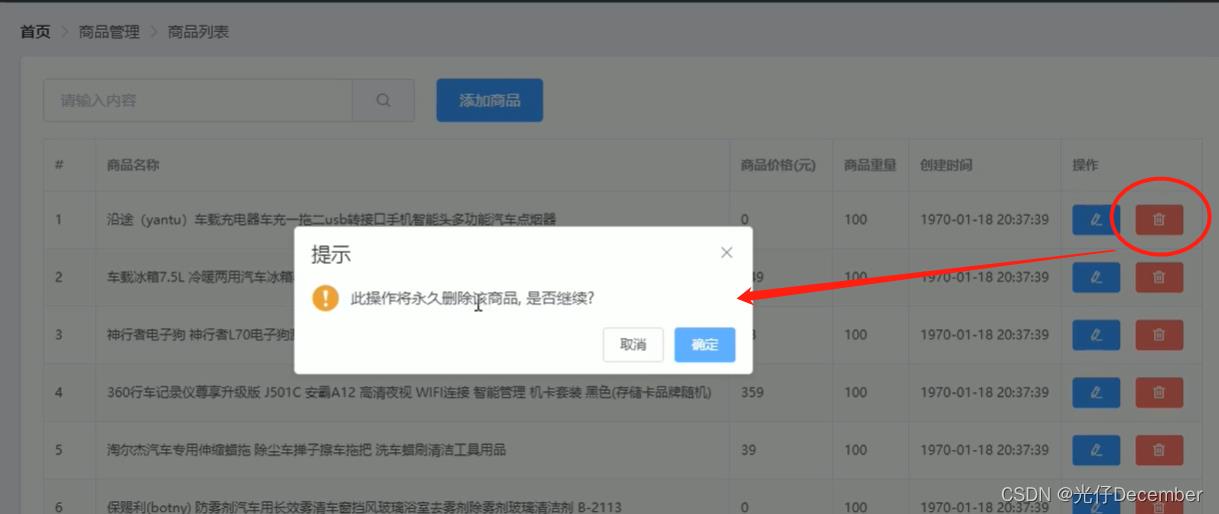
要实现的效果是,点击删除按钮后,弹出一个确认对话框,点击对话框的“确定”后,该条数据被删除(点击“取消”就取消本次删除操作)。
商品删除的API:
我们给之前写的table行的删除按钮上添加一个click事件,定义一个名为“removeGoodsById”的函数,其中的参数是作用域插槽对象scope(goods变量)下的主键“goods_id”:
<el-table-column label="操作" width="200px">
<template slot-scope="scope">
<el-button size= "mini" type="primary" icon="el-icon-edit">编辑</el-button>
<el-button size= "mini" type="danger" icon="el-icon-delete"
@click="removeGoodsById(scope.row.goods_id)">删除</el-button>
</template>
</el-table-column>然后在方法区定义removeGoodsById函数:
removeGoodsById(goods_id)
//弹框提示用户是否需要删除
this.$confirm('此操作将永久删除该商品,是否继续?', '提示',
confirmButtonText: '确定',
cancelButtonText: '取消',
type: 'warning'
).then(async () =>
//调用删除API进行商品删除
const data: res = await this.$http.delete('goods/'+goods_id);
if(res.meta.status!==200)
return this.$message.error('删除商品失败!');
this.$message(type: 'success',message: '删除商品成功!');
this.getGoodsList();//刷新商品列表
).catch(() =>
this.$message(type: 'info',message: '已取消删除' );
);
该方法首先弹出confirm确认对话框,如果用户点击确认,进入then逻辑,向后台提交删除请求,删除成功后,刷新商品列表。效果如下:
至此我们的商品列表的分页、查询以及删除功能完成。
下一篇我们继续编写商品的添加功能。
参考:黑马程序员(www.itheima.com)Vue项目实战教学视频
转载请注明出处:https://blog.csdn.net/acmman/article/details/124780123
以上是关于VUE项目实战50商品列表分页查询和删除效果的主要内容,如果未能解决你的问题,请参考以下文章