npm / yarn / pnpm 研究
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm / yarn / pnpm 研究相关的知识,希望对你有一定的参考价值。
参考技术A yarn2 目测是最好的方案, 且背后有 fb 背书.使用 pnp 改造后项目也能正常运行
改造步骤如下:
如果 package.json 不包含, yarn install 之, 若安装后还报错, 修改 .yarnrc.yml , 添加如下:
添加完了执行 yarn install , 再重新跑项目
then: Change your VSCode workspace configuration to add the following:
"typescript.tsdk": ".yarn/sdks/typescript/lib"
至此, ide 能正常对 ts 进行静态类型推断, 也能都 js 依赖进行解析, 上述步骤中如果需要修改 tsconfig.json 之类的过程不赘述.
但是, 问题来了: vue 文件中 vetur 提供的类型推断全部都不生效了
<div id="Vue-support-is-not-good"></div>
猜测如下:
<div id="ref-1"></div>
[1]Vetur cannot use Prettier installed via Yarn Berry (PnP) #2092
<div id="ref-2"></div>
[2]yarn@berry support
<div id="ref-3"></div>
[2]support yarn pnp mode
几乎不用改动, 安装 pnpm, 移除 node_modules 文件夹, pnpm install 即可, 日常使用与 npm 几乎无异
pnpm,npm 与 yarn 后出现新一代好用的管理器
pnpm,npm 与 yarn 后出现新一代好用的管理器
最近在网上搜东西,然后被推荐了一个新的 node module 管理器——pnpm,下载体验一下之后,发现确实比起 npm/yarn 来说有一些独特的优点。
目前的 pnpm 的下载量不算少,光是 npm 上的下载就超过了 80w/周,更别说在 npm 之外的下载了——官方文档上说:
On POSIX systems, you may install pnpm even if you don’t have Node.js installed, using the following script:
…省略下载方式若干
随后使用 pnpm 去下载 node
这也就意味着可以直接通过 pnpm 可以取代 nvm,进行对 node 版本的管理——nvm 在 Windows 上和 _NIX 上是两个不同的包,直接使用 pnpm 也可以直接对环境进行统一。
另外看来,pnpm 目前的发展前途还是不错的,资助该项目的组织有:

使用 pnpm 的组织有:

这种也可以算是有大厂背书了,如果出现了漏洞,那么它的 patches 应该也会挺快的。
这里安装就直接使用 npm install -g pnpm 了,不过还是需要检查一下 npm 的版本:
ERROR: This version of pnpm requires at least Node.js v14.19
The current version of Node.js is v14.18.2
Visit https://r.pnpm.io/comp to see the list of past pnpm versions with respective Node.js version support.
我遇上了这个问题,所以就下了一个 node v16 继续……
支持的版本在这里:

目前来说使用较新版本的 v14 和 v16 问题都不大。
简单的对比
pnpm 说它比 npm 快,省空间,那么现在就用一个简单的案例来做一下对比,这里新建一个文件夹,分别使用 npm 和 pnpm 去构建一个新的 Next 项目。
| 操作 | pnpm | npm |
|---|---|---|
| 新建 next 项目 | 直接安装 | 还需要安装 create-next-app |
node_modules 大小 | 100mb  | 129mb  |
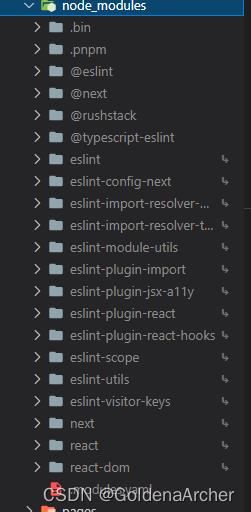
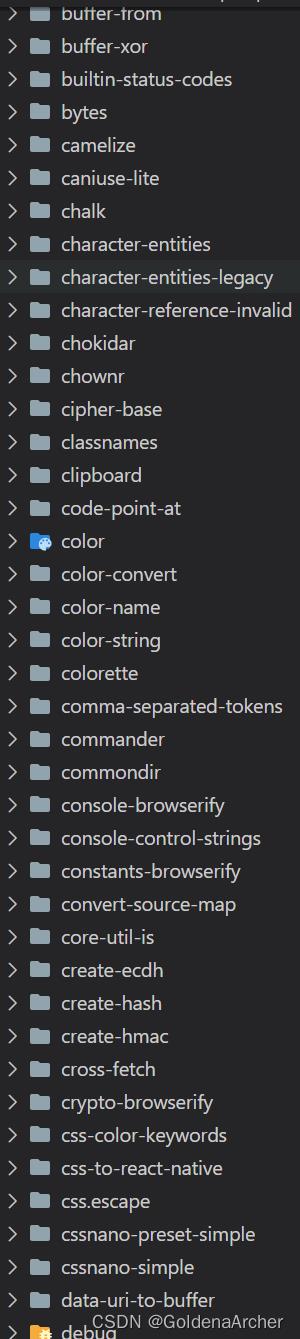
node_modules 结构 |  |   … 后面我就不继续放了……太多了 |
下载速度 pnpm 似乎也占优:

这里只针对 clean install 的情况,不过这个 benchmark 是 pnpm 提供的,会不会注水无法确认。不过对于 clean install 来说,pnpm 的 node_modules 本身就比 npm 的小,正常来说下载速度就应该会快很多。
pnpm 的一些优势
-
放弃扁平化结构后更加安全。
这是我之前在某篇文章中看到的,npm 存在的一个安全隐患在于,如果 package A 没有安装某个包,但是 package B 安装了,那么 A 中的代码其实可以直接访问 B 安装的依赖包。
-
使用提升的 global store
npm 使用扁平的结构会造成另外一个问题,那就是当两个包都对第三方包存在依赖——如 Next 需要 react 和 react-dom(假设 v17),react 自身也会安装 react-dom(假设 v18),这时候 node_module 就会 cv 两个版本的 react-dom——即 react-dom 被安装了两次。
而在 I/O 的读写时最耗时的。
pnpm 会使用 link 去关联包,如果存在上面列举的情况,pnpm 会使用 symlink 去解决这个问题,具体的细节部分官方文档这里有解释:Symlinked
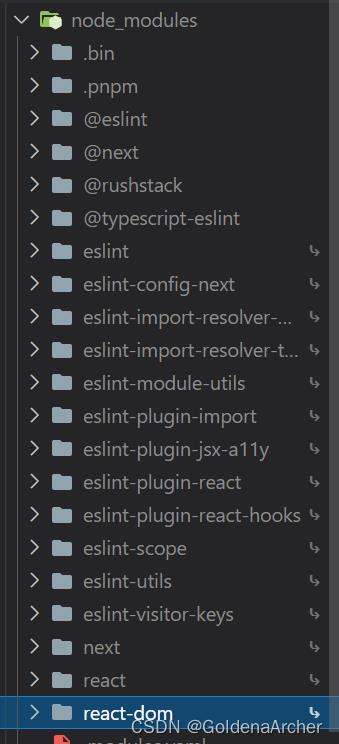
node_modulesstructure。以上面 next 和 react-dom 的例子来说,那就是 react-dom 会有自己单独的一个文件夹,如高亮所示:

pnpm 会使用一个叫
symlink的技术去对关联对应的依赖包,这样的结果就是 next 安装了 react 和 react-dom,在 react 安装相关依赖包的时候,它不会再安装一次 react-dom,而是会找到对应的依赖进行关联。
pnpm 的局限
-
npm-shrinkwrap.jsonandpackage-lock.json两个文件不会被 pnpm 所读取没有 lock 的版本可能会存在版本问题
-
node_modules/.bin下文件都是 shell 脚本文件,而不存在关联的 js 文件目前好像没有在
.bin下面用过脚本文件,但是有这个业务需求的就一定要注意这个问题
以上是关于npm / yarn / pnpm 研究的主要内容,如果未能解决你的问题,请参考以下文章