JWT生成token及过期处理方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JWT生成token及过期处理方案相关的知识,希望对你有一定的参考价值。
参考技术A业务场景
在前后分离场景下,越来越多的项目使用token作为接口的安全机制,APP端或者WEB端(使用VUE、REACTJS等构建)使用token与后端接口交互,以达到安全的目的。本文结合stackover以及本身项目实践,试图总结出一个通用的,可落地的方案。
基本思路
用户仅登录一次,用户改变密码,则废除token,重新登录
1.0实现
1.登录成功,返回access_token和refresh_token,客户端缓存此两种token;2.使用access_token请求接口资源,成功则调用成功;如果token超时,客户端携带refresh_token调用中间件接口获取新的access_token;3.中间件接受刷新token的请求后,检查refresh_token是否过期。如过期,拒绝刷新,客户端收到该状态后,跳转到登录页;如未过期,生成新的access_token和refresh_token并返回给客户端(如有可能,让旧的refresh_token失效),客户端携带新的access_token重新调用上面的资源接口。4.客户端退出登录或修改密码后,调用中间件注销旧的token(使access_token和refresh_token失效),同时清空客户端的access_token和refresh_toke。
后端表id user_id client_id client_secret refresh_token expire_in create_date del_flag
2.0实现
场景: access_token访问资源 refresh_token授权访问 设置固定时间X必须重新登录
1.登录成功,后台jwt生成access_token(jwt有效期30分钟)和refresh_token(jwt有效期15天),并缓存到redis(hash-key为token,sub-key为手机号,value为设备唯一编号(根据手机号码,可以人工废除全部token,也可以根据sub-key,废除部分设备的token。),设置过期时间为1个月,保证最终所有token都能删除),返回后,客户端缓存此两种token;2.使用access_token请求接口资源,校验成功且redis中存在该access_token(未废除)则调用成功;如果token超时,中间件删除access_token(废除);客户端再次携带refresh_token调用中间件接口获取新的access_token;3.中间件接受刷新token的请求后,检查refresh_token是否过期。如过期,拒绝刷新,删除refresh_token(废除); 客户端收到该状态后,跳转到登录页;如未过期,检查缓存中是否有refresh_token(是否被废除),如果有,则生成新的access_token并返回给客户端,客户端接着携带新的access_token重新调用上面的资源接口。4.客户端退出登录或修改密码后,调用中间件注销旧的token(中间件删除access_token和refresh_token(废除)),同时清空客户端侧的access_token和refresh_toke。5.如手机丢失,可以根据手机号人工废除指定用户设备关联的token。6.以上3刷新access_token可以增加根据登录时间判断最长X时间必须重新登录,此时则拒绝刷新token。(拒绝的场景:失效,长时间未登录,频繁刷新)
2.0 变动1.登录2.登录拦截器3.增加刷新access_token接口4.退出登录5.修改密码
3.0实现
场景:自动续期 长时间未使用需重新登录
1.登录成功,后台jwt生成access_token(jwt有效期30分钟),并缓存到redis(hash-key为access_token,sub-key为手机号,value为设备唯一编号(根据手机号码,可以人工废除全部token),设置access_token过期时间为7天,保证最终所有token都能删除),返回后,客户端缓存此token;
2.使用access_token请求接口资源,校验成功且redis中存在该access_token(未废除)则调用成功;如果token超时,中间件删除access_token(废除),同时生成新的access_token并返回。客户端收到新的access_token,再次请求接口资源。
3.客户端退出登录或修改密码后,调用中间件注销旧的token(中间件删除access_token(废除)),同时清空客户端侧的access_token。
4.以上2 可以增加根据登录时间判断最长X时间必须重新登录,此时则拒绝刷新token。(拒绝的场景:长时间未登录,频繁刷新)
5.如手机丢失,可以根据手机号人工废除指定用户设备关联的token。
3.0 变动
1.登录2.登录拦截器3.退出登录4.修改密码
1.3 场景:token过期重新登录 长时间未使用需重新登录
1.登录成功,后台jwt生成access_token(jwt有效期7天),并缓存到redis,key为 "user_id:access_token",value为access_token(根据用户id,可以人工废除指定用户全部token),设置缓存过期时间为7天,保证最终所有token都能删除,请求返回后,客户端缓存此access_token;
2.使用access_token请求接口资源,校验成功且redis中存在该access_token(未废除)则调用成功;如果token超时,中间件删除access_token(废除),同时生成新的access_token并返回。客户端收到新的access_token,再次请求接口资源。
3.客户端退出登录或修改密码后,调用中间件注销旧的token(中间件删除access_token(废除)),同时清空客户端侧的access_token。
4.以上2 可以增加根据登录时间判断最长X时间必须重新登录,此时则拒绝刷新token。(拒绝的场景:长时间未登录,频繁刷新)
5.如手机丢失,可以根据手机号人工废除指定用户设备关联的token。
1.3 变动
1.登录2.登录拦截器3.退出登录4.修改密码
2.0 场景: access_token访问资源 refresh_token授权访问 设置固定时间X必须重新登录
1.登录成功,后台jwt生成access_token(jwt有效期30分钟)和refresh_token(jwt有效期15天),并缓
存到redis(hash-key为token,sub-key为手机号,value为设备唯一编号(根据手机号码,可以人工废除全
部token,也可以根据sub-key,废除部分设备的token。),设置过期时间为1个月,保证最终所有token都
能删除),返回后,客户端缓存此两种token;
2.使用access_token请求接口资源,校验成功且redis中存在该access_token(未废除)则调用成功;如果
token超时,中间件删除access_token(废除);客户端再次携带refresh_token调用中间件接口获取新的
access_token;
3.中间件接受刷新token的请求后,检查refresh_token是否过期。
如过期,拒绝刷新,删除refresh_token(废除); 客户端收到该状态后,跳转到登录页;
如未过期,检查缓存中是否有refresh_token(是否被废除),如果有,则生成新的access_token并返回给
客户端,客户端接着携带新的access_token重新调用上面的资源接口。
4.客户端退出登录或修改密码后,调用中间件注销旧的token(中间件删除access_token和refresh_token(
废除)),同时清空客户端侧的access_token和refresh_toke。
5.如手机丢失,可以根据手机号人工废除指定用户设备关联的token。
6.以上3刷新access_token可以增加根据登录时间判断最长X时间必须重新登录,此时则拒绝刷新token。(
拒绝的场景:失效,长时间未登录,频繁刷新)
2.0 变动
1.登录
2.登录拦截器
3.增加刷新access_token接口
4.退出登录
5.修改密码
3.0 场景:自动续期 长时间未使用需重新登录
1.登录成功,后台jwt生成access_token(jwt有效期30分钟),并缓存到redis(hash-key为
access_token,sub-key为手机号,value为设备唯一编号(根据手机号码,可以人工废除全部token,也可以
根据sub-key,废除部分设备的token。),设置access_token过期时间为1个月,保证最终所有token都能删
除),返回后,客户端缓存此token;
2.使用access_token请求接口资源,校验成功且redis中存在该access_token(未废除)则调用成功;如果
token超时,中间件删除access_token(废除),同时生成新的access_token并返回。客户端收到新的
access_token,
再次请求接口资源。
3.客户端退出登录或修改密码后,调用中间件注销旧的token(中间件删除access_token(废除)),同时清
空客户端侧的access_token。
4.以上2 可以增加根据登录时间判断最长X时间必须重新登录,此时则拒绝刷新token。(拒绝的场景:长
时间未登录,频繁刷新)
5.如手机丢失,可以根据手机号人工废除指定用户设备关联的token。
3.0 变动
1.登录
2.登录拦截器
3.退出登录
4.修改密码
4.0 场景:token过期重新登录 长时间未使用需重新登录
1.登录成功,后台jwt生成access_token(jwt有效期7天),并缓存到redis,key为
"user_id:access_token" + 用户id,value为access_token(根据用户id,可以人工废除指定用户全部
token),设置缓存过期时间为7天,保证最终所有token都能删除,请求返回后,客户端缓存此
access_token;
2.使用access_token请求接口资源,校验成功且redis中存在该access_token(未废除)则调用成功;如果
token超时,中间件删除access_token(废除),同时生成新的access_token并返回。客户端收到新的
access_token,
再次请求接口资源。
3.客户端退出登录或修改密码后,调用中间件注销旧的token(中间件删除access_token(废除)),同时清
空客户端侧的access_token。
4.以上2 可以增加根据登录时间判断最长X时间必须重新登录,此时则拒绝刷新token。(拒绝的场景:长
时间未登录,频繁刷新)
5.如手机丢失,可以根据手机号人工废除指定用户设备关联的token。
4.0 变动
1.登录
2.登录拦截器
3.退出登录
4.修改密码
最终实现
后端
token系统讲解及过期处理
token系统讲解及过期处理

- 这玩意很简单,记录一下吧,给入门的小白用下
1. token是什么?用来做什么
- token通常译为令牌,暗号。举个例子:我是古时候皇城中大内的高手(看门的大爷),进皇宫需要皇帝发的特制令牌,没有指定的令牌是不能进的,我会把你拦住,说不定还会把你胖揍一顿。皇宫在这里就相当于我们项目,为了项目的安全性,设置了这个token,进项目的人都需要有这个玩意,证明你有这个权限。
- token是怎么生成的? 通过哈希算法(不常用)、uuid(雪花算法,可保持全球唯一性),jwt工具等生成随机字符串(也可能会拼接上用户的一些信息)
- 为什么token要有有效期?而且设置得这么短? 为了提高token的安全性,不能永久有效,降低被别人劫持的风险
- 有时候登录的时候为什么会有多个token?
1. 常规 token:使用频繁,有效期比较短
2. refresh_token:当token过期的时候,用来得到新的token的,使用不频繁,有效期比较长(一般为一个月) - 我们怎么知道token过期了? 通过调接口时返回的状态码,如果状态码是401(一般情况下),就说明没有携带token,或者token过期了

2. token存储在哪?过期了怎么办?
- token由服务端生成,通过接口传给前端。
- 一般在登录接口会给token值。
- 存储看具体的项目场景,一般存储在本地缓存里,有两种方案供君选择:
- sessionStorage(会话级别,网页一关就歇逼了)
- localStorage(永久的,需要手动去清除)
- token过期处理
- 重新登录 => 清空token,跳转登录页
- refresh_token => 得到一个全新的token
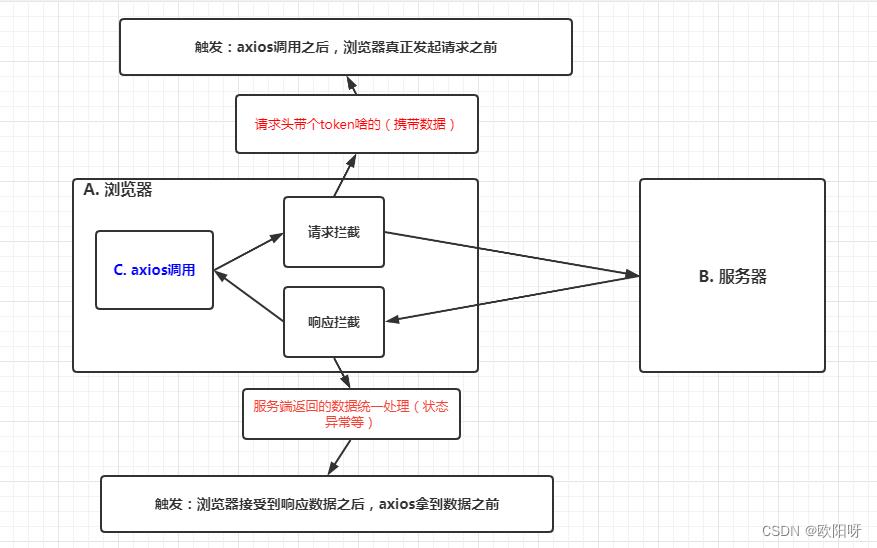
3. 请求拦截与响应拦截执行时机(面试重点)
- 这玩意面试问的多,看图很清晰:

- 请求拦截器执行时机:axios调用之后,浏览器真正发起请求之前
- 响应拦截器执行时机:浏览器接受到响应数据之后,axios拿到数据之前
4. 解决token过期方案一: 重新登录
- 知道出现了401的错误: 使用响应拦截器
- 进行页面的跳转
- 此种方案用户体验不是很好(目前大部分企业及项目都这么干)
import store from '@/store'
// 响应拦截器
request.interceptors.response.use(
function (response)
// 响应成功(响应状态码是 2xx)时执行第一个回调函数
console.log('响应成功....')
return response
, function (error)
// 网络异常或响应失败(响应状态码是非2开头)时执行第二个回调函数
console.log('响应失败....')
// 1. 判断响应的状态码是不是401,如果不是401就不用做任何处理
if (error.response && error.response.status === 401)
// 2. 如果是401,就先清空token, 并跳转到登录页
store.commit('setUser', null)
router.push('/login')
return Promise.reject(error)
)
5. 方案二:使用 refresh_token 方案
- 判断有没有refresh_token,如果没有跳转登录页
- 如果有refresh_token,调用刷新token的接口,拿到新的token
- 更新vuex和loaclStoreage存储的token
- 为原来调用接口方,重新去调用接口
- 如果利用refresh_token,刷新token的接口失败,则还是跳转到登录页
- 附上了详细的注释,讲道理大佬们应该看得懂
import axios from 'axios'
import store from '@/store'
import router from '@/router'
const baseURL = 'http://xxx.xxx.net/'
const request = axios.create(
baseURL // 接口的基准路径
)
// 请求拦截器
// Add a request interceptor
request.interceptors.request.use(function (config)
// 请求发起会经过这里
// config:本次请求的请求配置对象
const user = store.state
if (user && user.token)
config.headers.Authorization = `Bearer $user.token`
// 注意:这里务必要返回 config 配置对象,否则请求就停在这里出不去了
return config
, function (error)
// 如果请求出错了(还没有发出去)会进入这里
return Promise.reject(error)
)
request.interceptors.response.use(
function (response)
// 响应成功(响应状态码是 2xx)时执行第一个回调函数
return response
, async function (error)
// 网络异常或响应失败(响应状态码是非2开头)时执行第二个回调函数
console.log('响应失败时执行的代码....')
if (error.response && error.response.status === 401)
const user = store.state.user
if (user && user.refresh_token)
// 1. 判断有没有refresh_token,如果没有跳转登录页
// 2. 如果有refresh_token,调用刷新token的接口,拿到新的token
try
var res = await axios(
baseURL: baseURL,
method: 'PUT',
url: '/xxx/xxx',
headers:
Authorization: `Bearer $user.refresh_token`
)
catch
// 5. 如果refresh_token过期,进行清空token并跳转到登录页的处理
store.commit('setUser', null)
router.push('/login')
// 3. 更新vuex和loaclStoreage存储的token
store.commit('setUser',
refresh_token: user.refresh_token,
token: res.data.data.token
)
// 4. 为原来调用接口方,重新去调用接口
console.log(error.config)
return request(error.config)
else
// 1. 判断有没有refresh_token,如果没有跳转登录页
store.commit('setUser', null)
router.push('/login')
// 3. 如果利用refresh_token,刷新token的接口失败,则还是跳转到登录页
// eslint-disable-next-line prefer-promise-reject-errors
return Promise.reject(error)
)
export default request
1. 希望本文能对大家有所帮助,如有错误,敬请指出
2. 原创不易,还请各位客官动动发财的小手支持一波(关注、评论、点赞、收藏)
3. 拜谢各位!后续将继续奉献优质好文
4. 如果存在疑问,可以私信我(主页有Q)

以上是关于JWT生成token及过期处理方案的主要内容,如果未能解决你的问题,请参考以下文章