htmlz怎么用vue路由引入其他页面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了htmlz怎么用vue路由引入其他页面相关的知识,希望对你有一定的参考价值。
参考技术A 那要是vue项目才可以,vue中有个router模块可以配置路由vue 动态路由 component引入报错?
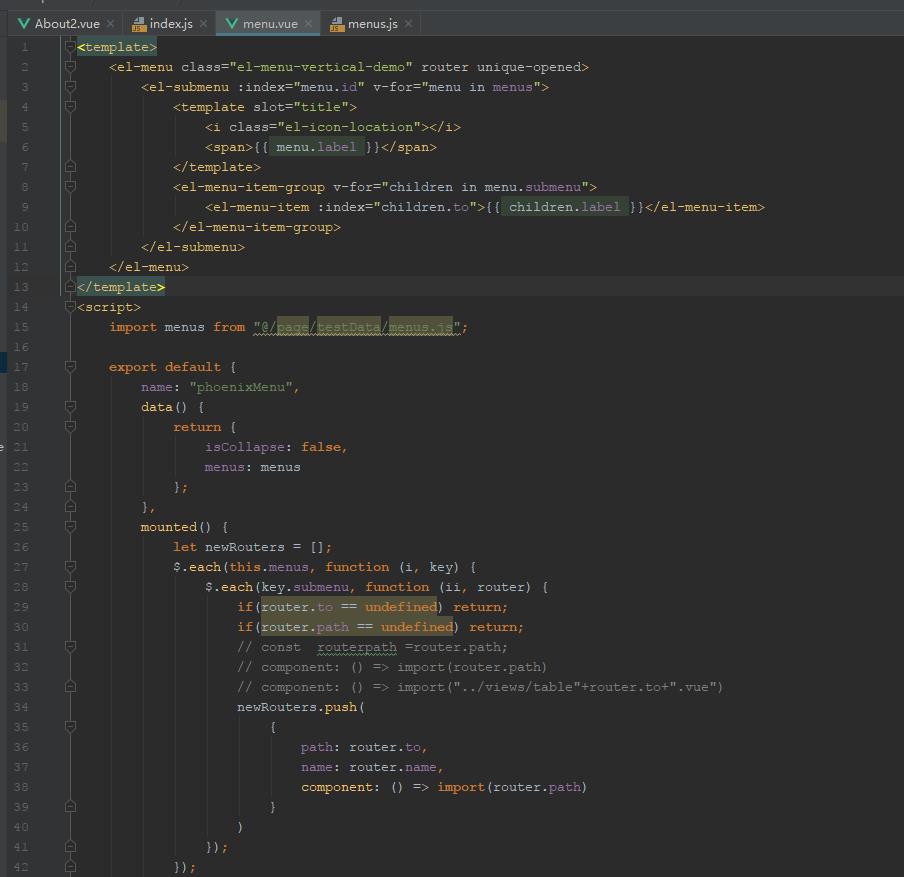
想后台传入页面菜单时同步动态加载路由 在懒加载路由是路径出现奇怪问题router.to 为正确路径component: () => import("../views/table"+router.to+".vue") 这样是正确可执行测试 切换文件夹 table 时发现去掉 table 直接报错component: () => import("../views/"+router.to+".vue") 页面提示Failed to compile../src/page/index/views/Home.vue?vue&type=script&lang=js& (./node_modules/cache-loader/dist/cjs.js??ref--12-0!./node_modules/babel-loader/lib!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/page/index/views/Home.vue?vue&type=script&lang=js&)Module not found: Error: Can't resolve '@/page/page3/components/HelloWorld.vue' in 'G:\project\vue\phoenix\src\page\index\views'component: () => import(router.path) 可执行 但是找不到vue页面提示Error: Cannot find module '../views/table/editTable.vue' at eval (eval at ./src/page/index/components lazy recursive (index.js:1163), <anonymous>:5:11)

你的menu.js的path属性就要改成
path = 'table/editTable.vue';
然后
import(`../views/$router.path`)或者import('../views/' + router.path)追问
可是在使用 component: () => import("../views/table"+router.to+".vue") 写法引入是可以的,少了table 就挂了
参考技术A 这个问题问得好,就让我来告诉你,我也不知道,哈哈哈以上是关于htmlz怎么用vue路由引入其他页面的主要内容,如果未能解决你的问题,请参考以下文章