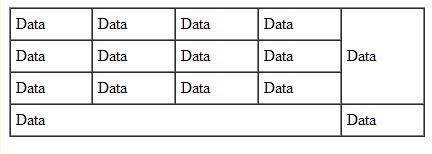
用HTML制作一个表格,如下图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了用HTML制作一个表格,如下图相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
table td
width: 100px;
padding: 5px;
</style>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="0">
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td rowspan="3">Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
</tr>
<tr>
<td colspan="4">Data</td>
<td colspan="5">Data</td>
</tr>
</table>
</body>
</html>

稍等
HTML中制作表格有两种方法:
(1)先把最原始的表格画出来,每一个都是单个单元格,然后再根据要求进行行合并或列合并,有的表格需要行列都合并,则也是把它分为两步做,先合并行再合并列(或者先合并列再合并行),若进行了colspan和rowspan的合并,则将之后同一行或同一列的单元格删除,但这种方法较麻烦,容易搞混。
(2)直接根据最终要生成的表格来操作,将每个合并的单元格看做一个小的单元格,不再将它拆分,然后一行一行的写表格,遇到合并的单元格直接写出colspan或rowspan,下面若遇到已经用过的合并的单元格,则不再将其算到内,只看还剩多少单元格。这种方法一行一行的写,不用再去删单元格,比较清晰。
以下为制作的一个简单表格及其代码:
参考技术B 给分帮你做一个 你这个太简单了 不给分估计没人帮你。。。 参考技术C 很简单 使用表格选项 直接画出来了追问可以用代码写一下么
HTML网页制作:插入表单
参考技术AHtml的表格用table来表示。下面,我们来看看HTML怎么插入表格吧。
- 01
table
首先定义HTML表格,代码为<table></table> ,如下图所示:
定义表格的行
使用tr元素定义HTML表格的行,如下图所示:
定义单元格
使用td元素定义单元格,如下图所示:
表格的边框
然后用border定义表格的边框,如下图所示:
以上是关于用HTML制作一个表格,如下图的主要内容,如果未能解决你的问题,请参考以下文章