vue实例讲解之axios的使用
Posted 行果、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue实例讲解之axios的使用相关的知识,希望对你有一定的参考价值。
本篇来讲解一下axios插件的使用,axios是用来做数据交互的插件。
这篇将基于vue实例讲解之vue-router的使用这个项目的源码进行拓展。
axios的使用步骤:
1.安装axios npm install axios --save-dev
2.页面中引入axios import axios from \'axios\'

3.为了方便使用我们将axios挂到vue.prototype.$http这个原型上
Vue.prototype.$http = axios

4.在页面中直接调用axios的相关方法

基础步骤理清楚之后,下面开始项目:
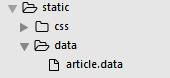
在项目的static目录下建立一个data文件,里面建立一个article.dada文件来存放模拟的数据。
结构如下:

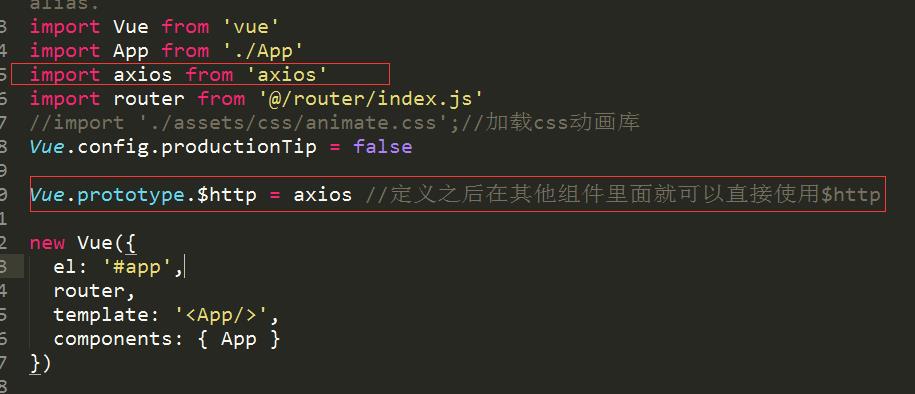
然后在入口文件main.js import axios
代码如下:

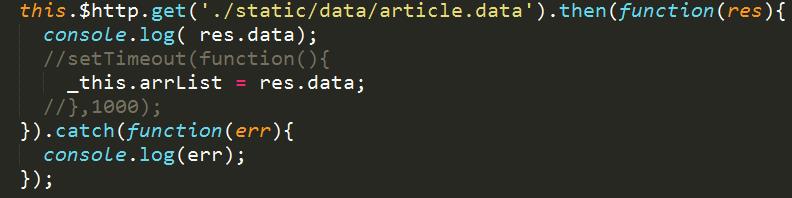
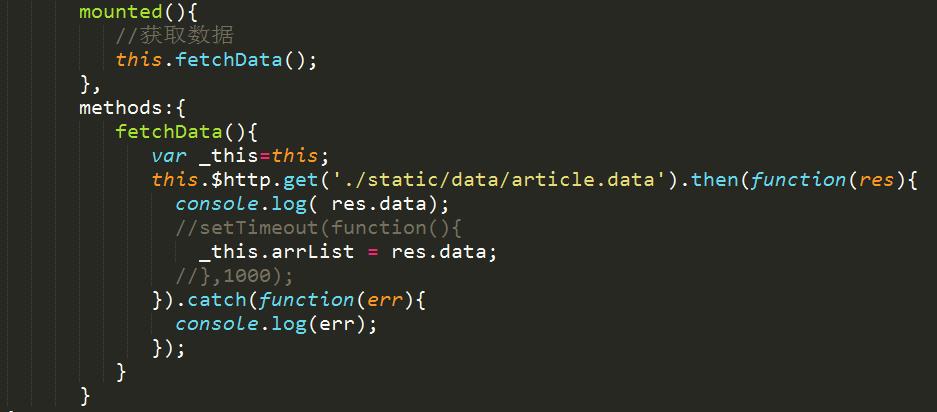
接着在news.vue组件里面使用axios,以下是核心代码。

完成之后页面效果如下:

项目代码地址:
以上是关于vue实例讲解之axios的使用的主要内容,如果未能解决你的问题,请参考以下文章