jqgrid 分组,线条错位
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jqgrid 分组,线条错位相关的知识,希望对你有一定的参考价值。
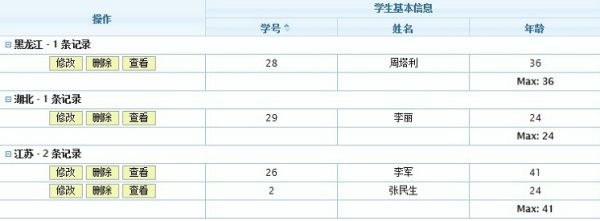
如图,列不断增加,则线条错位越严重!!怎么解决!!!

类似于Sql语句的Group By,Jqgrid提供了属性实现数据分组,这样表现数据会显得比较直观。先上个效果图:

从图上我们可以很直观的看出,数据是根据家庭住址分的组,并且能够很直观的看出每个分组里面有多少信息量。要实现这个功能并不难
grouping : true,// 是否分组,默认为false
groupingView :
groupField : [ 'address' ], // 按照哪一列进行分组
groupColumnShow : [ true ],// 是否显示分组列
groupText : [ '<b>0 - 1 条记录</b>' ],// 表头显示的数据以及相应的数据量
groupCollapse : false,// 加载数据时是否只显示分组的组信息
groupDataSorted : true,// 分组中的数据是否排序
groupOrder : [ 'asc' ],// 分组后的排序
groupSummary : [ true ],// 是否显示汇总.如果为true需要在colModel中进行配置
summaryType : 'max',// 运算类型,可以为max,sum,avg</div>
summaryTpl : '<b>Max: 0</b>',
showSummaryOnHide : true//是否在分组底部显示汇总信息并且当收起表格时是否隐藏下面的分组
复制代码以后,刷新页面就能看到效果了。
参考技术A 我原来也遇到过类似的情况,jqGrid表头合并也有这个问题,这个可能是你引用了多个css样式文件都对这里起了作用而造成的,你去掉某些样式文件试试,然后还可以在浏览器的样式监控里面调一下,如果可以,改下对应的样式就好了。本回答被提问者采纳关于jqGrid使用二级表头拖拽导致表头错位问题解决
在使用jqGrid时会出现如下问题
经过查看样式不难发现是由于设置了二级表头增加了如下这样一个表单行造成其表头错位的问题
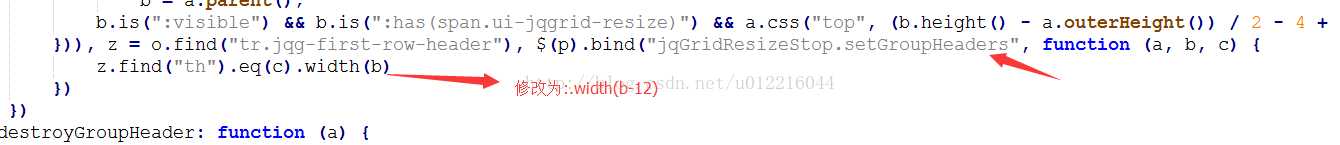
经过对比表头宽度跟表体宽度对比分析 发现拖动后 他们两者之间的宽度相差12px ,为此我们可以修改其js源码

这样就能解决在拖拽时错位的问题
以上是关于jqgrid 分组,线条错位的主要内容,如果未能解决你的问题,请参考以下文章