vue element ui 怎么点击按钮隐藏让另外一个按钮显示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue element ui 怎么点击按钮隐藏让另外一个按钮显示相关的知识,希望对你有一定的参考价值。
有没有人可以解决啊,急!!!!

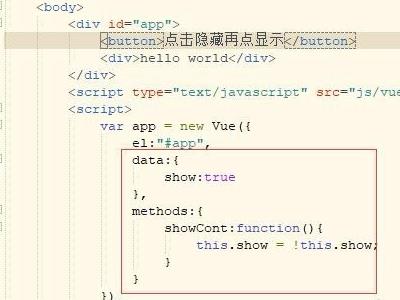
1、新建一个html页面,然后在这个代码页面上创建一个div标签id为app,然后在这个div标签里创建一个按钮标签和一个用于显示隐藏的div标签。

2、引入vue.js。在body结束标签前面使用<sctipt>引入vue.js文件。

3、为vue创建挂载点。在vue.js引入文件后面新建一个<sctipt>标签,然后创建vue的挂载点。

4、使用data创建show属性,默认值为true;使用metheds创建一个点击事件(showCont),该事件处理当show值为true就修改给false,当show为false就修改为true。

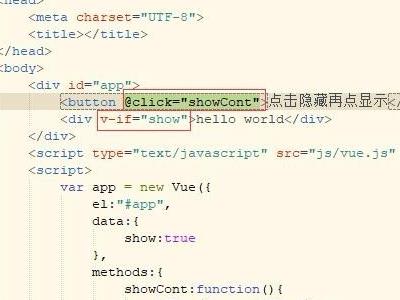
5、添加显示隐藏功能。在按钮标签上添加点击事件showCont,在按钮标签后的div标签上使用v-if添加show属性。

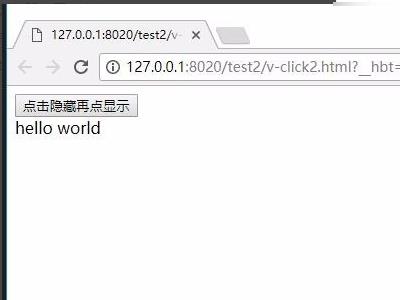
6、保存html代码,然后使用浏览器打开,点击按钮会发现按钮后面的文字隐藏了,再次点击按钮隐藏的内容又显示出来。

1、在已新建的Vue项目,安装element依赖包,然后新建一个TreeData.vue组件文件。

2、打开vue文件,向template标签中插入一个form表单,并添加一个按钮和树形控件。

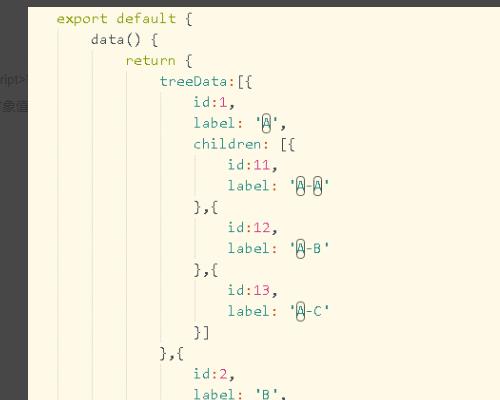
3、在<script></script>标签中,添加treeData和defaultProps对象值。

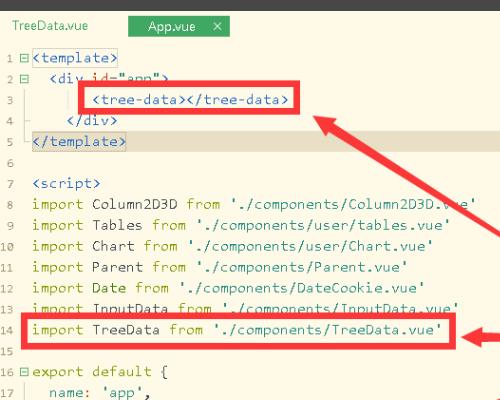
4、接着打开App.vue文件,导入组件TreeData;然后使用命令运行项目,打开浏览器查看效果。

5、修改vue文件代码,给el-tree添加属性ref,动态加一个属性default-expand-all。

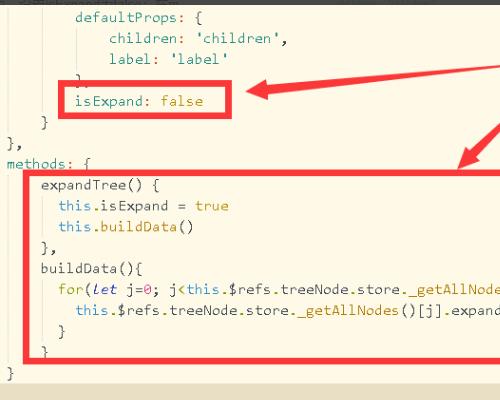
6、在data对象中,设置isExpand为false;在methods中,添加按钮点击事件和遍历树形控件的方法。

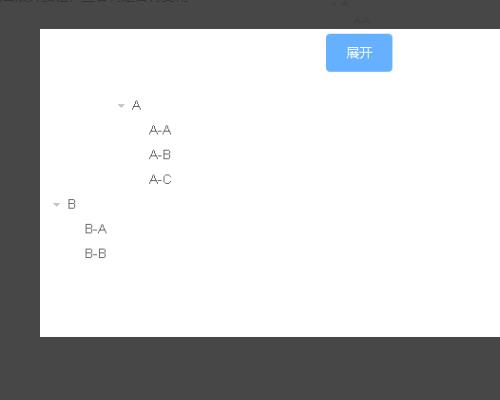
7、再次保存代码并运行项目,刷新浏览器,然后点击展开按钮,查看树是否有变化。

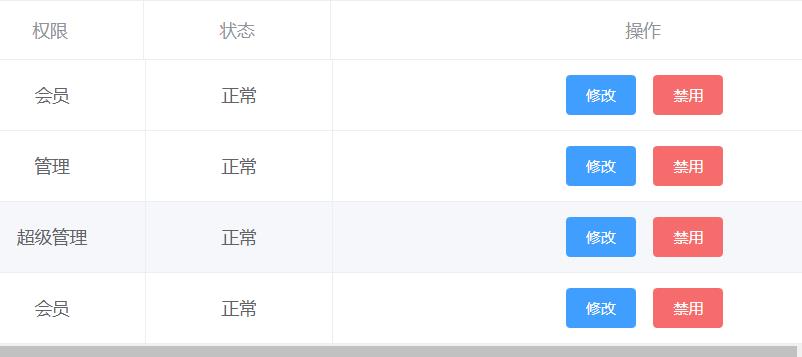
你可以给表格的源数据每项都加上show属性,el-button根据scope.row.show来处理显示隐藏,click回调里面只要修改对应row的show就能实现你要的效果了
ps:按我经验一般来说这种user禁用启用是跟后台数据关联的,你直接判断后台回调的那个数据字段是禁用还是启用来显示对应按钮就可以了 参考技术C
n nsnx
mnmjnjnnfnnn
vue基于 element ui 的按钮点击节流
vue的按钮点击节流
场景:
1、在实际使用中,当我们填写表单,点击按钮提交的时候,当接口没返回之前,迅速的点击几次,就会造成多次提交。
2、获取验证码,不频繁的获取。
3、弹幕不能频繁的发
基于这几个场景,对 element-ui 的按钮进行扩展 节流
主要使用到了 vue的
$listeners:子组件里面,获取父组件对子组件 v-on 的所有监听事件
$attrs: 包含了父作用域中不作为 prop 被识别 (且获取) 的特性绑定 (class 和 style 除外)。当一个组件没有声明任何 prop 时,这里会包含所有父作用域的绑定 (class 和 style 除外),并且可以通过 v-bind="$attrs" 传入内部组件——在创建高级别的组件时非常有用。
详细代码如下:
<template>
<el-button v-bind="$attrs" v-on="evet" :disabled="disabled"><slot></slot></el-button>
</template>
<script>
export default
name:"throat-btn",
computed:
evet()
if(this.$listeners.click )
this.$listeners.click = this.throat(this.$listeners.click);
return this.$listeners;
,
disabled()
if(this.timer)
return true;
else
return false;
,
data()
return
timer:null
,
methods:
throat(fn)
const me = this;
return (...args)=>
if(!me.timer)
me.$emit("click",...args);
me.timer = setTimeout(() =>
me.timer = null;
, me.$attrs.throat || 5000); //默认5s的,节流
else
me.$emit("droped",...args);
</script>
使用:
<template>
<div class="home">
<throatButton @click="customClick" :throat="5000" >默认按钮</throatButton>
<throatButton type="primary" @click="customClick">主要按钮</throatButton>
<throatButton type="success" disabled>成功按钮</throatButton>
<throatButton type="info" disabled>信息按钮</throatButton>
<throatButton type="warning" disabled>警告按钮</throatButton>
<throatButton type="danger" disabled>危险按钮</throatButton>
</div>
</template>
<script>
// @ is an alias to /src
import throatButton from "@/components/throat-button.vue";
export default
name: ‘home‘,
components:
throatButton
,
mounted()
,
methods:
customClick(e)
console.log("----------customClick----------",e);
,
onchange(e)
console.log("------onchange-------------",e);
</script>
以上是关于vue element ui 怎么点击按钮隐藏让另外一个按钮显示的主要内容,如果未能解决你的问题,请参考以下文章