threejs 3维中的2d平面
Posted qianbo_insist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了threejs 3维中的2d平面相关的知识,希望对你有一定的参考价值。
threejs中的2d平面展示在3维中
使用html平面
function sendText()
alert("sendtext");
var string2 ="<div class='controls'>"+
"<button class='blue' onclick='sendText()'>切换</button>"+
"<button class='green' onclick='sendText()''>正常</button>"+
"<button class='yellow' onclick='sendText()''>停机</button>"+
"<button class='red' onclick='sendText()''>报警</button>"+
"</div>";
var string3 = "<div class='border-box'>"+
"<p>数据展示</p>"+
"<h4>报警设备:10</h4>"+
"<h4>录像设备:20 小时</h4>"+
"<h4>设备个数:16 </h4>"+
"</div>";
初始化
function init()
// create a scene, that will hold all our elements such as objects, cameras and lights.
scene = new THREE.Scene();
// create a camera, which defines where we're looking at.
camera = new THREE.PerspectiveCamera(45, window.innerWidth / window.innerHeight, 0.1, 1000);
// create a CSS3DRenderer
renderer = new THREE.CSS3DRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
// renderer.domElement.style.position = 'absolute';
// renderer.domElement.style.top = 0;
// position and point the camera to the center of the scene
camera.position.x = 500;
camera.position.y = 600;
camera.position.z = 800;
camera.lookAt(scene.position);
// add the output of the renderer to the html element
document.body.appendChild(renderer.domElement);
var cssElement = createCSS3DObject(string2);
cssElement.position.set(100, 100, 100);
scene.add(cssElement);
var cssElement2 = createCSS3DObject(string3);
cssElement2.position.set(100, -100, 300);
scene.add(cssElement2);
// call the render function, after the first render, interval is determined
// by requestAnimationFrame
render();
渲染

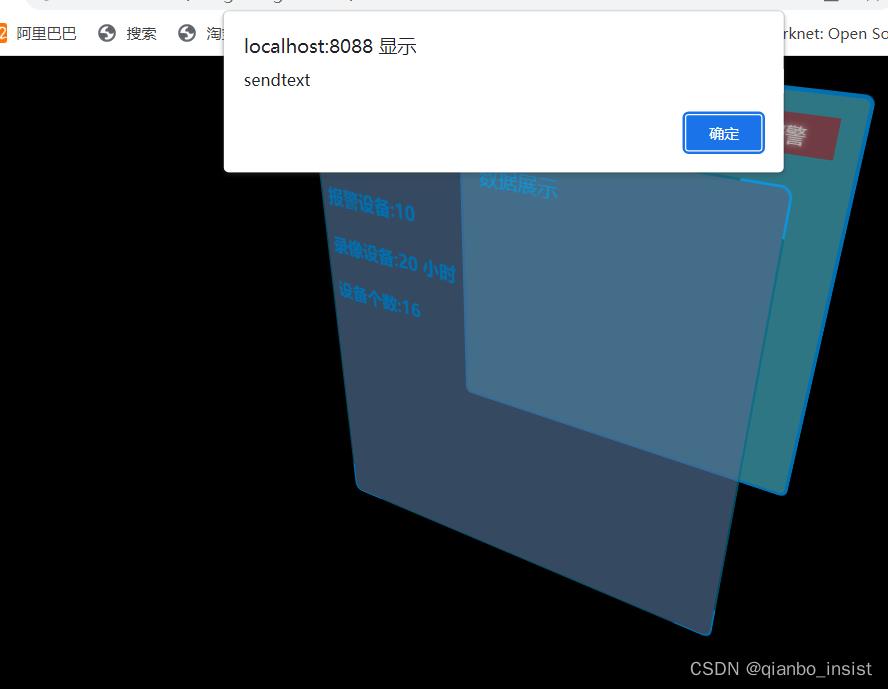
实际上3维里面点击2维的按钮,是可以产生效果的,点击后面平面中的任何按钮,可以弹出sendtext 弹窗

资源下载
以上是关于threejs 3维中的2d平面的主要内容,如果未能解决你的问题,请参考以下文章