uni-app扩展组件uni-easyinput的常用使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uni-app扩展组件uni-easyinput的常用使用相关的知识,希望对你有一定的参考价值。
参考技术A 官方文档可以看: uni-easyinput增强输入框组件示例: uni-easyinput增强输入框的示例
一.基本属性
1.基础用法
<uni-easyinput type="text" v-model="formData.age" placeholder="请输入年龄" />
v-model 为双向绑定的数据
placeholder为默认显示的值
type表示类型(ps:type为number,idcard,digit只能在手机上看到效果)
当type = textarea时,多用autoHeight可使用多行文本的自动高度,会跟随内容调整输入框的显示高度
<uni-easyinput type="textarea" autoHeight v-model="value" placeholder="请输入内容"></uni-easyinput>
2.disabled 禁用
<uni-easyinput disabled type="text" v-model="formData.age" placeholder="请输入年龄" />
3.输入框左右侧图标(prefixIcon左侧图标,suffixIcon右侧图标)
(!!!图标当前只支持 uni-icons 内置的图标!!!)
(!!!使用前先引入uni-icons否则没效果,不知道怎么应用的可以看这个链接: 引入uni-ui组件 )
<uni-easyinput prefixIcon="search" v-model="formData.easyinput" placeholder="请输入内容"></uni-easyinput>
<uni-easyinput suffixIcon="search" v-model="formData.easyinput" placeholder="请输入内容"></uni-easyinput>
4.取消边框
<uni-easyinput :inputBorder="false" placeholder="请输入姓名"></uni-easyinput>
二.常用事件
uni-ui简单入门教程 - 如何用HBuilderX为uni-app项目启用uni-ui扩展组件?
须知
- uni-app是一个前端框架
- 简单来说,uni-app的组件,类似HTML的标签,例如a转navigation、span转text等
- uni-app的组件包括 基础组件 (自带免安装) + 扩展组件 (可选装,官方出品uni-ui或者第三方)
- uni-app出品的uni-ui官方手册很坑爹,组件代码是一个文档,效果展示是另一个文档!
【uni-ui效果展示】 https://hellouniapp.dcloud.net.cn/pages/extUI/badge/badge
【uni-ui组件代码】 https://uniapp.dcloud.io/component/uniui/uni-ui - 注意:手册【uni-ui组件代码】是官方组件手册的一小部分
- uni-ui开箱即用,无需配置 (HBuilderX版本3.3.5.20211229或以上)
uni-ui安装
1)没有项目
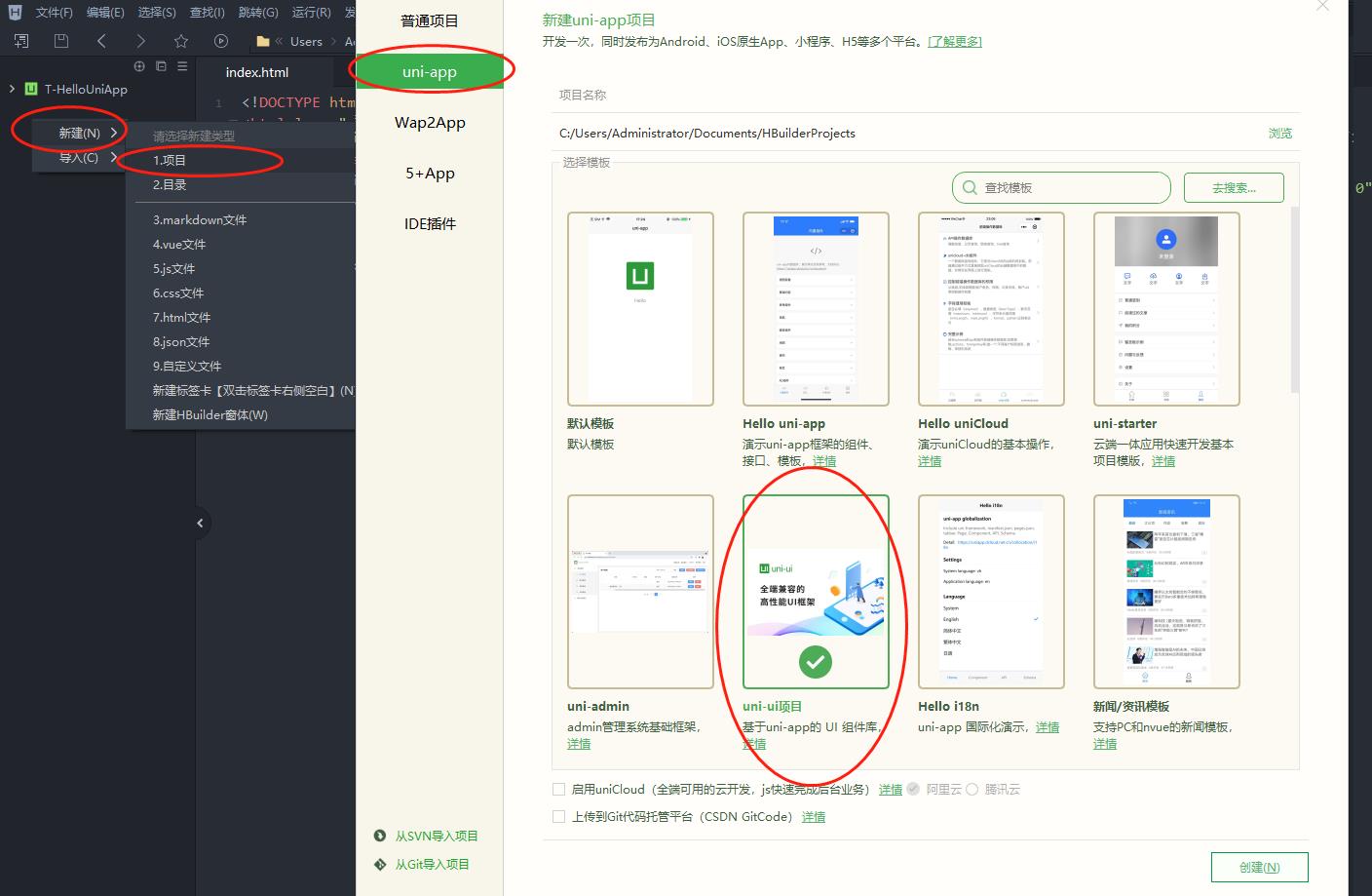
在HBuilderX新建项目,选择uni-app类别的uni-ui项目,如图
2)已有项目的情况
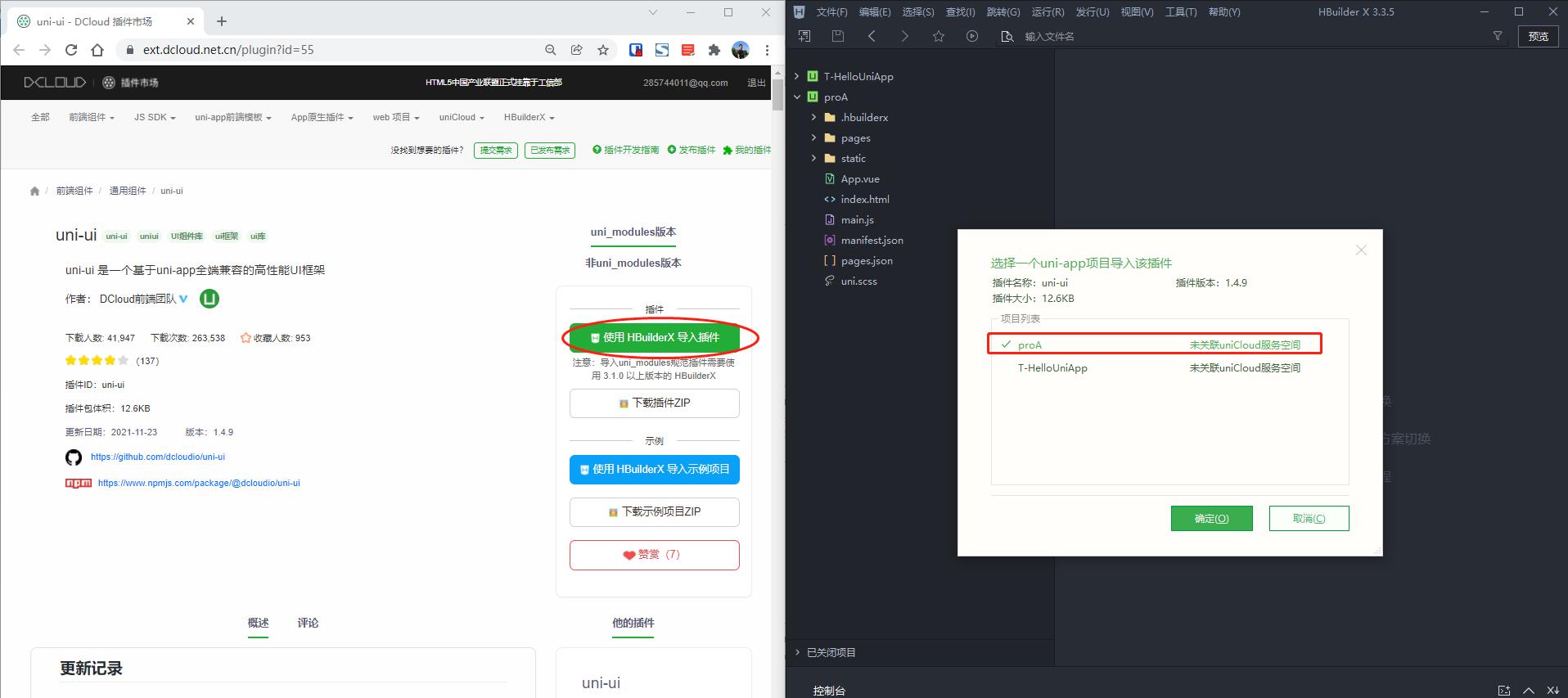
打开https://ext.dcloud.net.cn/plugin?id=55
点击“使用HBuilderX导入插件”,在编辑器中选择项目并确定即可
uni-ui简单入门教程
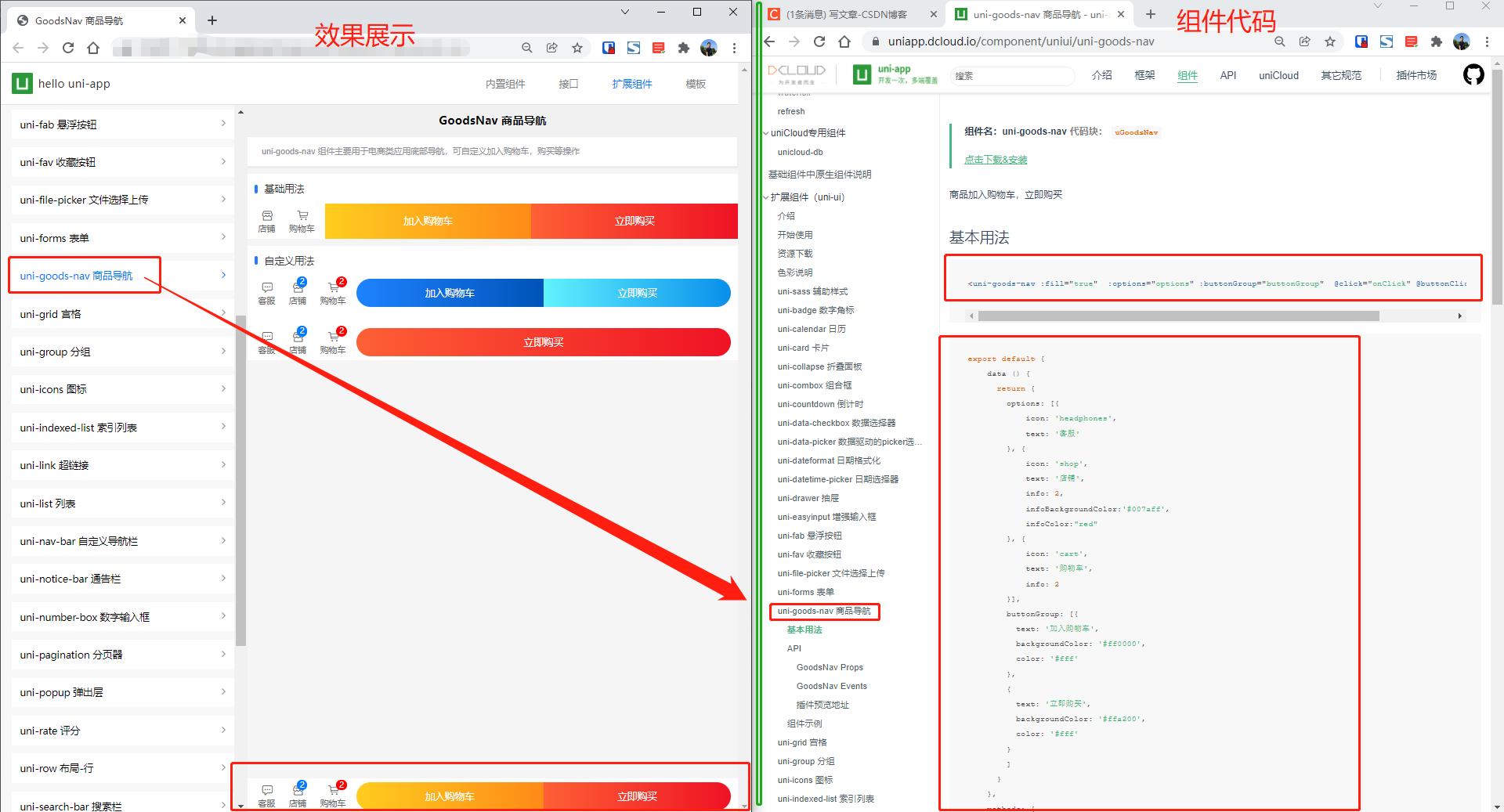
- 在效果展示手册中,找到想要的效果,例如底部工具栏
https://hellouniapp.dcloud.net.cn/pages/extUI/goods-nav/goods-nav - 在组件代码手册中,找到对应的组件代码
https://uniapp.dcloud.io/component/uniui/uni-goods-nav
- 获取到组件代码的代码
1) template代码(写在标签template里面的唯一的view里面,代码如下)
<uni-goods-nav :fill="true" :options="options" :buttonGroup="buttonGroup" @click="onClick" @buttonClick="buttonClick" />
2) script代码
export default
data ()
return
options: [
icon: 'headphones',
text: '客服'
,
icon: 'shop',
text: '店铺',
info: 2,
infoBackgroundColor:'#007aff',
infoColor:"red"
,
icon: 'cart',
text: '购物车',
info: 2
],
buttonGroup: [
text: '加入购物车',
backgroundColor: '#ff0000',
color: '#fff'
,
text: '立即购买',
backgroundColor: '#ffa200',
color: '#fff'
]
,
methods:
onClick (e)
uni.showToast(
title: `点击$e.content.text`,
icon: 'none'
)
,
buttonClick (e)
console.log(e)
this.options[2].info++
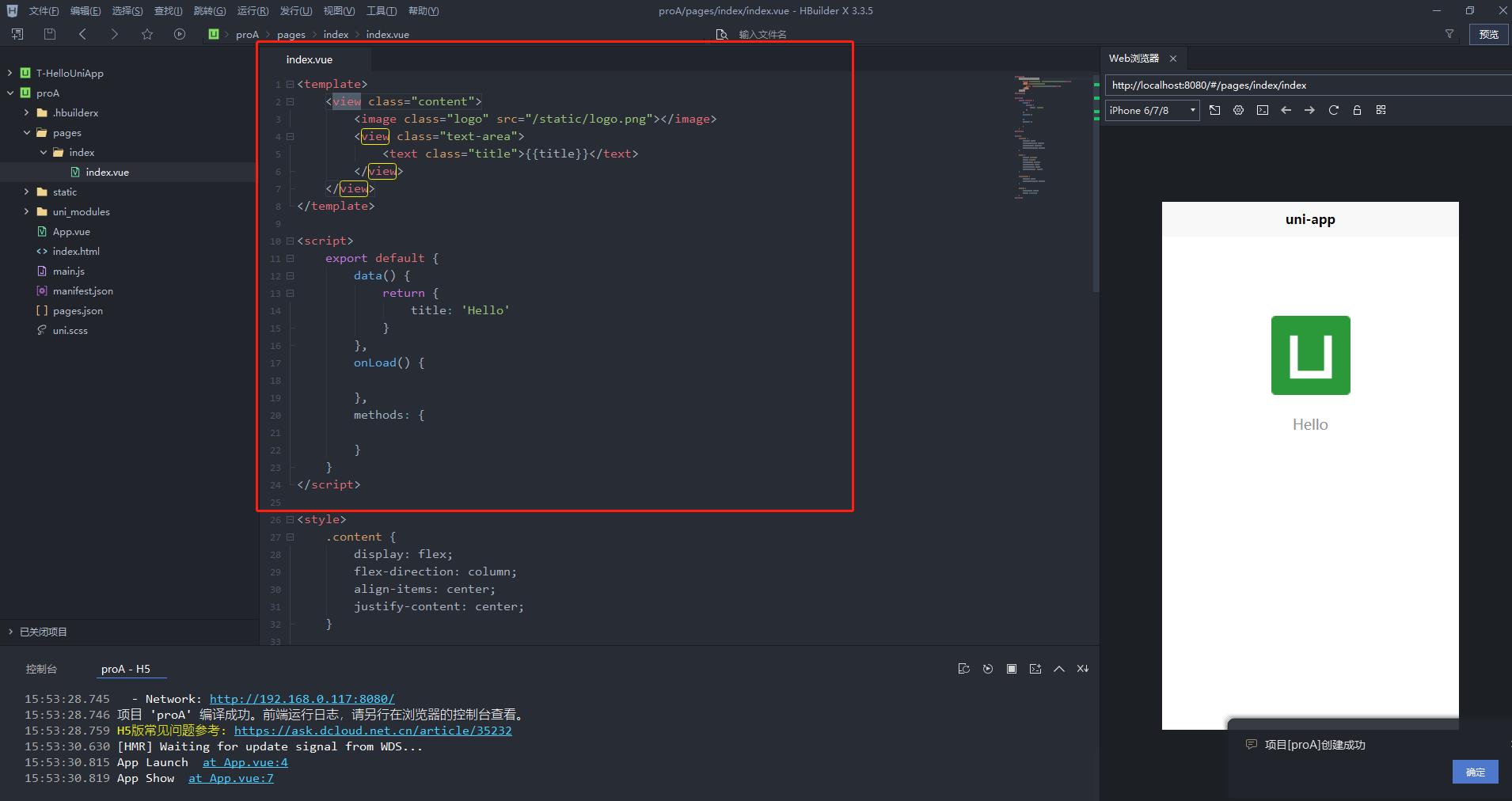
- 打开项目的视图文件\\pages\\index\\index.vue

原代码:<template> <view class="content"> <image class="logo" src="/static/logo.png"></image> <view class="text-area"> <text class="title">title</text> </view> </view> </template> <script> export default data() return title: 'Hello' , onLoad() , methods: </script> <style> .content display: flex; flex-direction: column; align-items: center; justify-content: center; .logo height: 200rpx; width: 200rpx; margin-top: 200rpx; margin-left: auto; margin-right: auto; margin-bottom: 50rpx; .text-area display: flex; justify-content: center; .title font-size: 36rpx; color: #8f8f94; </style> - 修改为:
注意:<template> <view> <uni-nav-bar left-icon="back" left-text="返回" right-text="菜单" title="导航栏组件"></uni-nav-bar> <view class="content"> <image class="logo" src="/static/logo.png"></image> <view class="text-area"> <text class="title">title</text> </view> </view> <view class="myFixedBottom"> <uni-goods-nav :fill="true" :options="options" :buttonGroup="buttonGroup" @click="onClick" @buttonClick="buttonClick" /> </view> </view> </template> <script> export default data() return title: 'Hello', options: [ icon: 'headphones', text: '客服' , icon: 'shop', text: '店铺', info: 2, infoBackgroundColor: '#007aff', infoColor: "red" , icon: 'cart', text: '购物车', info: 2 ], buttonGroup: [ text: '加入购物车', backgroundColor: '#ff0000', color: '#fff' , text: '立即购买', backgroundColor: '#ffa200', color: '#fff' ] , onLoad() , methods: onClick(e) uni.showToast( title: `点击$e.content.text`, icon: 'none' ) , buttonClick(e) console.log(e) this.options[2].info++ </script> <style> .content display: flex; flex-direction: column; align-items: center; justify-content: center; .logo height: 200rpx; width: 200rpx; margin-top: 200rpx; margin-left: auto; margin-right: auto; margin-bottom: 50rpx; .text-area display: flex; justify-content: center; .title font-size: 36rpx; color: #8f8f94; .myFixedBottom width: 100%; position: fixed; bottom: 0; left: 0; </style>
我用一个view标签把uni-goods-nav包起来了,加了个类名.myFixedBottom
定义css为:
.myFixedBottom
width: 100%;
position: fixed;
bottom: 0;
left: 0;
另外,把<view class="content">的类清空了,以免影响底部导航栏。
- ok!保存并且查看效果即可

更多的请按照以上顺序来:
1)先看效果,找到自己喜欢的uni-ui组件
2)再找代码,html代码写在template标签里面,css写在style标签里面,js代码注意和原来的script代码合并,不要漏了或者格式错误即可
刷新,预览,搞定!
以上是关于uni-app扩展组件uni-easyinput的常用使用的主要内容,如果未能解决你的问题,请参考以下文章