别人的Excel啦,教你点击按钮直接打开侧边栏
Posted 葡萄城技术团队
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了别人的Excel啦,教你点击按钮直接打开侧边栏相关的知识,希望对你有一定的参考价值。
负责技术支持的葡萄又来啦。

按钮插入完毕后,我们来创建一个侧边栏模板。这个侧边栏模板其实是一个template对象,大家可以通过getTemplate去取一些常见的模板,观察它的结构。
比较常用的元素有:templateName和content。其中content是一个数组,里面可以包含不同原子类型的对象,。关于原子类型后面我们会为大家介绍更多相关内容,大家在这里可以简单将原子组件理解为新增template的基本单位。
由于内容容量很多,我们这里只截取部分为大家介绍。content里面的第一个对应一般就是侧边栏的标题,我们可以指定一个类型为TextBlock的原子类型,然后通过css样式给这个标题添加样式。text就对应标题的文本。在第二个对象中我们指定了一个容器类型名为"Container",里面包含一些子组件,可以可以设置其margin边距、width宽度等,除此之外还可以设置bindingPath,有点类似数据绑定,这个参数是可以选择是否动态展示数据的前提。

将template创建完成后,接下来我们需要注册该模板。
GC.Spread.Sheets.Designer.registerTemplate(
"auditOptionTemplate",
auditTemplate
);
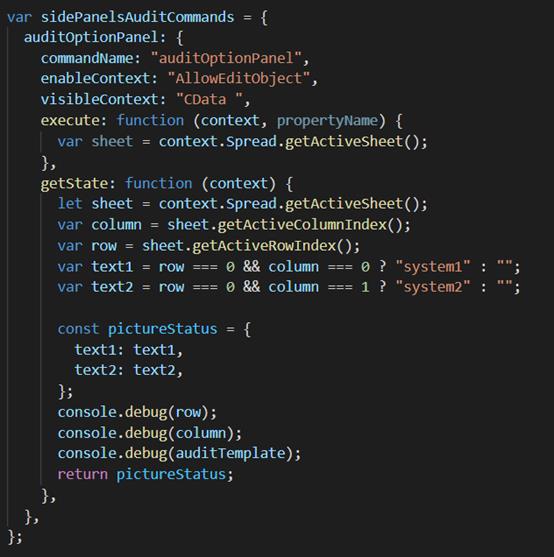
template除了有UI外,还需要有对应的command,我们也需要去定义命令对象。有一个需要注意的属性需要注意的是visibleContext,这个用于控制模板的显示和关闭,比较关键。然后就是处理侧边栏的状态的getState了,在这里,我们可以去对侧边栏的内容做一个更改。如下面的text1和text2就是前面提到的bindingPath,当我们点击到指定的单元格时,侧边栏就会显示对应值。

再接着,将这个ui和command规整为一个侧边栏对象中。
var sidePanelsAuditConfig =
position: "right",
width: "315px",
command: "auditOptionPanel",
uiTemplate: "auditOptionTemplate",
showCloseButton: true,
;
并且添加到我们的config里面。
Object.assign(config.commandMap, sidePanelsAuditCommands);
最后再回到前面定义的按钮的对象中将控制侧边栏显隐的代码加上,这样就全部大功告成啦。

大家感兴趣可以下载demo试试:

以上是关于别人的Excel啦,教你点击按钮直接打开侧边栏的主要内容,如果未能解决你的问题,请参考以下文章